Markus studiert!
Dynamische Klassendiagramme mit GraphViz
In der Regel will man Klassendiagramme in Dokumentationen synchron zu einem sich ändernden Quellcode halten. Der manuelle Weg ist einfach, aber nervig. Schöner ist es da doch, wenn man UML-Diagramme programmatisch erzeugen kann. Ein Dienst, der das ermöglich ist yUML.me, allerdings hat diese Engine einige Bugs, die selbst schon bei kleine Diagrammen auftreten und den Dienst damit unbenutzbar machen.
Für einfachere Klassendiagramme kann man aber auch GraphViz missbrauchen. Dazu eignet sich der Knoten-Typ record, bei dem mit Hilfe des Pipe-Symbols „|“ innerhalb des Namens des Knotens Felder definiert werden können.
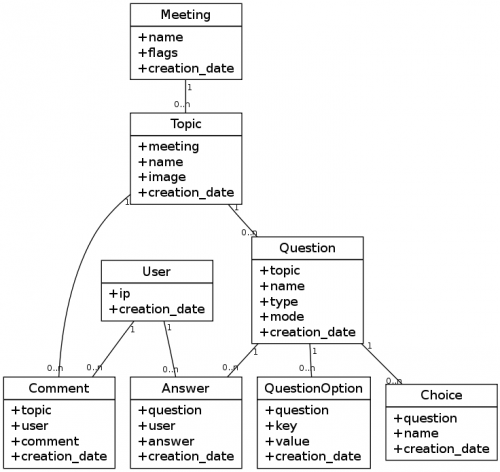
Um die Klasse Meeting im Diagramm unten zu erzeugen, verwende ich diesen Text im Label des Knotens (siehe auch Zeile 4 im Quellcode unten):
{Meeting|+name\l+flags\l+creation_date\l}
Das „\l“ bewirkt einen linksbündigen Umbruch (standardmäßig werden Labels in Knoten zentriert dargestellt).

Der gesamte Quellcode für dieses Diagramm ist extrem kompakt und lässt sich prima aus Klassen-Informationen generieren:
digraph G {
graph [ rankdir=BT ]
node [ shape=record ]
Meeting [label="{Meeting|+name\l+flags\l+creation_date\l}"]
User [label="{User|+ip\l+creation_date\l}"]
Topic [label="{Topic|+meeting\l+name\l+image\l+creation_date\l}"]
Comment [label="{Comment|+topic\l+user\l+comment\l+creation_date\l}"]
Question [label="{Question|+topic\l+name\l+type\l+mode\l+creation_date\l}"]
QuestionOption [label="{QuestionOption|+question\l+key\l+value\l+creation_date\l}"]
Choice [label="{Choice|+question\l+name\l+creation_date\l}"]
Answer [label="{Answer|+question\l+user\l+answer\l+creation_date\l}"]
edge [ arrowhead=none headlabel="1" taillabel="0..n" fontsize=10 ]
Topic -> Meeting
Comment -> Topic
Comment -> User
Question -> Topic
QuestionOption -> Question
Choice -> Question
Answer -> Question
Answer -> User
}
< 29. February 2012, 11:46 Uhr
Tags: #SoftwareTechnik #uml #graphviz #dot
Achievement unlocked!
Im Studium zählen am Ende des Semesters eigentlich nur die Noten — deswegen ist es etwas besonderes wenn man für seine Arbeit auch einmal eine etwas andere Belohnung erhält:

Für unsere Arbeit im Softwaretechnik-Projekt haben wir den Jöndhard Biffel Softwaretechnik Wanderpreis erhalten. Alle Preisträger erhalten auch eine diese hübsche Urkunde.
Die 17 € Preisgeld werden wir am Ende des fünften Semesters verflüssigen.
< 28. October 2011, 09:40 Uhr
What the Foto: Fazit
 Für den letzten Eintrag des Entwickler-Blogs — der wöchentliche Statusbericht, den jedes Teammitglied schreiben muss — habe ich darum geben, ein Gesamtfazit über den Verlauf des Projektes zu ziehen.
Für den letzten Eintrag des Entwickler-Blogs — der wöchentliche Statusbericht, den jedes Teammitglied schreiben muss — habe ich darum geben, ein Gesamtfazit über den Verlauf des Projektes zu ziehen.
Hier sind dazu einige Ausschnitte:
Das Projekt hat mir sehr viel Spaß gemacht und ich zähle es zu einer der schönsten, als auch nervenaufreibensten Erfahrungen meines bisherigen Studiums. Als Student die Chance zu erhalten, in einer geschützten Ümgebung seine bisherigen erworbenen Kenntnisse einzusetzen, finde ich sehr wichtig und macht sehr viel Lust darauf wieder Vollzeit in die Arbeitswelt einzusteigen. Der Fakt, dass viele der Studenten noch weitere Module und Abgaben bearbeiten mussten, erzeugte eine Druckkulisse, in welcher man sicherlich auch an die Grenzen seiner eigenen Zeitplanung stieß.
Der abschließende Zusammenhalt in unserer Gruppe ist ganz besonders hervorzuheben und ich bin froh, dass wir uns in dieser Konstellation gefunden haben!
Im Großen und Ganzen eine stressige Zeit, mit der viele tolle Erfahrungen mit einhergegangen sind!
Besonders viel Spaß gemacht hat das Arbeiten mit neuen Techniken und Methoden. Vor dem Projekt hätte ich niemals gedacht, dass wir ein solch komplexes Serversystem bauen können, wie wir es jetzt geschafft haben. Alles in allem war das Projekt eine große Erfahrung und es hat mir sehr viel Spaß gemacht.
Das Projekt hatte für mich persönlich Hochs und Tiefs, schlussendlich kann ich aber sagen das ich alles in allem viel gelernt habe, sei es programmiertechnisch, menschlich oder auch über mich selbst!
So war es für mich das erste Projekt diesen Umfangs, beidem sehr viele Akteure beteilgt waren, man selbst nicht nur sich selbst sondern auch anderen gegenüber verpflichtet war und in einer Abhängigkeit stand. Ich lernte was Stress für mich bedeutete aber auch wie andere damit umgehen und wie sich das wieder auf mich auswirkte. Alles in allem ein großartiges Projekt, welches lange Nachwirkungen mit sich bringen wird von denen ich in zukünftigen Projekten erlerntes hoffentlich anwenden werde.
Die Arbeit explizit mit unserem Team hat mir richtig viel Spaß gemacht und ich bin stolz auf das, was wir geleistet haben! Prost.
Und es gab sogar ein Fazit in Form eines Gedichtes:
Hallo hallo, Ich heiße euch noch einmal hier willkommen.
Vier Monde gar, ist es schon her, da hab' ich hier begonnen.Woch' für Woch' schrieb ich hier rein: Mal viel, mal mittel, mal zu spät.
Ich dachte damals oft mit grauß, dass diese Zeit wohl nie vergeht.
Doch nun, wo ich die letzten Zeilen meines DevBlogs nieder tu',
denk' ich mir doch mit leichtem trauern: die Zeit verging ja wie im Nu.Das letzte Mal, als ich hier schrieb, war vieles noch zugange,
doch bis zum lang ersehnten schluss ward es da nicht mehr lange.
Der Mite-Bericht ist dementsprechend nicht sehr vielaussagend:
"Letzte Bugs vor Demo fixen und dann Feierabend"Der Feierabend kam auch bald - und es bahnte sich an:
der Demotag, an dem zu Sehen, das Projekt von jedermann
Soweit lief alles gut nach Plan und schön war's anzuschaun'.
doch leider hat ein "last-commit" -- den login uns zerhauen.
Doch ein revert von uns'rem Mann - dem "Tacker" auch genannt -
hat diesen Bug, mit einem Klick, ins Jenseits schnell verbannt.Auf diesen Schock - und auch Erfolg - kam bald auch der Beguss
mit Bier und and'rer Köstlichkeit - was für ein Genuss.So endet nun der letzte Post mit einem Resumeé,
welches von mir ernst gemeint - und als treffend ich anseh' :Im Rückblick würde ich behaupten: viel zu tun mit reichlich stress
doch was in meinem Herzen weilt: ne tolle Zeit, die ich nie vergess :)
Mein persönliches Fazit
Ich konnte als Projektleiter einmal so agieren, wie ich mir selber einen Projektleiter wünsche und habe das Gefühl, das Projekt damit erfolgreich durchgeführt zu haben.
Mir hat diese Arbeit sehr viel Spaß gemacht und werde mich auch in Zukunft bestimmt davor zurückschrecken, die Führung in einem Projektteam zu übernehmen. Auch die Entwicklung rund um das Trac mit Hilfe von Python hat mir sehr viel Freude gemacht.
Ich selbst habe vor allem gelernt, welche Punkte man in so einem Projekt besonders beachten muss: die Schnittstellen - die bei der Planung leider etwas unter gegangen sind.
Auch die menschlichen Schnittstellen sind ein Schwachpunkt jedes Teams und müssen besonders gepflegt werden, hier hätte im Nachhinein evtl. feste Team-Meetings helfen können.
Ich bin insgesamt mit dem Verlauf des Projektes sehr zufrieden, und vor allem sehr glücklich über die Zusammenstellung meines Teams, das über die gesamte Projektphase sehr gut und vor allem auch sehr eigenständig gearbeitet hat.
< 01. September 2011, 11:42 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
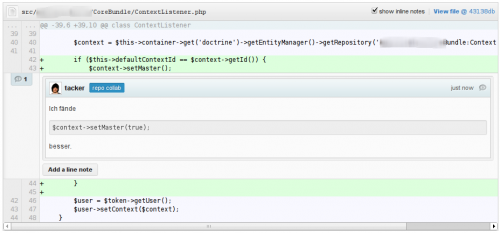
Review Board
Für das Softwaretechnik-Projekt hatte ich nach eine Möglichkeit gesucht, komfortable Code-Reviews zu machen. Mein Professor ist dann auf Review Board gestoßen.
