Markus studiert!
What the Foto: Fazit
 Für den letzten Eintrag des Entwickler-Blogs — der wöchentliche Statusbericht, den jedes Teammitglied schreiben muss — habe ich darum geben, ein Gesamtfazit über den Verlauf des Projektes zu ziehen.
Für den letzten Eintrag des Entwickler-Blogs — der wöchentliche Statusbericht, den jedes Teammitglied schreiben muss — habe ich darum geben, ein Gesamtfazit über den Verlauf des Projektes zu ziehen.
Hier sind dazu einige Ausschnitte:
Das Projekt hat mir sehr viel Spaß gemacht und ich zähle es zu einer der schönsten, als auch nervenaufreibensten Erfahrungen meines bisherigen Studiums. Als Student die Chance zu erhalten, in einer geschützten Ümgebung seine bisherigen erworbenen Kenntnisse einzusetzen, finde ich sehr wichtig und macht sehr viel Lust darauf wieder Vollzeit in die Arbeitswelt einzusteigen. Der Fakt, dass viele der Studenten noch weitere Module und Abgaben bearbeiten mussten, erzeugte eine Druckkulisse, in welcher man sicherlich auch an die Grenzen seiner eigenen Zeitplanung stieß.
Der abschließende Zusammenhalt in unserer Gruppe ist ganz besonders hervorzuheben und ich bin froh, dass wir uns in dieser Konstellation gefunden haben!
Im Großen und Ganzen eine stressige Zeit, mit der viele tolle Erfahrungen mit einhergegangen sind!
Besonders viel Spaß gemacht hat das Arbeiten mit neuen Techniken und Methoden. Vor dem Projekt hätte ich niemals gedacht, dass wir ein solch komplexes Serversystem bauen können, wie wir es jetzt geschafft haben. Alles in allem war das Projekt eine große Erfahrung und es hat mir sehr viel Spaß gemacht.
Das Projekt hatte für mich persönlich Hochs und Tiefs, schlussendlich kann ich aber sagen das ich alles in allem viel gelernt habe, sei es programmiertechnisch, menschlich oder auch über mich selbst!
So war es für mich das erste Projekt diesen Umfangs, beidem sehr viele Akteure beteilgt waren, man selbst nicht nur sich selbst sondern auch anderen gegenüber verpflichtet war und in einer Abhängigkeit stand. Ich lernte was Stress für mich bedeutete aber auch wie andere damit umgehen und wie sich das wieder auf mich auswirkte. Alles in allem ein großartiges Projekt, welches lange Nachwirkungen mit sich bringen wird von denen ich in zukünftigen Projekten erlerntes hoffentlich anwenden werde.
Die Arbeit explizit mit unserem Team hat mir richtig viel Spaß gemacht und ich bin stolz auf das, was wir geleistet haben! Prost.
Und es gab sogar ein Fazit in Form eines Gedichtes:
Hallo hallo, Ich heiße euch noch einmal hier willkommen.
Vier Monde gar, ist es schon her, da hab' ich hier begonnen.Woch' für Woch' schrieb ich hier rein: Mal viel, mal mittel, mal zu spät.
Ich dachte damals oft mit grauß, dass diese Zeit wohl nie vergeht.
Doch nun, wo ich die letzten Zeilen meines DevBlogs nieder tu',
denk' ich mir doch mit leichtem trauern: die Zeit verging ja wie im Nu.Das letzte Mal, als ich hier schrieb, war vieles noch zugange,
doch bis zum lang ersehnten schluss ward es da nicht mehr lange.
Der Mite-Bericht ist dementsprechend nicht sehr vielaussagend:
"Letzte Bugs vor Demo fixen und dann Feierabend"Der Feierabend kam auch bald - und es bahnte sich an:
der Demotag, an dem zu Sehen, das Projekt von jedermann
Soweit lief alles gut nach Plan und schön war's anzuschaun'.
doch leider hat ein "last-commit" -- den login uns zerhauen.
Doch ein revert von uns'rem Mann - dem "Tacker" auch genannt -
hat diesen Bug, mit einem Klick, ins Jenseits schnell verbannt.Auf diesen Schock - und auch Erfolg - kam bald auch der Beguss
mit Bier und and'rer Köstlichkeit - was für ein Genuss.So endet nun der letzte Post mit einem Resumeé,
welches von mir ernst gemeint - und als treffend ich anseh' :Im Rückblick würde ich behaupten: viel zu tun mit reichlich stress
doch was in meinem Herzen weilt: ne tolle Zeit, die ich nie vergess :)
Mein persönliches Fazit
Ich konnte als Projektleiter einmal so agieren, wie ich mir selber einen Projektleiter wünsche und habe das Gefühl, das Projekt damit erfolgreich durchgeführt zu haben.
Mir hat diese Arbeit sehr viel Spaß gemacht und werde mich auch in Zukunft bestimmt davor zurückschrecken, die Führung in einem Projektteam zu übernehmen. Auch die Entwicklung rund um das Trac mit Hilfe von Python hat mir sehr viel Freude gemacht.