Review Board is a powerful web-based code review tool that offers developers an easy way to handle code reviews. It scales well from small projects to large companies and offers a variety of tools to take much of the stress and time out of the code review process.
Auf den ersten Blick hört sich das natürlich toll an.
Beim tatsächlichen Einsatz haben sich dann aber große Nachteile herauskristallisiert:
Zum einen ist es ein großes Problem, ein Tool zu verwenden, dass neben dem SCM-Tool (in unserem Fall Trac) läuft. Trac bietet einen tollen Quellcode-Browser, und ist natürlich auch die Stelle, an der Diskussionen rund um das Projekt führt. Lagert man nun einen Teil der Diskussion aus in ein anderes Tool, muss man ständig die Stati aus Review Board wieder manuell in Trac eintragen — das geht praktisch nie gut.
Zum anderen ist Review Board ein Alptraum, wenn es um die Bedienung geht. Es gibt so viele nicht intuitive Micro-Workflows die beachtet werden müssen, dass es keinen Spaß macht, mit dem Tool zu arbeiten — selbst wenn die Funktionaliät wirklich ausgesprochen gut ist.
Fazit
Es braucht also ein SCM-Tool, dass neben dem reinen Quellcode-Browsen dort direkt auch die Möglichkeit bietet, den Quellcode zu kommentieren. Wie eine intuitive Implementierung aussehen könnte, zeigt GitHub.
< 12. August 2011, 04:00 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
What the Foto: Cronjobs
 Für einige Aufgaben habe ich Cronjobs eingesetzt, da sich diese anders nicht sinnvoll realisieren ließen.
Für einige Aufgaben habe ich Cronjobs eingesetzt, da sich diese anders nicht sinnvoll realisieren ließen.
Leider ist auf unserem hochschul-internen Server (linux001) kein Python 3 installiert, so dass ich die Cronjobs von meinem eigenen Webserver aus ausgeführt habe.
Da aber die Trac-Installationen auch ohne VPN erreichbar sind, konnte ich so einfach von außen auf die XML-RPC-API von Trac zu greifen.
Öffentlicher RSS-Feed
Der RSS-Feed unserer Trac-Installationen ist nur mit dem Login und Passwort des Hochschul-Accounts erreichbar. Für Google Reader und anderer browserbasierte Feedreader ist es unmöglich, mit Passwort geschützte Feeds ab zu holen — man will ja auch nicht unbedingt die Zugangsdaten zum eigenen Hochschul-Account in der Wildnis verteilen.
Also habe ich einen Cronjob definiert, der den RSS-Feed aus Trac zieht und in einem über HTTP frei zugänglichen Ort ablegt:
wget -q --no-check-certificate --user {username} --password {password} {rss-url} -O {local file}
Wiki-Seiten automatisch generieren
Wie bereits geschrieben, habe ich einige Script geschrieben, die spezielle Wiki-Seiten für unser Projekt erzeugen, z.B. die Seite mit den Workpackages, dem TicketTree oder die API-Dokumentation. Hierfür hatte ich Cronjobs, die die jeweiligen Python3-Scripte regelmäßig aufgerufen haben.
Frontend-Release in der Dropbox
Zum einfacheren Testen unseres Clients habe ich ein Script geschrieben, dass sich aus dem SVN alle 30 Minuten die Frontend.exe und alle nötigen Bibliotheken holt und diese in einen Ordnern kopiert, der mit einem ebenfalls auf dem Server laufenden Dropbox-Client verknüpft ist.
So konnte man auf allen Rechnern, mit denen man das Frontend testen wollte einfach nur diesem Dropbox-Ordner beitreten und musst nicht extra TortoiseSVN oder gar Visual Studio starten.
#!/bin/bash
svn export -q https://scm.mi.hs-rm.de/svn/2011swtpro/2011swtpro01/Client/trunk/Frontend/Frontend/bin/Release /tmp/release
rsync -a --delete /tmp/release /data/dropbox/Dropbox/Studium/Semester\ 4/Softwaretechnik/Client
chown -R dropbox: /data/dropbox/Dropbox/Studium/Semester\ 4/Softwaretechnik/Client
rm -rf /tmp/release
< 08. August 2011, 04:00 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
What The Foto: TicketTree
 Eine meiner eher wenig nützlichen Ideen für das Projekt war eine Wiki-Seite, die die Tickets in Form eines Baumes auflistet.
Eine meiner eher wenig nützlichen Ideen für das Projekt war eine Wiki-Seite, die die Tickets in Form eines Baumes auflistet.
Man konnte in der Beschreibung eines Tickets das Tag
@depends Ticket 1[, Ticket 2[, ...]]
einfügen.
Mit diesem Script habe ich dann alle Tickets nach dem Tag durchsucht und daraus eine Wiki-Seite erzeugt, die diese Abhängigkeiten visualisiert.
Leider ist das Ergebnis eher weniger nützlich.
Übrigens verfügt auch Trac selber immer noch nicht über eine Funktion, mit der das möglich ist. Ein gutes Beispiel wie sowas aussehen kann, ist in Redmine implementiert.
< 05. August 2011, 04:00 Uhr
Tags: #SoftwareTechnik
WTF: Pflichtenheft und Designdokument
 Wer einen genauere technische Hintergrundinfos zu unserem Projekt haben möchte, der kann sich auch das Pflichtenheft (PDF, 59 Seiten) und das Designdokument (PDF, 150 Seiten) durchlesen.
Wer einen genauere technische Hintergrundinfos zu unserem Projekt haben möchte, der kann sich auch das Pflichtenheft (PDF, 59 Seiten) und das Designdokument (PDF, 150 Seiten) durchlesen.
Die beiden Dokumente sind die abgegeben Versionen, ohne die Korrektur durch den Professor.
Sie sind aber insgesamt ganz gut angekommen und bieten einen guten Eindruck davon, was in solchen Dokumenten enthalten sein muss.
< 02. August 2011, 04:00 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
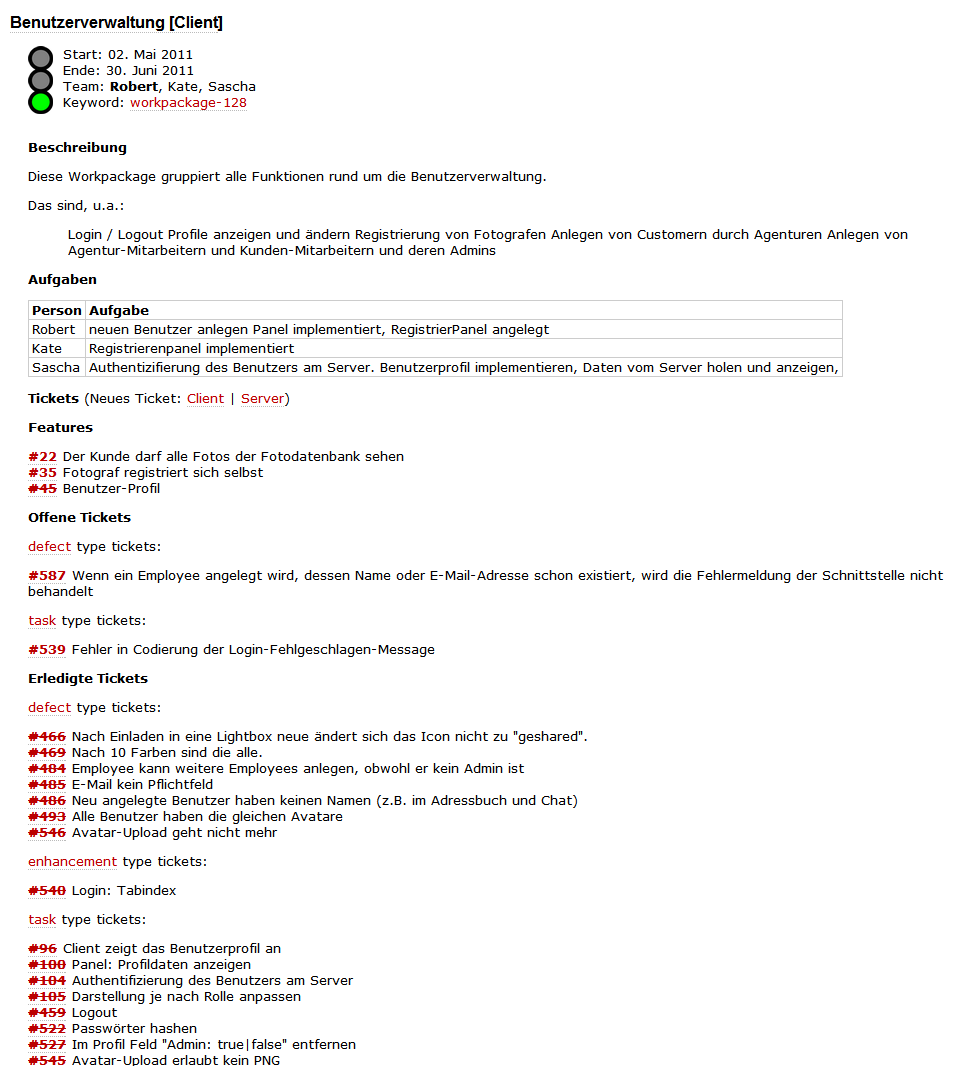
What The Foto: WorkPackages
 Über die Einführung der WorkPackages hatte ich ja schon an anderer Stelle gesprochen.
Über die Einführung der WorkPackages hatte ich ja schon an anderer Stelle gesprochen.