Ich selbst habe vor allem gelernt, welche Punkte man in so einem Projekt besonders beachten muss: die Schnittstellen - die bei der Planung leider etwas unter gegangen sind.
Auch die menschlichen Schnittstellen sind ein Schwachpunkt jedes Teams und müssen besonders gepflegt werden, hier hätte im Nachhinein evtl. feste Team-Meetings helfen können.
Ich bin insgesamt mit dem Verlauf des Projektes sehr zufrieden, und vor allem sehr glücklich über die Zusammenstellung meines Teams, das über die gesamte Projektphase sehr gut und vor allem auch sehr eigenständig gearbeitet hat.
< 01. September 2011, 11:42 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Zwischenfazit nach zwei Jahren
Es ist wieder an der Zeit, ein Zwischenfazit zu meinem Studium zu ziehen. Wie bereits im letzten Jahr möchte ich an dieser Stelle die Erlebnisse im vergangenen Jahr Revue passieren lassen.
Vorwissen reicht nicht mehr aus
Im ersten und zweiten Semester konnte ich noch gut vom Vorwissen aus meinem bisherigen Berufsleben zehren — der Aufwand, um in den Kursen gute Ergebnisse zu erzielen hielt sich in Grenzen. Ab dem dritten Semester war es aber vorbei mit einfachen Themen. Fächer wie Automatentheorie und formale Sprachen und Programmieren 3 brachten vollständig neue Themen mit sich, die ich mir zeitintensiv erarbeiten musste. Auch Mathe 3 und Softwaretechnik waren inhaltliche Schwergewichte, so dass ich im dritten Semester meine Nebentätigkeiten zum deutliche reduzieren musste.
Noch einmal heftiger wurde dann das vierte Semester. Wie bereits berichtet hatten wir zum Teil sechs bewertete Abgaben parallel laufen, und Fächer wie Rechnernetze und Netzwerkprogrammierung, Web-basierte Anwendungen und allen voran das Softwaretechnik-Projekt, für das ich allein im Schnitte 16 Stunden pro Woche an Aufwänden hatte, haben so auf das Zeitkonto gedrückt, dass ich nur noch gut einen halben Tag pro Woche nebenbei gearbeitet habe, und unter der Woche meistens bis 22 Uhr und am Wochenende auch noch einen ganzen Tag am Rechner saß. Praktischerweise war dieser Sommer historisch schlecht, sonst wäre es nur schwer aus zu halten gewesen.
Erste Rückschläge
Die zwei Durchfaller in Mathe 3 und Computergrafik — interessanterweise beide bei dem gleichen Professor — sind dann zum Teil sicher auch dem genannten Umstand geschuldet. Beide Fächer sind inhaltlich sehr komplex und Umfangreich und noch zudem nicht unbedingt mein Interessengebiet. Mathe 3 habe ich in der Wiederholung dann bestanden, und zum Bestehen der Computergrafikklausur fehlten mir 2 Punkte (zu 45) — trotzdem ist es ärgerlich, dass man sich ein halbes Jahr länger mit so einem Thema beschäftigen muss.
Überfrachteter Stundenplan
Wobei wir auch beim größten Problem des Studiums wären: der Studienplan eines Vollzeitstudiums der Medieninformatik ist so sehr mit Themen vollgestopft, dass man kaum Zeit hat, sich sinnvoll mit den Themen zu beschäftigen. Vieles lernt man auswendig, um es in der Klausur ab zu rufen, und im folgenden Semester wird das Wissen nicht mehr benötigt und wird, mit den Studienunterlagen in den Mülleimer geworfen.
In den letzten zwei Jahren habe ich 28 Kurse belegt, in denen etwa 37 fachlich trennbare Themen behandelt wurden — man kann sich also gut Vorstellen, dass nur die wirklich, für mich persönlich interessanten Themen hängen bleiben, und mehr als die Hälfte unnötiger Ballast auf dem Weg zum Bachelor-Abschluss war.
Highlights
Das Highlight im vergangenen Studienjahr war sicherlich das Softwaretechnik-Projekt. Mit sieben Creditpoints das bisher aufwändigste Fach. Hier musste im Team von elf Mitstudenten eine Software im Verlauf des vierten Semester entwickelt werden, inkl. vollständiger Planung. Meine Aufgabe dabei war die des Projektleiters, was mir auch großen Spaß bereitet hat — das Projekt lief so gut, dass die Team-Arbeit mit einer glatten 1.0 bewertet wurde, meine Einzelnoten waren ebenfalls sehr gut, so dass ich als Gesamtnote eine tolle 1.0 erreichen konnte. In diesem Fach konnte man auch endlich mal frei Arbeiten, ohne dass einem die Arbeitsweise durch wöchentliche Praktikumsaufgaben vorgeschrieben wird.
Noten
Im dritten und vierten Semester habe ich alle Prüfungsleistungen mit geschrieben, zusätzlich habe im dritten bereits Betriebsysteme und Rechnerarchitektur absolviert, da sich das Fach sehr gut mit Programmieren 3 ergänzt hat, das gleicht dann das nicht bestandene Fach Computergrafik aus, so dass ich am Ende des vierten Semesters 120 Creditpoints habe und einen Notendurchschnitt von 1,73 habe.
| Semester | Kurs | CP | Note | |
|---|---|---|---|---|
| 1 | 5010 | Analysis | 5 | 2,0 |
| 1 | 5020 | Grundlagen der Signalverarbeitung | 4 | 2,2 |
| 1 | 5510 | Englisch für Informatiker | 2 | 1,3 |
| 1 | 6010 | Einführung in die Gestaltung | 6 | 1,0 |
| 1 | 6030 | Programmieren 1 MI | 6 | 1,0 |
| 1 | 6020 | Einführung in die Informatik | 5 | 1,7 |
| 1 | 5520 | Präsentation und Rhetorik | 2 | 2,0 |
| 2 | 5030 | Lineare Algebra | 5 | 3,3 |
| 2 | 5530 | Einführung in das Recht | 2 | 2,3 |
| 2 | 5540 | Grundlagen der Betriebswirtschaftslehre | 2 | 1,7 |
| 2 | 6040 | Gestaltung elektronischer Medien | 5 | 1,0 |
| 2 | 6050 | Algorithmen und Datenstrukturen | 6 | 2,1 |
| 2 | 6060 | Programmieren 2 MI | 5 | 1,0 |
| 2 | 6070 | Auszeichnungssprachen | 5 | 1,2 |
| 3 | 6090 | Programmieren 3 MI | 5 | 2,4 |
| 3 | 6080 | Automatentheorie und Formale Sprachen | 4 | 3,3 |
| 3 | 6110 | Datenbanksysteme | 5 | 1,3 |
| 3 | 6100 | Softwaretechnik | 5 | 1,5 |
| 3 | 5050 | Grundlagen audiovisueller Medien | 4 | 1,3 |
| 3 | 5040 | Mathe 3 | 5 | 3,3 |
| 3 | 5550 | Wirtschaftsrecht | 2 | 3,0 |
| 4 | 6120 | Animation und Film | 6 | 1,7 |
| 4 | 6150 | Computergrafik | 5 | nb |
| 4 | 5570 | Einführung in die Medienökonomie | 2 | 1,0 |
| 4 | 6160 | Rechnernetze und Netzwerkprogrammierung | 5 | 1,7 |
| 4 | 6130 | Softwaretechnik Projekt | 7 | 1,0 |
| 4 | 6140 | Web-basierte Anwendungen | 5 | 1,0 |
| 5 | 6180 | Betriebsysteme und Rechnerarchitektur | 5 | 1,9 |
Fazit
Das dritte und vor allem das vierte Semester war sehr anstrengend — trotzdem bin ich froh, alle Kurse mit geschrieben zu haben, so werden die kommenden beiden Semester eher entspannt — im fünften Semester hab ich laut Stundenplan regulär zwei Tage frei ... Das Softwaretechnik-Projekt war ein echtes Highlight und hat trotz allem Aufwand extrem viel Spaß gemacht.
< 31. August 2011, 09:27 Uhr
Tags: #allgemein #Noten
Listenfächer
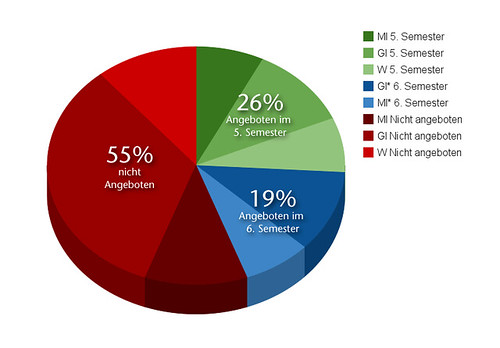
Im Bachelor-Studium hat man bis zum fünften Semester keine Wahl, der Lehrplan ist vorgegeben. Nach zwei Jahren haben wir zum ersten Mal die freie Wahl, in drei Listenfächern MI, GI und W jeweils ein Modul zu wählen.
Leider wird in Großteil der vorgesehen Module nicht angeboten, insofern ist die Wahl auch nicht mehr ganz so frei — gerade wenn man sich die Liste W ansieht ...
Nachfolgend die Liste der Module, die durchgestrichenen werden nicht angeboten. Die mit * markierten wurden im vergangenen sechsten Semester angeboten und werden vermutlich auch im folgenden sechsten Semester wieder angeboten.
Update #1
Nachdem ich mit Hilfe dieser Doodle-Umfrage versucht habe, den tatsächlichen Bedarf der Studenten an Listenfächern zu ermitteln, wurde das Angebot für das Wintersemester 2011/2012 angepasst. Diese Änderungen habe ich nun im Artikel integriert: Statt Web-Engineering im 6. Semester wird Mobile-Computing im 5. Semester angeboten, in der Liste W gibt es zusätzlich dieses Semester ein Angebot zu Unternehmensgründung durch die Hochschule.