Hier möchte ich noch kurz das Python3-Script vorstellen, dass ich verwendet habe, um die Wiki-Seite mit den WorkPackages zu erstellen.
Prinzipiell habe ich dazu einen eigenen Ticket-Typ workpackage erstellt. In diesen Tickets wurde dann speziell formatierte Angaben ausgelesen.
Aus diesen ganzen Angaben werden dann übersichtlich die Infos zu allen WorkPackages erzeugt:
Standard-Felder mit besonderer Bedeutung
- Status
- Der status des Tickets bestimmt die Einordnung in aktive WorkPackages (accepted, assigned,
reopened), ausstehende WorkPackages (new) und erledigte Workpackages (closed). - Owner, CC
- Der Verantwortliche für ein WorkPackage ist der owner des Tickets, die Mitarbeiter werden aus dem
Feld CC ausgelesen, wobei die Usernamen dort mit der Liste der Entwickler
abgeglichen wird. Der Owner eines Workpackages ist für dessen Umsetzung verantwortlich, die Personen im Feld CC
sind ebenfalls mit der Umsetzung beauftragt. - Kommentare
- Die Kommentare, die in einem WorkPackage-Ticket hinterlassen werden, sind das Protokoll über
den Verlauf des WorkPackages.
@-tags in der Beschreibung
@-tags werden in der Beschreibung des Tickets eingetragen.
- @start und @end
- Diese beiden Tags beschreiben den Beginn und das Ende eines WorkPackages. Sie müssen im Format YYYY-MM-DD sein und werden verwendet um die WorkPackages nach Beginn
zu sortieren. - @status
- Die Ampel des WorkPackages wird durch den Tag @status bestimmt, der standardmäßig auf grün steht. Mögliche weitere Werte sind rot und gelb. Die einzelnen Stati
bedeuten dabei:
grün: Alles in Ordnung, Zeitplan wird eingehalten, keine Probleme, Fragen, offene Abhängigkeiten, etc
gelb: es gibt kleinere Probleme
rot: Akutes dringendes Problem, das (sofort) gelöst werden muss - @task
- Mit @task beschreibt man, welche Person welche Aufgabe für dieses WorkPackage hatte. Die Beschreibung sollte dabei stichpunktartig sein. Das Format ist
@task [person] [Beschreibung der Aufgabe]
wobei [person] das Kürzel aus der Liste der Entwickler ist und [Beschreibung der Aufgabe] der beschreibende Text.
Zuordnung von Tickets zu WorkPackages
Tickets ordnet man einem Workpackage zu, in dem man in den Keywords des Tickets das Keyword des Workpackages einträgt, z.B. workpackage-115.
< 01. August 2011, 04:00 Uhr
What The Foto: API-Dokumentation
 Ein nicht unerheblicher Teil meiner Arbeit am Projekt ist in die Erstellung einer übersichtlichen API-Dokumentation geflossen.
Ein nicht unerheblicher Teil meiner Arbeit am Projekt ist in die Erstellung einer übersichtlichen API-Dokumentation geflossen.
Wichtig war mir dabei, dass beide Teams einen guten Überblick darüber bekommen, welche Schnittstellen es gibt, und welche bereits implementiert sind — gerade letztere Information war für das Frontend-Team wichtig, damit sie wissen, welche Funktionen serverseitig schon unterstützt werden und mit welcher Funktion man dann dementsprechend im Frontend weiter machen kann.
XML als Basis
Ich hatte bereits aus früheren Projekten mit der Dokumentation von APIs zu tun, und habe mich daher als Basis für eine XML-Datei entschieden.
Zum Einen kann diese manuell leicht gepflegt werden, und mit einer passenden XSD bekommen Entwickler in einer IDE wie Eclipse auch direkt Fehlermeldungen angezeigt, wenn Sie Angaben eintragen, die nicht korrekt sind.
Zum Anderen — und dazu ist es leider nicht gekommen — kann die XML-Datei auch mittels Reflection aus bestehendem Quellcode generiert werden. Im Idealfall hat man im Verlaufe eines Projektes ein sauber dokumentiertes API-Package, dessen JavaDoc in das in der XML verwendete Format transformiert werden kann. Zeitlich sind wir leider nicht soweit gekommen, und so haben die Teams die XML-Datei manuell gepflegt.
Aufbau der XML-Datei
Ziel war es, die Schnittstellen-Kommunikation vollständig zu beschreiben, somit werden im ersten Abschnitt der XML-Datei Datentypen definiert.
Zuerst werden einfache Datentypen definiert.
<simpletype name="String">
<description>Repräsentiert ein String</description>
<example>Lorem ipsum</example>
</simpletype>
<simpletype name="DateTime">
<description>Repräsentiert ein Datum mit Uhrzeit. Das Format ist YYYY-MM-DDTHH:MM:SS+ZZZZ</description>
<example>2011-03-28T17:58:23+0001</example>
</simpletype>
Gefolgt von Enums, die in unserem Fall aus jedem der definierten einfachen Datentypen bestehen dürfen.
<enum name="Sex">
<description>Repräsentiert das Geschlecht einer Person</description>
<example>M</example>
<items>
<item value="M">
<description>männlich</description>
</item>
<item value="F">
<description>weiblich</description>
</item>
</items>
</enum>
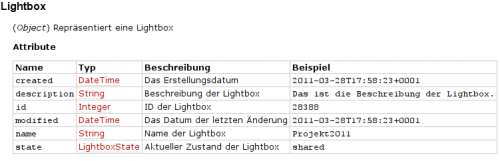
Anschließend folgen die komplexen Datentypen, die in der jeweiligen Implementierung ValueObjects oder Models entsprechen.
<complextype name="Lightbox" type="Object">
<description>Repräsentiert eine Lightbox</description></p>
<property name="id" type="Integer" description="ID der Lightbox">
<example>28388</example>
</property>
<property name="name" type="String" description="Name der Lightbox">
<example>Projekt2011</example>
</property>
<property name="description" type="String" description="Beschreibung der Lightbox">
<example>Das ist die Beschreibung der Lightbox.</example>
</property>
<property name="state" type="LightboxState" description="Aktueller Zustand der Lightbox"/>
<property name="created" type="DateTime" description="Das Erstellungsdatum"/>
<property name="modified" type="DateTime" description="Das Datum der letzten Änderung"/>
</complextype>
Wie man sehen kann, habe ich sehr viel Wert auf eine ausführliche Dokumentation der Elemente wert gelegt. Es gibt zu jedem Typ mindestens eine Beschreibung und dort wo es nötig ist auch ein Beispiel für den Inhalt.</p>
Aus diesen Angaben lässt sich dann eine schöne Übersicht mit allen in der Kommunikation verwendeten Datentypen erzeugen.
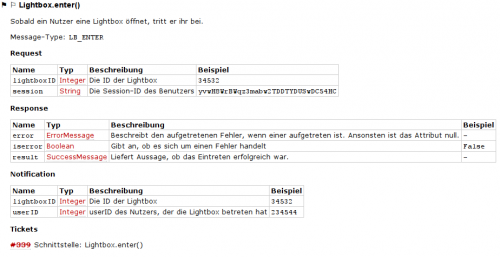
Zu guter letzt werden die Schnittstellen-Methoden definiert. Diese sind zuerst thematisch gruppiert, in unserem Fall nach den Bezeichnungen der Entitäten aus dem Domänenmodell, z.B. Agency, Photo, Lightbox, User usw.
Innerhalb dieser Gruppe werden dann die dort verfügbaren Methoden definiert. Es werden alle Parameter einer Anfrage beschrieben, wie bei den Datentypen ebenfalls mit ausführlicher Beschreibung und bei Bedarf einen Beispiel, sowie die Art der Antwort.
Da wir mit ActiveMQ ein asynchrones Messaging verwenden und es auch Situationen gibt, in denen Ereignisse eintreten, ohne, dass der Client dazu eine Anfrage gestellt hat, werden auch bei manchen Methoden die dazugehörigen Notifications beschrieben.
<group name="Lightbox">
<description>Enthält Methoden die für Lightboxen benötigt werden.</description>
<action name="enter" inServer="true" inClient="true" messageType="LB_ENTER">
<description>Sobald ein Nutzer eine Lightbox öffnet, tritt er ihr bei.</description>
<request></p>
<property name="session" type="String" description="Die Session-ID des Benutzers">
<example>yvwH8WrBWqz3mabw2TDDTYDUSwDC54HC</example>
</property>
<property name="lightboxID" type="Integer" description="Die ID der Lightbox">
<example>34532</example>
</property>
</request>
<response></p>
<property name="result" type="SuccessMessage" description="Liefert Aussage, ob das Eintreten erfolgreich war."/>
</response>
<notification></p>
<property name="userID" type="Integer" description="userID des Nutzers, der die Lightbox betreten hat">
<example>234544</example>
</property>
<property name="lightboxID" type="Integer" description="Die ID der Lightbox">
<example>34532</example>
</property>
</notification>
</action>
</group>
Daraus lässt sich dann im Wiki eine übersichtliche Darstellung der Methode erzeugen. Durch die vorher definierten Datentypen und die korrekte Einhaltung der Reihenfolge in der XML-Datei, kann der Datentyp eines Parameters direkt mit seiner Definition verlinkt werden.
Zusätzlich können noch mit Hilfe der Ticket-Query-Funktionen von Trac dazugehörige Tickets angezeigt werden.
Die schwarze und weiße Fahne markiert übrigens, dass die Methode von Server und Client fertig implementiert ist. Diese Information ist dann auch in der Seitenleiste der Wiki-Seite (die man hier in voller Größe bewundern kann) einsehbar und bietet so einen schnellen Überblick über den Stand der Implementierung.