Übersicht
Liste MI
Die Liste MI ist eine Auswahlliste mit Modulen zu speziellen Gebieten der Medieninformatik. Sie ist mit 5 CP gewichtet.
- Programmieren in C++
- Freispeicherverwaltung, Klassen, Vererbung, Templates und generische Programmierung, Entwicklungsumgebungen, GUI-Programmierung
- Mensch-Maschine-Kommunikation
- Interaktionstheorien und Prinzipien, Grundsätze ergonomischer Dialoggestaltung, Interaktionsdesign, Oberflächendesign, Benutzbarkeitstests
- Künstliche Intelligenz*
- Wissensrepräsentation und Inferenz, Regeln und Regelverarbeitung, Suchverfahren, Maschinelles Lernen, Natürliche Sprache, Bilderkennung
- Seminar Wirtschaftsinformatik*
- Geschäftsprozessmodellierung, Architektur betrieblicher Informationssysteme, ERP-Systeme, E-Business, Rechtssichere Prozesse
Computergrafik für Education und Entertainment- e-Learning, Storytelling, Simulierte Welten, Autorensysteme, Game Engines, Lernplattformen
Security- Spezielle Bedrohungen, Security Engineering, Symmetrische und asymmetrische Verfahren, Signaturen, Authentifizierung, Public-Key Infrastruktur
Virtual Reality Systeme- Raumwahrnehmung, Tracking, Skalierbarkeit, Echtzeittechniken, Sprach- und Gesteninteraktion, Architektur von VR-Systemen
Liste GI
Die Liste GI ist eine Auswahlliste mit Modulen zu Vertiefungsgebieten der Gestaltung und der Informatik. Sie ist mit 10 CP gewichtet.
- 3D-Animation
- Modellierung, Shading, Lighting, Animation, Dynamics, Rendering
- Datenbank-Technologien
- Meta-Datenbanken, Mehrsprachigkeit, Verteilte Datenbanken, Multidimensionale Datenbanken, Objektorientierte Datenbanken, Datenbank-Interna
- Echtzeit Computergrafik
- Echtzeitgrafiksysteme, Game Engines, Datenrepräsentation, Raumstrukturanaylse, Rendering, Raytracing, Verhaltenssimulation
- Mobile Computing
- Funkübertragung, Mobilfunksysteme, Mobile Netzwerk- und Transportschicht, Plattformen für mobile Dienste, Ressourcenmanagement
- Digitale Bildanalyse*
- Strukturen digitaler Bildverarbeitungssyteme, Orts- und zeitabhängige Quantisierung, Texturen, Klassifikationen, Bildentzerrungen, Farben
- Systemprogrammierung*
- Systemaufrufe, Systemprogrammiersprachen, Ein-/Ausgabe, Speicherverwaltung, Prozessmanipulation, Prozess-Kommunikation, Netzwerkdienste
3D-Rekonstruktion und Modellierung- Objektmodelle und Szenenmodelle, 3D-Scanning, Objektrepräsentation, Modellierungstechniken und –software, Komplexitätsreduktion
Content- und Wissensmanagement- Strukturierung von Inhalten, Information Retrieval, Wissensakquisition, Benutzer und Rechteverwaltung, Prozesse, CMS-Systeme
E-Business Standards und Automatisierung- Geschäftsprozesse, Ident-Systeme, Klassifikations- und Katalogdatenstandards, Transaktionsstandards, Mapping, Messaging,
Tracking Internet-Kommunikationssysteme- Übertragung von Medien-Datenströmen, IP-basierte Kommunikationssysteme, Sprachdialogsysteme, Sprachanwendungen
Komponenten-Architekturen- Komponententechnologien, Entwicklungsframeworks, Serverseitige Komponenten, Ressourcen Management, Designpatterns
Multimediale Gestaltung und Interaktion- Problemanalyse, Zeit- und Budgetplanung, Projektkonzeption, Media-Mix, Navigationssystematik, Informationsdesign, Style Guide
Sichere Systeme- Risiken und Sicherheitsanforderungen, Sicherheitskonzepte, technische Schutzmassnahmen, Sicherheitskomponenten, Sicherheitswerkzeuge
Telekommunikation- Lokale Netze, Routing, Switching, Dienstgütearchitekturen, Integrierte Daten- und Sprachnetze, Verzeichnisdienste
Web-Engineering- Requirements Engineering, Modellierung und Architektur von Web-Anwendungen, Web-Design, Web-Projektmanagement, Testen, Betrieb, Wartung
Liste W
Die Liste W ist eine Auswahlliste mit Modulen aus dem Gebiet der Wirtschaftswissenschaften. Sie ist mit 5 CP gewichtet.
- e-Government
- Geschäftsprozessmodellierung, IT-Management, Systemtechnische Konzepte, Standards- und Architekturen von E-Government-Anwendungen, IT-Sicherheit in der öffentlichen Verwaltung, Wirtschaftlichkeitsuntersuchungen
- Unternehmensgründung
- Businessplanung, Ziele, Strategien, Leistungs- und Produktportfolio, Management, Finanzplanung, Rechtsformen
Grundzüge der Volkswirtschaftslehre- Volkswirtschaftliches Rechnungswesen, Internationaler Handel, Unternehmen im Wettbewerb, Arbeitsmarkt, Innovation, Wirtschaftspolitik
Projektmanagement- Projektarbeit, Projektmanagement im Unternehmen, Informationsmanagement, Risikomanagement, Soziale Kompetenz
Unternehmensplanspiel- Betriebliche Entscheidungsprozesse, Planung Produktion und Absatz, Planung Finanzierung und Liquidität, Kostenzuordnung und Kostenoptimierung
< 17. August 2011, 10:00 Uhr
Tags: #Studium
Review Board
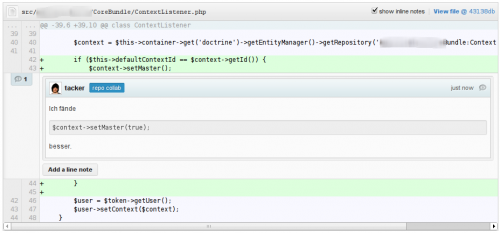
Für das Softwaretechnik-Projekt hatte ich nach eine Möglichkeit gesucht, komfortable Code-Reviews zu machen. Mein Professor ist dann auf Review Board gestoßen.
Review Board is a powerful web-based code review tool that offers developers an easy way to handle code reviews. It scales well from small projects to large companies and offers a variety of tools to take much of the stress and time out of the code review process.
Auf den ersten Blick hört sich das natürlich toll an.
Beim tatsächlichen Einsatz haben sich dann aber große Nachteile herauskristallisiert:
Zum einen ist es ein großes Problem, ein Tool zu verwenden, dass neben dem SCM-Tool (in unserem Fall Trac) läuft. Trac bietet einen tollen Quellcode-Browser, und ist natürlich auch die Stelle, an der Diskussionen rund um das Projekt führt. Lagert man nun einen Teil der Diskussion aus in ein anderes Tool, muss man ständig die Stati aus Review Board wieder manuell in Trac eintragen — das geht praktisch nie gut.
Zum anderen ist Review Board ein Alptraum, wenn es um die Bedienung geht. Es gibt so viele nicht intuitive Micro-Workflows die beachtet werden müssen, dass es keinen Spaß macht, mit dem Tool zu arbeiten — selbst wenn die Funktionaliät wirklich ausgesprochen gut ist.
Fazit
Es braucht also ein SCM-Tool, dass neben dem reinen Quellcode-Browsen dort direkt auch die Möglichkeit bietet, den Quellcode zu kommentieren. Wie eine intuitive Implementierung aussehen könnte, zeigt GitHub.
< 12. August 2011, 04:00 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
What the Foto: Cronjobs
 Für einige Aufgaben habe ich Cronjobs eingesetzt, da sich diese anders nicht sinnvoll realisieren ließen.
Für einige Aufgaben habe ich Cronjobs eingesetzt, da sich diese anders nicht sinnvoll realisieren ließen.
Leider ist auf unserem hochschul-internen Server (linux001) kein Python 3 installiert, so dass ich die Cronjobs von meinem eigenen Webserver aus ausgeführt habe.
Da aber die Trac-Installationen auch ohne VPN erreichbar sind, konnte ich so einfach von außen auf die XML-RPC-API von Trac zu greifen.
Öffentlicher RSS-Feed
Der RSS-Feed unserer Trac-Installationen ist nur mit dem Login und Passwort des Hochschul-Accounts erreichbar. Für Google Reader und anderer browserbasierte Feedreader ist es unmöglich, mit Passwort geschützte Feeds ab zu holen — man will ja auch nicht unbedingt die Zugangsdaten zum eigenen Hochschul-Account in der Wildnis verteilen.
Also habe ich einen Cronjob definiert, der den RSS-Feed aus Trac zieht und in einem über HTTP frei zugänglichen Ort ablegt:
wget -q --no-check-certificate --user {username} --password {password} {rss-url} -O {local file}
Wiki-Seiten automatisch generieren
Wie bereits geschrieben, habe ich einige Script geschrieben, die spezielle Wiki-Seiten für unser Projekt erzeugen, z.B. die Seite mit den Workpackages, dem TicketTree oder die API-Dokumentation. Hierfür hatte ich Cronjobs, die die jeweiligen Python3-Scripte regelmäßig aufgerufen haben.