Python-Script zum Anlegen der Wiki-Seite
Die Wiki-Seite selber wird mit Hilfe eines Cronjobs über die XMLRPC-API von Trac regelmäßig erzeugt.
Dazu liest dieses Python-Script die XML-Datei aus und erzeugt daraus die Wiki-Seite.
Fazit
Die API-Dokumentation wurde vom gesamten Team sehr stark genutzt auch als sehr positiv empfunden. Leider haben wir in der Design-Phase des Projektes versäumt, explizit den Aufbau der Schnittstellen-Klassen zu definieren, wäre diese früher geschehen, hätte man mit Hilfe der XML-Datei einen automatisierten Satz Unit-Tests schreiben können, der so überprüfen kann, ob die dokumentierte Version der Schnittstelle auch mit den tatsächlichen Gegebenheiten übereinstimmt. Dies hätte auch verhindert, dass im Server eine Schnittstelle still geändert wird und der jeweilige Entwickler keine Möglichkeit hat, seine Änderung auf Auswirkungen bezüglich der Schnittstelle zu prüfen — allerdings hätte dann auch mehr Arbeitsleistung in das reine Testen der Schnittstelle fließen müssen — und das auf beiden Seiten.
< 19. July 2011, 15:36 Uhr
What The Foto: Was wurde umgesetzt?
 Wie schon erwähnt, fanden es die meisten Team-Mitglieder schaden, dass wir auf einige coolen Features verzichten mussten, weil wir die Komplexität einiger Funktionen unterschätzt hatten. Allerdings muss man zum einen einmal betrachten, welche Features wir vom ursprünglichen Plan trotzdem umsetzen konnten — schließlich konnten wir zu Beginn des Projektes den Aufwand für die einzelnen Funktionen gar nicht abschätzen, denn für das Gesamte Team war es das erste große Projekt im Studium, mit einigen bis dahin unbekannten Technologien: WPF mit C#, Messaging mit ActiveMQ und ein Java-Server (bisher haben wir immer GUIs gebaut).
Wie schon erwähnt, fanden es die meisten Team-Mitglieder schaden, dass wir auf einige coolen Features verzichten mussten, weil wir die Komplexität einiger Funktionen unterschätzt hatten. Allerdings muss man zum einen einmal betrachten, welche Features wir vom ursprünglichen Plan trotzdem umsetzen konnten — schließlich konnten wir zu Beginn des Projektes den Aufwand für die einzelnen Funktionen gar nicht abschätzen, denn für das Gesamte Team war es das erste große Projekt im Studium, mit einigen bis dahin unbekannten Technologien: WPF mit C#, Messaging mit ActiveMQ und ein Java-Server (bisher haben wir immer GUIs gebaut).
Wie sind wir zu unseren Features gekommen?
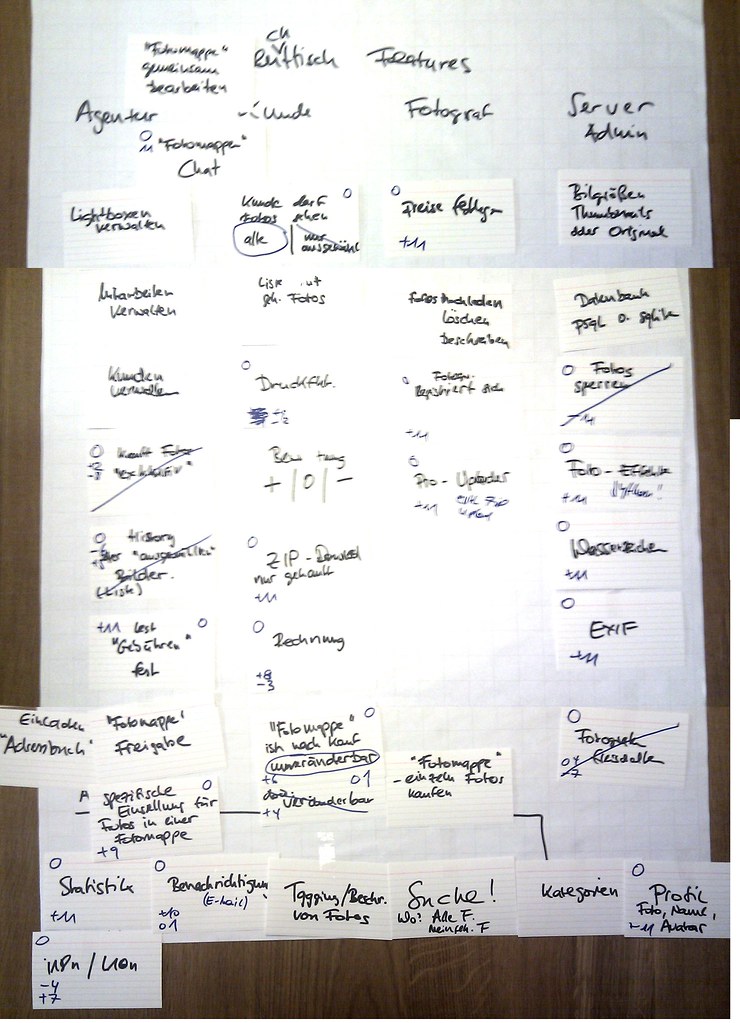
In einem Brainstorming in der zweiten Woche haben wir uns Gedanken über die Funktionen gemacht, die wir mit Hilfe eines Flipcharts und Karteikarten gesammelt haben. Anschließend haben wir darüber abgestimmt, was wir implementieren wollen.
Was wurde dann umgesetzt?
Herausgekommen ist eine Liste von Features, von denen wir bis zum Entwicklungsende auch die meisten implementieren konnten (grün). Die nicht implementierten (rot) sind meiner Meinung nach keinesfalls kritisch, und dass wir auf diese Verzichten konnten, zeigt auch, dass wir uns gut strukturiert zuerst um die wichtigen Dinge gekümmert haben — lediglich für das Auslesen der EXIF-Daten gab es zum Zeitpunkt des Entwicklungsendes funktionsfähigen Code, der wieder entfernt wurde.
Schade fanden die meisten den Verzicht auf die Druckfunktion und die Effekte, wobei man hier relativierend sagen kann, dass der technische Aufwand dafür eher begrenzt gewesen wäre. So viel dann die Entscheidung nach der zweiten Demo zu Gunsten der Stablisierung der bis dahin implementierten Funktionen.
Rein nominell haben wir 64% der geplanten Funktionen implementiert, vom Umfang her dürften diese aber bei schätzungsweise 90% liegen, was man auch gut in den Demo-Videos begutachten kann.
Grau markiert sind die Features, die bereits im Brainstorming durchgefallen sind.
| 1 | Fotos bewerten |
| 2 | Lightbox ist nach dem Kauf unveränderbar |
| 3 | Titel (Beschreibung) eines Fotos setzen |
| 4 | Benutzer-Profil |
| 5 | Taggen von Fotos |
| 6 | Freigabe der Lightbox |
| 7 | Freigabe-Adressbuch |
| 8 | ZIP-Download der gekauften Fotos einer Lightbox |
| 9 | Der Fotograf kann Preise für seine Fotos festlegen |
| 10 | Chat in der Lightbox |
| 11 | Lightbox verwalten |
| 12 | Fotograf registriert sich selbst |
| 13 | Suche |
| 14 | Server liefert on demand verschiede Größen eine Fotos |
| 15 | Kategorien |
| 16 | Mitarbeiter verwalten |
| 17 | Kunden verwalten |
| 18 | Der Kunde darf alle Fotos der Fotodatenbank sehen |
| 19 | Liste mit gekauften Fotos |
| 20 | Gekaufte Fotos lassen sich herunterladen |
| 21 | Fotos löschen |
| 22 | Agentur legt global oder pro Foto Gebühren fest |
| 23 | i18n |
| 24 | Lightbox-spezifische Einstellungen für Fotoeffekte |
| 25 | Pro-Uploader Unser normaler Uploader ist eigentlich schon sehr "Pro". |
| 26 | Statistik-Modul |
| 27 | Server stellt Foto-Effekte zur Verfügung |
| 28 | Wasserzeichen |
| 29 | Auslesen von EXIF-Daten |
| 30 | Druckfunktion Lightbox |
| 31 | Kunde kann sich aussuchen, ob die Lightbox nach dem Kauf gesperrt wird |
| 32 | Rechnung |
| 33 | Kopie einer Lightbox anlegen |
| 34 | Benachrichtigungen via E-Mail Ist sogar zu etwa 50% implementiert. |
| 35 | Agentur kann Fotos eines Fotografen exklusiv kaufen |
| 36 | Liste mit Fotos, die einem Kunden präsentiert wurden |
| 37 | Fotos sperren |
| 38 | Neu registriert Fotografen müssen frei geschaltet werden |
< 18. July 2011, 08:57 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
What the Foto: Einzelgespräche
 Ich habe während der Projektphase Einzelgespräche mit allen Team-Mitgliedern geführt, und zwar einmal in der fünften Woche und dann in der elften Woche. Mit den Einzelgesprächen wollte ich ungefilterte Meinungen zum Projektverlauf bekommen, da man in den gemeinsamen Meetings doch nicht so frei sprechen kann, wie unter vier Augen.
Ich habe während der Projektphase Einzelgespräche mit allen Team-Mitgliedern geführt, und zwar einmal in der fünften Woche und dann in der elften Woche. Mit den Einzelgesprächen wollte ich ungefilterte Meinungen zum Projektverlauf bekommen, da man in den gemeinsamen Meetings doch nicht so frei sprechen kann, wie unter vier Augen.
In den Einzelgesprächen habe ich jeden gefragt, ob er mit seiner Aufgabe zufrieden ist, hier war die Antwort einhellig positiv — jeder war mit der getroffenen Einteilung (Frontend oder Backend) zufrieden und konnte auch die Dinge machen, die ihn interessieren.
Bei der Frage nach der Zusammenarbeit mit den anderen Team-Mitgliedern gab es in der ersten Gesprächsrunde nur Positives zu hören, allerdings bis zur zweiten Runde hatte sich dann im Frontend-Team ein Problem mit zwei Team-Mitgliedern ergeben, das bis zu diesem Zeitpunkt noch versucht wurde, ohne das "Einschalten" des Projektleiters zu lösen. Ich konnte mich dann anschließend in Gesprächen mit dem Team um eine einvernehmliche Lösung kümmern, allerdings hätte ich mir natürlich gewünscht, früher von diesem Problem erfahren zu haben — insofern haben sich die Einzelgespräche auch schon bezahlt gemacht, sonst hätte ich vielleicht nie von dem Problem erfahren.
Eine weitere Frage war beim zweiten Gespräch danach, was man hätte anders machen können. Der Grundtenor dabei war, dass wir die Komplexität einzelner Funktionen zu Beginn des Projektes unterschätzt hatten, was dazu führte, dass wir gegen Ende, einige geplant Funktionen nicht mehr umsetzen konnten.
Auch waren die meisten Team-Mitglieder der Meinung, dass das Projekt zu viel Zeit in Anspruch nimmt, und andere Module darunter leiden. Keiner hat den Umfang der eingesetzt Zeit in Frage gestellt, man hätte eher auf das ein oder andere weitere Fach im vierten Semester verzichten sollen.
Natürlich habe ich auch gefragt, wie ich meinen Job als Projektleiter mache. Und die Antwort waren wenig überraschend: ich bin anstrengend. Ich habe mich von Anfang an sehr stark darum bemüht, alle Aufgaben in Form von Tickets fest zu halten, was zu Beginn zu einer waren Flut von neuen Tickets geführt hat — was dann auch zurecht als etwas anstrengend bemängelt wurde — in der Konsequenz war dann allerdings im späteren Projektverlauf jedem jederzeit klar, was zu tun war. Ticket-Systeme sind eben ein zweischneidiges Schwert, ich habe versucht mit den Mitteln, die wir hatten, das bestmögliche zu erreichen — leider ist die Trac-Installation unserer Hochschule etwas im Funktionsumfang beschnitten, sonst hätte das sicher noch besser klappen können.
Fazit
Als Fazit kann auch jedem Projektleiter nur empfehlen, regelmäßige Einzelgespräche zu führen, denn diese bieten einen tiefen Einblick in die Stimmung des Teams. Meine Erfahrung hat aber auch gezeigt, dass diese durch anschließende Team-Gespräche ergänzt werden sollten, in denen sich jeweils nur der Projektleiter und die Mitglieder eines Bereiches (z.B. Frontend) treffen.
< 18. July 2011, 08:16 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
What The Foto: Demo-Videos
 Das Projekt muss auch in Form von Videos demonstriert werden. In 22 Minuten führe ich durch alle Funktion unseres Clients.
Das Projekt muss auch in Form von Videos demonstriert werden. In 22 Minuten führe ich durch alle Funktion unseres Clients.
Die Videos finden sich auf Youtube in dieser Playlist.
< 13. July 2011, 15:13 Uhr
SVN Statistiken in der Shell erzeugen
 Mit ein paar geschickt kombinierten Unix-Tools lassen sich aus einem SVN Commit-Log interessante Statistiken extrahieren.
Mit ein paar geschickt kombinierten Unix-Tools lassen sich aus einem SVN Commit-Log interessante Statistiken extrahieren.
Für unser Softwaretechnik-Projekt habe ich einige Statistiken ausgearbeitet:
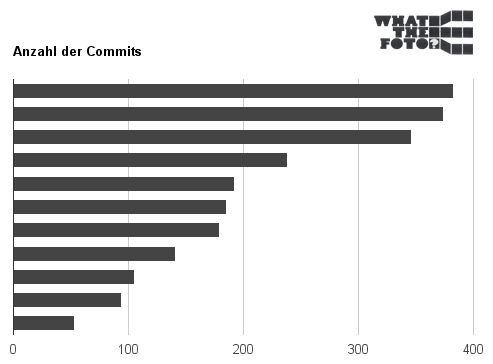
Anzahl der Commits pro User
Aus dem SVN-Log, das so aussieht:
------------------------------------------------------------------------
r1 | mtack001 | 2011-03-18 13:16:42 +0100 (Fr, 18. Mär 2011) | 1 Zeile
Lege Verzeichnisstruktur an.
------------------------------------------------------------------------
Holen wir uns mit grep -E "^r[0-9]+ \| " nur diese Zeilen
r1 | mtack001 | 2011-03-18 13:16:42 +0100 (Fr, 18. Mär 2011) | 1 Zeile
Mit awk '{ print $3; }' wird daraus der Username mtack001 extrahiert.
Alle Zeile werden dann mit sort sortiert und uniq -c zählt dann, wie oft ein Username vorkommt.
Zum Schluss sorgt ein sort -n -r dafür, dass diese Liste noch einmal absteigend sortiert wird.
Das gesamte Kommando:
svn log http://example.com/svn/repository/ | grep -E "^r[0-9]+ \| " | awk '{ print $3; }' | sort | uniq -c | sort -n -r
Diese Kommando liefert eine Liste in der Form "commits username", die man dann im Tabellenkalkulationsprogramm seiner Wahl in ein Chart umwandeln kann.
In unserem Fall ergibt sich folgender Graph (die Usernamen habe ich entfernt):

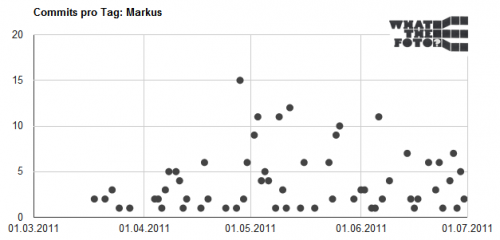
Anzahl der Commits eines Users pro Tag
Ähnliches kann man verwenden, um die Anzahl der Commits eines User pro Tag über den Projektverlauf zu visualisieren.
Ähnlich wie bei der vorigen Abfrage, werden hier mit awk '{ print $5, $3; }' nicht nur der Username, sondern auch das Datum des Commits extrahiert.
Ein anschließendes uniq -c zählt dann die Commits pro Tag.
Diese Liste filtern wir dann mit grep username nach den Einträgen des Users, der uns interessiert.
awk '{ OFS = ","; print $2, $1; }' sorgt dann dafür, dass das Ergebnis kommasepariert ausgegeben wird, so dass man es in einem Tabellenkalkulationsprogramm verwenden kann.
Meine Commits auf dem Projekt sehen so aus:

Das gesamte Kommando:
svn log http://example.com/svn/repository/ | grep -E "^r[0-9]+ \| " | awk '{ print $5, $3; }' | sort | uniq -c | grep username | awk '{ OFS = ","; print $2, $1; }' > username-commits-per-day.csv
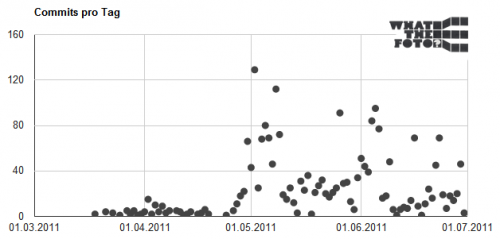
Commits pro Tag
Leicht abgewandelt, kann man so auch für das gesamte Projekt die Commits pro Tag erhalten:

svn log http://example.com/svn/repository/ | grep -E "^r[0-9]+ \| " | awk '{ print $5; }' | sort | uniq -c | awk '{ OFS = ","; print $2, $1; }' > commits-per-day.csv
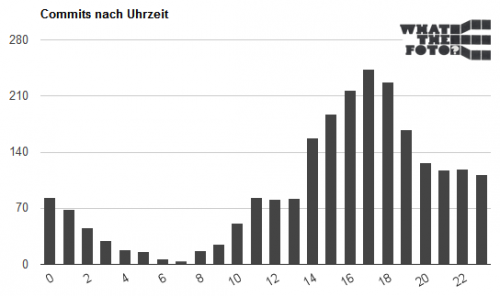
Commits pro Stunde
Die Stunde ist natürlich auch interessant: bei WTF? haben wir quasi rund um die Uhr gearbeitet.

svn log http://example.com/svn/repository/ | grep -E "^r[0-9]+ \| " | awk '{ print substr($6, 0, 2); }' | sort | uniq -c | awk '{ OFS = ","; print $2, $1; }' > commits-per-hour.csv
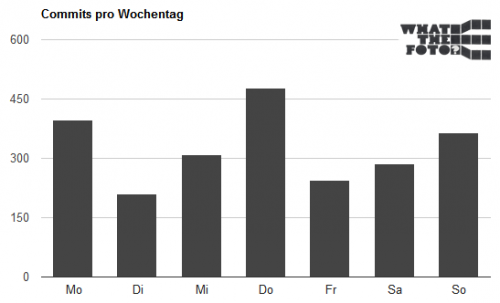
Commits pro Wochentag
Besonders beliebt war dabei der Donnerstag (der offizielle Projekt-Tag im Semester) und der Sonntag, der natürlich bis in den Montag Auswirkungen hat.

svn log http://example.com/svn/repository/ | grep -E "^r[0-9]+ \| " | awk '{ print substr($8, 2, 2); }' | sort | uniq -c | awk '{ OFS = ","; print $2, $1; }' > commits-per-weekday.csv
< 05. July 2011, 08:15 Uhr
Demo-Day Softwaretechnik
Heute war der große Tag. Nach über 100 Tagen konnten wir endlich das Projekt präsentieren. Wie man sieht, hatten wir Spaß dabei!