Frontend-Release in der Dropbox
Zum einfacheren Testen unseres Clients habe ich ein Script geschrieben, dass sich aus dem SVN alle 30 Minuten die Frontend.exe und alle nötigen Bibliotheken holt und diese in einen Ordnern kopiert, der mit einem ebenfalls auf dem Server laufenden Dropbox-Client verknüpft ist.
So konnte man auf allen Rechnern, mit denen man das Frontend testen wollte einfach nur diesem Dropbox-Ordner beitreten und musst nicht extra TortoiseSVN oder gar Visual Studio starten.
#!/bin/bash
svn export -q https://scm.mi.hs-rm.de/svn/2011swtpro/2011swtpro01/Client/trunk/Frontend/Frontend/bin/Release /tmp/release
rsync -a --delete /tmp/release /data/dropbox/Dropbox/Studium/Semester\ 4/Softwaretechnik/Client
chown -R dropbox: /data/dropbox/Dropbox/Studium/Semester\ 4/Softwaretechnik/Client
rm -rf /tmp/release
< 08. August 2011, 04:00 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
What The Foto: TicketTree
 Eine meiner eher wenig nützlichen Ideen für das Projekt war eine Wiki-Seite, die die Tickets in Form eines Baumes auflistet.
Eine meiner eher wenig nützlichen Ideen für das Projekt war eine Wiki-Seite, die die Tickets in Form eines Baumes auflistet.
Man konnte in der Beschreibung eines Tickets das Tag
@depends Ticket 1[, Ticket 2[, ...]]
einfügen.
Mit diesem Script habe ich dann alle Tickets nach dem Tag durchsucht und daraus eine Wiki-Seite erzeugt, die diese Abhängigkeiten visualisiert.
Leider ist das Ergebnis eher weniger nützlich.
Übrigens verfügt auch Trac selber immer noch nicht über eine Funktion, mit der das möglich ist. Ein gutes Beispiel wie sowas aussehen kann, ist in Redmine implementiert.
< 05. August 2011, 04:00 Uhr
Tags: #SoftwareTechnik
WTF: Pflichtenheft und Designdokument
 Wer einen genauere technische Hintergrundinfos zu unserem Projekt haben möchte, der kann sich auch das Pflichtenheft (PDF, 59 Seiten) und das Designdokument (PDF, 150 Seiten) durchlesen.
Wer einen genauere technische Hintergrundinfos zu unserem Projekt haben möchte, der kann sich auch das Pflichtenheft (PDF, 59 Seiten) und das Designdokument (PDF, 150 Seiten) durchlesen.
Die beiden Dokumente sind die abgegeben Versionen, ohne die Korrektur durch den Professor.
Sie sind aber insgesamt ganz gut angekommen und bieten einen guten Eindruck davon, was in solchen Dokumenten enthalten sein muss.
< 02. August 2011, 04:00 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
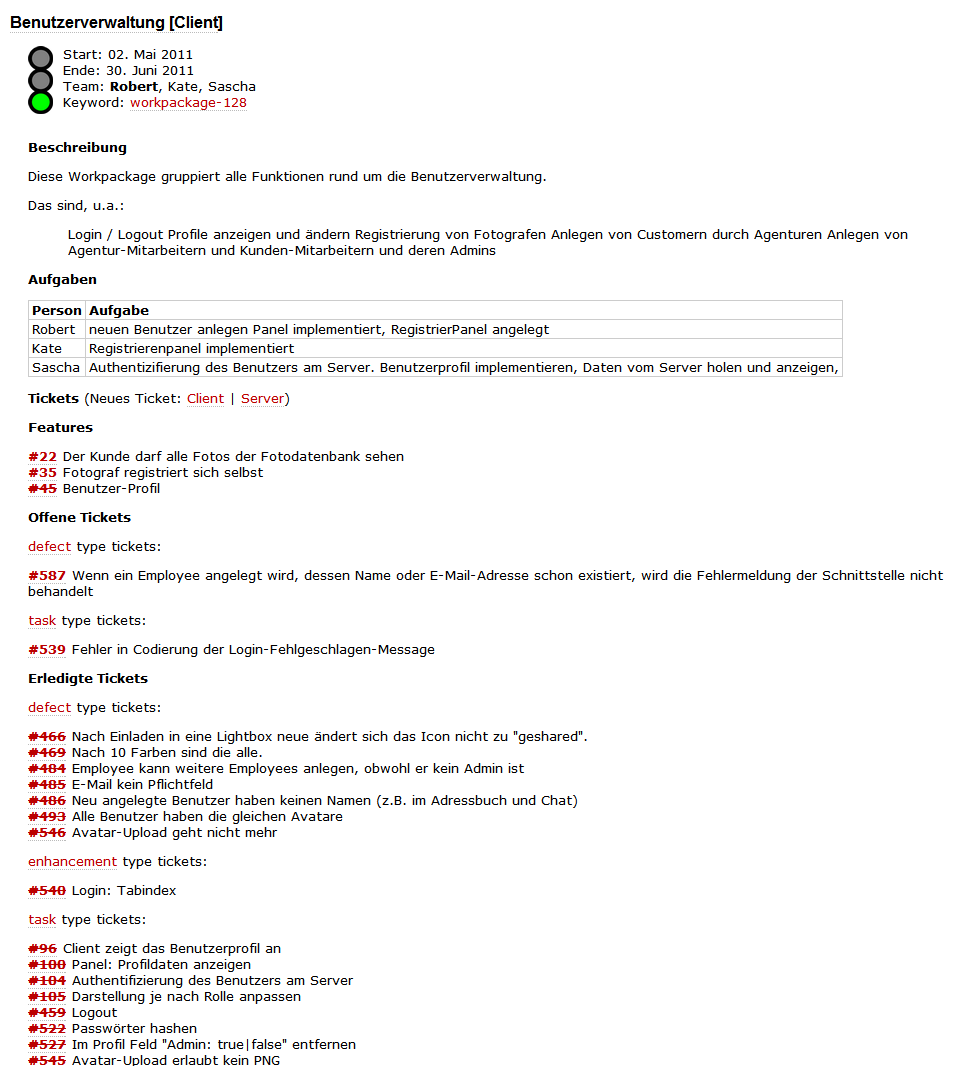
What The Foto: WorkPackages
 Über die Einführung der WorkPackages hatte ich ja schon an anderer Stelle gesprochen.