< 30. June 2011, 19:37 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Ticket-Workflow
 Nachfolgend findet sich der offizielle Ticket-Workflow für unser Projekt.
Nachfolgend findet sich der offizielle Ticket-Workflow für unser Projekt.
Einige der Angaben sind Trac-spezifisch, können aber leicht auch in anderen Tools zur Softwareverwaltung implementiert werden.
Der Prozess zur Qualitätssicherung wurde bei uns mit Keywords realisiert — besser wäre natürlich die Verwendung des eigenen Workflows von Trac gewesen, da wir aber in der Hochschule keinen Einfluss auf die trac.ini haben, war das leider nicht möglich.
Ein Ticket für jede Änderung
Wie in Codingstandards beschrieben, muss es für jede Änderungen am Quellcode, also für jeden Commit ein Ticket geben, dass mittels des Commit-Kommentaresreferenziert wird.
Ein neues Ticket anlegen
Um ein neues Ticket an zu liegen klickt man rechts oben in der Hauptnavigation auf New Ticket und füllt das Formular aus.
In der Liste der WorkPackages finden sich ebenfalls bei jedem WorkPackage zwei Links, zum Anlegen von neuen Tickets. Verwendet man diesen Link, werden Meilenstein, Komponente, CC und Owner des jeweiligen WorkPackages übernommen und das Feld Keywords mit dem Verweis, auf das WorkPackage belegt.
Eine sinnvolle und allgemein verständliche Beschreibung der Aufgabe bzw. des Fehlers ist hier besonders wichtig. Trac bietet zur Strukturierung einer Beschreibung umfangreiche Formatierungsmöglichkeiten, die in WikiFormatting erläutert sind.
Gut ist es auch, wenn man die Beschreibung mit Verweisen mit Querverweisen, z.B. zum Quellcode ergänzen kann, wie das geht, ist in TracLinks erklärt.
Ticket einer Person zuweisen
Wenn man sich sicher ist, wer sich um das Ticket kümmern soll, kann man das Ticket einer Person zu weisen.
Hierzu wählt man im Ticket um Formular in dem DropDown Modify Ticket ganz unten die Option reassign to und trägt im Feld dort den Nutzernamen oder die E-Mail-Adresse der jeweiligen Person ein.
Das kann man auch schon beim Anlegen eines Tickets machen, in dem man den Nutzernamen oder die E-Mail-Adresse der jeweiligen Person im Feld owner einträgt.
Ticket annehmen
Im DropDown Modify Ticket findet sich ganz unten die Option accept. Diese Aktion hat nur eine symbolische Bedeutung, der Besitzer des Tickets wird auf den aktuell eingeloggten Benutzer geändert sowie der Status auf accepted gesetzt.
Die Aussage ist aber sehr hilfreich, so bekommen andere Beobachter des Tickets mit, das an der Aufgabe gearbeitet wird.
Auch kann man so in der Liste aller Tickets sehen, woran gerade am gesamten Projekt gearbeitet wird.
Ticket bearbeiten
Die Bearbeitung eines Tickets sollte unbedingt lückenlos dokumentiert werden.
Gerade im Hinblick auf die Qualitätssicherung (s.u.) ist es notwendig, den Vorgang zur Lösung des Tickets auch für Dritte nachvollziehbar zu machen.
Im Zweifel sind ausführlichere Kommentare kurzen Hinweisen vor zu ziehen.
Bei Änderungen am Quellcode sind die in den CodingStandards festgelegten Prozesse zu verwenden. Insbesondere sei hier auf die Abschnitte Commit-Kommentare und Änderungen am Quellcode verwiesen.
Ist die Bearbeitung eines Tickets abgeschlossen, wird dieses an die Qualitätsicherung übergeben. Hierzu ergänzt man im Feld keywords das Keyword qs-me. Offene Tickets, die auf Qualitätsicherung warten, werden auf der Startseite oder in mit Hilfe eines Queries aufgelistet.
Qualitätsicherung
Qualitätsicherung bedeutet, dass eine zweite Person die Lösung eines Tickets kontrolliert. Hier ist es in den meisten Fällen ausreichend, zu überprüfen, ob der betroffene Teil dasmacht, was beabsichtigt war.
Zur Qualitätsicherung gehört auch das Kontrollieren der Änderungen auf mögliche Fehler, Unschönheiten und Mißverständnisse. Das Durchsehen des Diffs der Änderungen bietet hierzu schon einen guten Einstieg.
Ist man mit der Umsetzung zufrieden, schreibt man dieses als Kommentar zu dem Ticket und ergänzt im Feld keywords das Keyword qs-ok.
Nun kann das Ticket geschlossen werden.
Ticket schließen
Nachdem ein Ticket vollständig erledigt wurde, und auch die Qualitätsicherung zufrieden ist, kann ein Ticket geschlossen werden.
Nun ist es Zeit, ein Bier zu trinken.
< 26. June 2011, 09:36 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Aus Leuchttisch wird WTF?
Inzwischen hat unser Projekt auch seinen endgültigen Namen bekommen:
„What The Foto?“ oder kurz „WTF?“.
Das Logo hat sich auch entsprechend geändert:

Es basiert auf diesem Foto, Kates Idee zum Namen und meinem Scribble zur Umsetzung.
< 24. June 2011, 20:35 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Codingstandards
 Für das Projekt haben wir uns auf Codingstandards geeignet, die wir mit Hilfe von Cobertura auch in Eclipse und in der Continuous Integration überprüfen.
Für das Projekt haben wir uns auf Codingstandards geeignet, die wir mit Hilfe von Cobertura auch in Eclipse und in der Continuous Integration überprüfen.
Da mit Cobertura auch Tests auf Basis von regulären Ausdrücken ausgeführt werden können, konnten wir auch den C#-Quellcode des Frontendteams zumindest rudimentären Tests unterziehen. Unsere Cobertura-Checks finden sich hier.
Coding-Standards für Quellcode
- Zeilenenden: Unix
- Codierung: UTF-8
- Einrückung:
- Backend: Tab (kein Tab vor Code auf oberster Ebene)
- Frontend: Space (kein Space vor Code auf oberster Ebene)
- Code-Dokumentation
- Jede Quellcode-Datei muss mindestens den Namen des Autors enthalten
- Jede Klassen-Deklaration muss mindestens den Namen des Autors enthalten
- Methoden-Deklarationen sollten den Namen des Autors enthalten. Wenn alle Methoden einer Klasse von einem Autor erstellt wurden, kann dieser Hinweis entfallen.
- bei mehreren Autoren, oder Erweiterungen durch eine zweite Person wird die Liste der Autoren erweitert
- es darf ein selbstgewähltes Kürzel verwendet werden, dieses Kürzel muss in der Datei AUTHORS im Projekt-Root beschrieben werden
- Sprache der Code-Dokumentation: deutsch oder englisch
- Identifier werden englisch benannt.
Coding-Standards für Commit-Kommentare
Zu jedem Commit muss es ein aussagekräftiges Kommentar geben.
Schlechte Beispiele sind z.B.:
- Fix
- Blubb
- .
Gute Beispiele sind z.B.:
- Behebe Darstellungsfehler in der Tabellen-Komponente. See #8.
- Korrigiere Syntaxfehler. Fixes #9.
- Neue Methode zum Rotieren von Bildern dazu. See #10.
Referenzen auf Tickets
Noch besser ist die Verwendung von Referenzen auf Tickts in den Kommentaren.
Trac erkennt dabei eine bestimmte Syntax in den Kommentaren, die hier
erläutert ist, und fügt einen Verweis in den Kommentaren zum jeweiligen
Ticket ein.
Beispiel:
- Behebe Darstellungsfehler in der Tabellen-Komponente. See #8, #9, #11
- Korrigiere Syntaxfehler. Fix #4
- Neue Methode zum Rotieren von Bildern dazu. See #18 and #19
Der große Vorteil davon ist, dass man zu jedem Commit automatisch den Verweis auf das Ticket mit der Aufgabenbeschreibung hat und in jedem Ticket die Commit-History zu sehen ist.
Mit der Mylyn-Integration von Trac bekommt man dann auch fremde Commits an seinen eigenen Tickets mit.
Webinar zur Verwendung von Mylyn.
Änderungen am Quellcode
Zu jeder Änderung muss es ein Ticket geben, auf das beim committen referenziert werden muss.
Ist so ein Ticket nicht vorhanden, muss dieses angelegt werden.
Änderungen am Quellcode, der zu einem anderen Team gehört, ohne Absprache mit dessen Teamleiter sind nicht erlaubt.
Wenn es Probleme mit der Implementieren des anderen Teams gibt, gibt es zwei Möglichkeiten, eine Änderung / Anpassung des Codes zu bewirken:
- Einen Bug zu melden
- Ihr macht euch eine Kopie des Codes via svn copy und bearbeitet diese. Anschließen kann der geänderte Code vom zuständigen Team wieder integriert werden.
< 24. June 2011, 20:13 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Softwaretechnik Marketing Flyer
Das ist der Marketing-Flyer für unser Softwaretechnik-Projekt, der Teil der Auslieferung der Software in gut einer Woche ist.
Hier stelle ich die Vorteile unserer Lösung kurz und knapp vor — so als würden wir das System real vertreiben wollen.
Die Logos stammen aus diesem flickr-Set und von Valve.
< 23. June 2011, 10:54 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Designdokument
Heute Nacht bzw. früh wurde unser Designdokument fertig. Knapp 140 Seiten sind es geworden — das war ein Marathon bis spät in den Morgen.
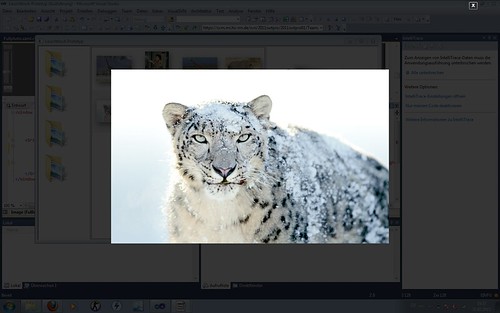
Einen lustigen Screenshot möchte ich euch nicht vorenthalten:
< 02. May 2011, 23:46 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Leuchttisch Entwicklertagebuch 03
Willkommen zur dritten Ausgabe des Leuchttisch-Entwicklertagebuchs, in der ich die Ereignisse in der Zeit von Montag, den 4. bis Sonntag, den 10. April 2011 beleuchten werde.
GUI-Prototypen
In dieser Woche haben die Frontendentwickler die Ergebnisse ihrer GUI-Prototyp-Entwicklung vorgestellt. Beide Gruppen haben nach knapp zwei Wochen beachtliche Ergebnisse vorzuweisen — mit der Erkenntnis, dass C# und WPF so komfortabel grafisch aufwändige GUIs ermöglichen, dass wir in der finalen Version eine grafisch ansprechende Umsetzung anstreben, die sich nicht durch ein Standardbaukasten an Frames und starren Unterteilungen einschränken lassen wird. Angestrebt ist die Möglichkeit, alle Unterfenster der Anwendung — Panels genannt — frei bewegen, skalieren und ein- und ausblenden zu können.
Zum Start der Entwicklung der GUI, nach der Fertigstellung des Designdokuments, wird das GUI-Team, beide Prototypen zusammenführen um die besten Elemente beider zu kombinieren.
Domänenmodell und Pflichtenheft
Nach zwei Wochen Einarbeitung in die neuen Werkzeuge — die auch das Backend-Team genutzt hat, um sich mit Fragen rund um die Schnittstellen zum Server zu beschäftigen, sind wir nun in der Einschätzung der Aufgabe sicher genug, um uns an die Finalisierung des Entwurfs zu machen.
Das Backend-Team entwickelt neben dem Domänenmodell auch bereits das Konzept für die Schnittstellen — das alles natürlich im Austausch mit dem Frontend-Team, dass sich um die schriftliche Niederlegung der bereits im Feature-Brainstorming erarbeiteten Anwendungsfälle kümmert.
Alle diese Arbeiten bilden die Grundlage für das Pflichtenheft, dass ebenfalls bereits in der Entstehung ist und nächste Woche abgegeben wird.
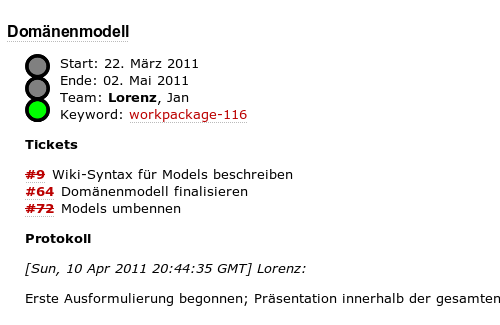
Work packages
 Ein alter bekannter aus dem letzten Semester ist auch wieder mit dabei: die Ampel. Sie kommt seit ein paar Tagen auf einer Seite im Wiki zum Einsatz, in der die Tickets in work packages gruppiert werden.
Ein alter bekannter aus dem letzten Semester ist auch wieder mit dabei: die Ampel. Sie kommt seit ein paar Tagen auf einer Seite im Wiki zum Einsatz, in der die Tickets in work packages gruppiert werden.
Diese Einteilung soll den Projektverlauf einfacher dokumentieren und bildet die Basis für meinen wöchentlichen Projektleiter-Bericht.
Für Entwickler sind work packages ein gutes Mittel, um schnell einen Überblick über aktuell anstehende Aufgaben zu bekommen und sie gruppieren die vielen Tickets eines Meilensteins in mehrere kleinere, übersichtlichere Einheiten.
Workpackages sind kein Feature von Trac sondern kombinieren nur geschickt verschieden Funktionen, die bereits zur Verfügung stehen. Aus meiner Dokumentation zu diesem Feature lässt sich die Funktion der Seite am besten erklären:
WorkPackages unterteilen das Projekt in kleinere Aufgaben-Pakete, ähnlich den Meilensteinen, nur dass WorkPackages thematisch zusammengehörige Tickets gruppieren.
Diese Seite wir automatisch aus den Tickets vom Typ workpackage zusammen gestellt, und berücksichtigt dabei die Angaben @start und @end in der Ticket-Beschreibung, sowie den Owner und die Einträge im Feld CC, wobei die Usernamen dort mit der Liste der Entwickler abgeglichen wird.
Der Status des Tickets bestimmt die Einordnung in Aktive WorkPackages (accepted, assigned, reopened), ausstehende WorkPackages (new) und erledigte Workpackages (closed).
Die Ampel des WorkPackages wird durch den Tag @status bestimmt, der standardmäßig auf grün steht. Mögliche weitere Werte sind rot und gelb.
Der Owner eines Workpackages ist für dessen Umsetzung verantwortlich, die Personen im Feld CC sind ebenfalls mit der Umsetzung beauftragt.
Tickets ordnet man einem Workpackage zu, in dem man in den Keywords des Tickets das Keyword des Workpackages einträgt, z.B. workpackage-115.
Die Kommentare, die in einem WorkPackage-Ticket hinterlassen werden, sind das Protokoll über den Verlauf des WorkPackages.

- Auszug aus der Wiki-Seite WorkPackages
Probleme
Inzwischen sind die Anlaufschwierigkeiten bei Pflegen der Entwickler-Blogs behoben und auch die Zeiterfassung hat sich eingespielt. Das Team arbeitet motiviert und vor allem engagiert.
Die nächsten Schritte
In dieser Woche steht das Pflichtenheft (Abgabe nächsten Montag) und das Designdokument im Mittelpunkt der Arbeiten.
Das Projekt in Zahlen
Zu guter Letzt noch einen Abzug der Zahlen aus mite für die vergangene Woche und den gesamten Projektverlauf (Endstand: Sonntag, 24 Uhr).
Projektbudget: 1.881h
Davon verbraucht: 342h (18%)
Entwicklung: 185h (54%)
Kommunikation: 157h (46%)
Erfasste Zeit nach Person
< 11. April 2011, 15:51 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Leuchttisch Entwicklertagebuch 02
 Willkommen zur zweiten Ausgabe des Leuchttisch-Entwicklertagebuchs!
Willkommen zur zweiten Ausgabe des Leuchttisch-Entwicklertagebuchs!
GUI-Prototyping
In der zweiten Projektwoche haben die beiden Gruppen des Frontend-Teams sich mit der Entwicklung der GUI-Prototypen beschäftigt.
Neben der Entwicklung eines an einen Datei-Explorer angelehnten Client, versucht die "Advanced"-Gruppe die Möglichkeiten von WPF aus zu reizen, um eine haptisch anmutenden Umgebung zu erzeugen.
Ziel beider Prototypen ist es, einen ersten Eindruck von den Möglichkeiten zu bekommen, die WPF für unser Projekt bietet, und auch ein Gefühl für die nötigen Aufwände zu bekommen, um die eine oder die andere Variante um zu setzen.
Die Entscheidung hierzu fallen am kommenden Dienstag, nach der Präsentation der beiden Prototypen.
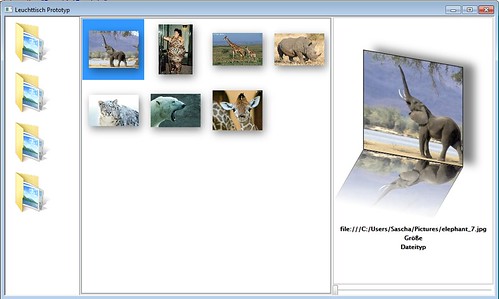
Explorer
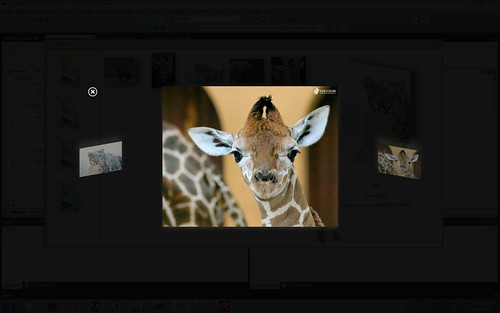
Von der Explorer-Variante existieren schon zwei Screenshots:
Folgende Features wurden in dem Prototyp bereits implementiert:
- Anzeige aller vorhandenen Lightboxen im linken Bereich
- Mehrfach-Auswahl von lokalen Fotos um eine neue Lightbox an zu legen
- Anzeigen von Fotos in einer Lightbox
- Vorschau des Fotos durch Anklicken, Anzeige von Meta-Daten
- Vollbild-Ansicht eines Fotos
Advanced
Ähnlich sieht der aktuelle Umfang des Advanced-Prototypen aus:
- Alle Fenster (Lightbox, Fotolist, Chat, etc) lassen sich frei platzieren und sind anpassbar in der Größe, auch im Vollbild-Modus
- Anzeigen von lokalen Fotos in scrollbaren Lightboxen
- Vorschau von Fotos passt sich bei Größenänderung an
- Lightboxen sind mittels Drag&Drop mit Fotos aus der Bibliothek befüllbar
Backend & Architektur
Parallel kümmert sich das Backend-Team um den Entwurf des Domänenmodells und das Aufsetzen von Prototypen für den Webservice.
Auch das Einarbeiten in ActiveMQ steht bei einigen Entwicklern auf der Aufgabenliste.