Über die Einführung der WorkPackages hatte ich ja schon an anderer Stelle gesprochen.
Hier möchte ich noch kurz das Python3-Script vorstellen, dass ich verwendet habe, um die Wiki-Seite mit den WorkPackages zu erstellen.
Prinzipiell habe ich dazu einen eigenen Ticket-Typ workpackage erstellt. In diesen Tickets wurde dann speziell formatierte Angaben ausgelesen.
Aus diesen ganzen Angaben werden dann übersichtlich die Infos zu allen WorkPackages erzeugt:
Standard-Felder mit besonderer Bedeutung
- Status
- Der status des Tickets bestimmt die Einordnung in aktive WorkPackages (accepted, assigned,
reopened), ausstehende WorkPackages (new) und erledigte Workpackages (closed). - Owner, CC
- Der Verantwortliche für ein WorkPackage ist der owner des Tickets, die Mitarbeiter werden aus dem
Feld CC ausgelesen, wobei die Usernamen dort mit der Liste der Entwickler
abgeglichen wird. Der Owner eines Workpackages ist für dessen Umsetzung verantwortlich, die Personen im Feld CC
sind ebenfalls mit der Umsetzung beauftragt. - Kommentare
- Die Kommentare, die in einem WorkPackage-Ticket hinterlassen werden, sind das Protokoll über
den Verlauf des WorkPackages.
@-tags in der Beschreibung
@-tags werden in der Beschreibung des Tickets eingetragen.
- @start und @end
- Diese beiden Tags beschreiben den Beginn und das Ende eines WorkPackages. Sie müssen im Format YYYY-MM-DD sein und werden verwendet um die WorkPackages nach Beginn
zu sortieren. - @status
- Die Ampel des WorkPackages wird durch den Tag @status bestimmt, der standardmäßig auf grün steht. Mögliche weitere Werte sind rot und gelb. Die einzelnen Stati
bedeuten dabei:
grün: Alles in Ordnung, Zeitplan wird eingehalten, keine Probleme, Fragen, offene Abhängigkeiten, etc
gelb: es gibt kleinere Probleme
rot: Akutes dringendes Problem, das (sofort) gelöst werden muss - @task
- Mit @task beschreibt man, welche Person welche Aufgabe für dieses WorkPackage hatte. Die Beschreibung sollte dabei stichpunktartig sein. Das Format ist
@task [person] [Beschreibung der Aufgabe]
wobei [person] das Kürzel aus der Liste der Entwickler ist und [Beschreibung der Aufgabe] der beschreibende Text.
Zuordnung von Tickets zu WorkPackages
Tickets ordnet man einem Workpackage zu, in dem man in den Keywords des Tickets das Keyword des Workpackages einträgt, z.B. workpackage-115.
< 01. August 2011, 04:00 Uhr
Bewertete Abgaben im vierten Semester
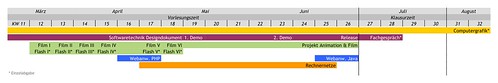
Das vierte Semester war nach meinem Gefühl das bisher anstrengendste des Studiums. Allein für das Softwaretechnik-Projekt habe ich im Schnitt 16 Stunden pro Woche investiert — dank Zeiterfassung mit mite kann ich das ziemlich genau sagen.
Grund für diese Belastung war vor allem die große Menge an bewerteten Abgaben, die wir während des Semesters ausarbeiten mussten. In der Grafik habe ich diese mal zusammengestellt.
In manchen Wochen hat man so bis zu sechs Themen auf der Todo-Liste, die alle bearbeitet werden wollen. Da bleibt es leider nicht aus, dass man priorisieren muss und einige Abgaben nur mit dem geringst möglichen Aufwand erledigt werden. Das ist natürlich für einen selber überhaupt nicht befriedigend, aber, wie schon hier beschrieben, ist das Studium ein Vollzeitstudium und jetzt im vierten Semester macht sich das voll bemerkbar.
Leider führen diese Kompromisse dazu, dass man bestimmte Inhalte nur soweit wie nötig lernt, um die Aufgabe eines Testates zu erfüllen und sich dieses Halbwissen dann sehr schnell wieder verflüchtigt — meiner Meinung nach lässt das der Semesterplan aber gar nichts anderes zu, es ist also zum Teil gewollt oder wird zumindest in Kauf genommen.
Hier nun die Abgaben im Einzelnen:
Computergrafik
Los geht es mit Computergrafik, hier soll ein OpenGL-Viewer ähnlich zu Google Body entwickelt werden. Gnädigerweise ist der Funktionsumfang sehr eingeschränkt und man hat bis weit nach Ende des Semesters dazu Zeit. Während dem Semester erarbeitet man sich zusätzlich Grundlagen rund um PyOpenGL, die man für die Abgabe auch zwingend braucht. Allerdings müssen sich große Teile der Abgabe auch selber erarbeitet werden und sind auch nicht Thema in Vorlesung und Praktikum — endlich mal ein wenig Abwechslung zu dem sonst sehr stark vorverdauten Inhalten des Studiums. Nachteilig daran ist dann natürlich der erhöhte Aufwand und die Unsicherheit, ob das, was man versucht auch zielführend ist.
Softwaretechnik
Im vierten Semester sicherlich der Schwerpunkt. Hier fließt im Verhältnis zu den vergebenen Creditpoints überdurchschnittlich viel Zeit rein. In meinem Fall habe ich 37% mehr Zeit investiert, als für ein Fach mit 7 Creditpoints vorgesehen ist — damit habe ich schon zwei Tage pro Woche nur für ein Fach investiert. Der Spitzenreiter aus meinem Team liegt bei 79% mehr (21 Stunden pro Woche).
Die Abgaben bestanden im diesem Fach aus vorgegebenen Meilensteinen, bei denen wir zwar die Termine selber wählen konnten, die aber zeitlich mindestens eine Woche auseinander liegen mussten.
Abzugeben waren das Pflichtenheft (PDF, 59 Seiten), das Designdokument (PDF, 150 Seiten), zwei lauffähige Zwischendemos, sowie natürlich die fertige Anwendung.
Animation und Film
In der ersten Hälfte des Semester gab es in diesem Fach sechs Wochen lang Einzelabgaben in denen diverse kleinere Aufgaben in Flash zu lösen waren. Der Aufwand hielt sich für mich in Grenzen, trotzdem war ich immer mehrere Stunden pro Woche damit beschäftigt.
In einer Gruppe mit vier Personen mussten dann wöchentlich noch filmtheoretische Themen ausgearbeitet werden, die jeweils den Umfang von bis zu sechs Seiten hatten und bei denen jedes Mal auch eigenes Material in Form von Fotos erstellt werden, oder zumindest passendes Filmmaterial recherchiert und geschnitten werden musste.
In der zweiten Hälfte musste dann eines der sechs Themen (Format, Einstellung, Kadrierung, Grafische Gestaltungselemente und die Kameraperspektive, Optik in der Bildgestaltung, Dialogauflösung) in Form eines interaktiven Lehrfilmes in Flash umgesetzt werden — was dank der großartig beschissenen Flash-IDE eine wahre Freude war.
Web-basierte Anwendungen
Die Abgaben in web-basierte Anwendungen bestand aus zwei Umsetzungen der gleichen Aufgabe, einer Studentenverwaltung, in PHP und JSP/JSF. Jeweils in nur knapp zwei Wochen musste die Umsetzung fertig gestellt werden. Eigentlich keine große Sache, aber durch den engen Zeitrahmen und der notwendigen Koordinierung im Viererteam war auch das stressig — gerade wenn die zweite Abgabe parallel zum Release in Softwaretechnik lief.
Rechnernetze
Für die Abgabe in Rechnernetze hatten wir eigentlich genug Zeit — was wohl der Tatsache geschuldet ist, dass der Professor, der in diesem Semester Softwaretechnik betreut, auch dieses Fach betreut. Trotzdem trägt das natürlich zu den vielen Themen bei mit denen man sich im Lauf des Semesters gleichzeitig beschäftigen muss.
< 31. July 2011, 10:47 Uhr
Tags: #Studium
Mobiles Theme deaktiviert
Dank ein paar kleiner Änderungen an meinem Theme klappt die Darstellung jetzt auch prima bei niedrigeren Auflösungen. Das kann man leicht durch Skalieren des Browser-Fensters beobachten.
Deswegen habe ich jetzt auch das mobile Theme deaktiviert.
< 26. July 2011, 09:01 Uhr
Tags: #wordpress