Probleme
Bis jetzt sind wir auf keine größeren Probleme gestoßen. Die Meetings finden regelmäßig und mit allen Projektteilnehmern statt. Lediglich die Entwickler-Blogs werden noch nicht regelmäßig genug geführt.
Nächste Schritte
In der kommenden Woche werden wir die verbindliche Milestone-Planung abgeben, die bereits seit dem zweiten Meeting steht und in dieser Woche nur noch aufgrund der Erfahrungen bei der GUI-Prototyp-Entwicklung ggfs. etwas angepasst wird.
Die beiden GUI-Teams werden Anhand von Anwendungsfällen die finale GUI konzipieren.
Das Architektur-Team wird das Domänenmodell finalisieren und das in der folgenden Woche fällige Pflichtenheft zusammen stellen.
Das Projekt in Zahlen
Zu guter Letzt noch einen Abzug der Zahlen aus mite für die vergangene Woche und den gesamten Projektverlauf (Endstand: Sonntag, 24 Uhr).
Projektbudget: 1.881h
Davon verbraucht: 215h (11%)
Entwicklung: 103h (48%)
Kommunikation: 112h (52%)
Erfasste Zeit nach Person
< 04. April 2011, 09:29 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Namensfindung
Mit das schwierigste bisher war die Namensfindung — Leuchttisch hat momentan auch nur das Standing eines Arbeitssnamens, geht er doch etwas holprig über die Lippen.
Ein paar Alternativen haben wir auch gesammelt:
- photon
- foton
- flockfoto
- Fotokiste
- Leuchttisch
- bonfoto
- horafoto
- phosho
Wobei es in der Abstimmung dann ein Kopf-an-Kopf-Rennen zwischen Leuchttisch und foton gab.
Der Hintergrund zu Leuchttisch ist relativ einleuchtend — Fotografen legen negative auf einen Leuchttisch, um diese zu sichten, was im Prinzip der Aufgabe unseres Projekts entspricht. Aus einer ähnlichen Ecke kommt die Fotokiste.
Ein Photon ist ein Lichtteilchen, eingedeutscht und mit Bezug auf die Fotografie wird daraus foton.
flockfoto ist enthält das englische Flock für Schwarm, und steht für das Bearbeiten von Fotos in der Gruppe.
Den Gruppen-Begriff habe ich auch mit den Vorschlägen bonfoto und horafoto aufgegriffen: Aus Collaboration leitet sich über Gruppe, Gruppe arbeitet zusammen der Gruppentanz und im speziellen der Kreistanz ab. Gefunden habe ich drei interessante Kreistänze:
- Hora (Kreistanz aus dem Balkan, griechisch χορός, auch oro)
- Khorovod (хоровод, slavischer Kreistanz)
- Bon Odori (盆踊り, japanischer Kreistanz)
Auf diesem Video eines Bon Odori kann man eine weitere tolle Metapher des tanzes sehen: Viele Personen (die Clients) tanzen im Kreis um einem Trommler (den Server). Übrigens haben die Japaner auch die Digitalfotografie erfunden.
phosho ist dann die Abkürzng für PhotoShop — aus naheligenden Gründen haben wir das aber nicht weiter in Betracht gezogen.
< 29. March 2011, 09:23 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Leuchttisch Entwicklertagebuch 01
 Willkommen zur ersten Ausgabe des Leuchttisch-Entwicklertagebuchs!
Willkommen zur ersten Ausgabe des Leuchttisch-Entwicklertagebuchs!
Das Projekt
Leuchttisch — so haben wir unser Projekt getauft — ist ein kollaborative Software zum Erstellen von Fotosammlungen und wird als Teil der Veranstaltung Softwaretechnik im 4. Semester des Studienganges Medieninformatik an der Hochschule RheinMain durch die Studenten entwickelt.
Die Rahmenbedingungen sind dabei vorgegeben: In 14 Wochen entsteht in Teams zu je etwa 10-12 Personen ein Standalone-Client auf Basis von WPF (C#), sowie auf Server, der in Java geschrieben wird. Client und Server dürfen nur über Schnittstelle miteinander kommunizieren und haben ansonsten keine gemeinsame Datenbasis.
Der Funktionsumfang ist ebenfalls abgesteckt: Zu erstellen ist ein interaktives System für eine verteilte Foto-Agentur mit Echtzeit-Interaktions-/Kollaborationsmöglichkeiten, mit dem Agentur-Mitarbeiter den Bildbestand sichten, taggen, durchsuchen, kategorisieren, beschreiben können und in Echtzeit Bildermappe mit Vorschlägen für einen Kunden vorbereiten und diskutieren können.
Natürlich soll sich auch der Kunde in die Diskussion mit einschalten können, und Fotografen laden ihre Fotos hoch.
Die Wochenberichte
Neben dem rein technischen Aspekt liegt auch ein großer Augenmerk auf der systematischen und organisierten Arbeit — meine Aufgabe als Projektleiter ist weniger das Programmieren sondern vielmehr das Organisieren und Planen. Ein Teil dieser Aufgabe sind auch wöchentliche Reportings an den Veranstaltungsleiter, deren Basis diese Wochenberichte bilden.
Die erste Woche: Projektstart
Nachdem am Donnerstag, den 17. März das Thema des Projekts vorgestellt wurde, hatten sich auch recht zügig unser Projekt-Team gefunden. Als erste Maßnahme musste die Projekt-Infrastruktur aufgesetzt werden, die Werkzeuge, die wir bis jetzt verwenden sind im Einzelnen:
Im Team leider etwas unterrepräsentiert, für mich aber sehr hilfreich: ein eigener Twitter-Account für das Projekt: @swt2011
Dort fließen dann mit Hilfe von @twitterfeed die RSS-Feeds der Trac-Timeline hinein. So hat man immer schnelle, kompakte Infos darüber, was im Projekt geschieht.
Im Gegensatz zu Twitter hat jeder im Team einen Account bei diesem Sozialen Netzwerk, hier ist also eine eigene, geschlossene Gruppe das Mittel der Wahl für schnelle Abstimmungen.
Google Docs
Die Office Suite von Google hat einen entscheidenden Vorteil: Alle Dokumente lassen sich gleichzeitig mit vielen bearbeiten — besonders in Meetings ist das extrem wertvoll, da so gemeinsam ein Protokoll entsteht, und jeder Ergänzungen und Korrekturen vornehmen kann.
Hierfür benötigt man ebenfalls ein eigenes Google-Konto, dieser "Aufwand" ist aber angesichts des Mehrwerts absolut sinnvoll.
Auch beim Erarbeiten von umfangreichen Dokumenten ist das Arbeiten in der Cloud unschlagbar — niemand überschreibt jetzt einen Stand und alle arbeiten stets mit der neuesten Version.
Als Workflow hat sich etabliert, Dokumente in Google Docs an zu legen, bis diese einen finalen Stand erreicht hat. Dieser wird dann zur Archivierung ins Trac Wiki übertragen.
Google Calendar
Alle Termine des Projekts werden in eine zentralen Google Calendar verwaltet. Dieser biete iCal-Exporte, so dass er auch in externen Kalender-Anwendungen importiert werden kann.
mite
Zeiterfassung ist ein wichtiger Bestandteil der Projektplanung und -kontrolle, daher setzen wir zur sekundengenauen Zeiterfassung auf mite.
Dropbox
Für die Fälle, in denen man Dateien mal eben schnell austauschen möchte, ist die Dropbox die erste Wahl — denn nicht alle Dateien müssen zwangsläufig mit einer SVN-Revision verewigt werden.
Doodle
Als unerlässliches Hilfsmittel bei der Entscheidungs- und Terminfindung hat sich Doodle bewährt — das intuitive Interface geht bei Abstimmungen einfach viel besser von der Hand, als in Trac Kommentare zu zählen. Die Funktionen zur Terminfindung sind gerade mit der Integration von Google Calendar grandios.
Trac
Neben Subversion war Trac als Mittel zur Organisation und Dokumentation der Entwicklung vorgegebenen — und wäre auch meine erste Wahl gewesen.
Hier habe ich das Wiki soweit wie möglich mit allen zum jetzigen Zeitpunkt bekannten Informationen befüllt, und Vorlagen für das Entwickler-Blog angelegt, die von jedem Projektmitarbeiter wöchentlich zu führen sind.
Subversion (+Git)
Mit Subversion als Versionsverwaltungssystem verbinden die meisten im Studiengang inzwischen eine Hassliebe — als Unterstützung nehmen wir je nach Geschmack noch GIT-SVN dazu.
Das erste Meeting
Im ersten Meeting ging es dann erst mal um banale Dinge. Im Vordergrund stand nebem dem Projektnamen — über den dann später in Doodle abgestimmt wurde — ging es mir vor allem um die Vorstellung der eben aufgezählten Werkzeuge und ihren jeweiligen Platz im Projektverlauf.
Ein wichtiger Punkt war die grundsätzliche Ausrichtung des Desktop-Clients: Wollen wir lieber den klassischen Fenster-Aufbau mit Menüleiste & Co oder bevorzugen wir einen eher haptischen Ansatz?
Da wir auch noch nicht besonders mit den Fähigkeiten von WPF vertraut sind, haben wir beschlossen, zwei Teams zu bilden, die jeweils einen sehr einfachen Prototyp entwickeln um ein Gefühl für die neue Umgebung zu bekommen, einmal in einer klassischen "Explorer"-Version und einmal in der "Advanced"-Variante.
Das zweite Meeting
Ein wichtiger Punkt dieses Meetings war neben der Festlegung der Teams für die Prototypen auch eine erste Planung der Termine für die vorgegebenen Meilensteine des Projekts zu erarbeiten.
Zwei feste Meeting-Termine pro Woche
Wir haben uns in der vergangenen Woche auf zwei fester Termine pro Woche geeinigt: Dienstags und Donnerstags. Diese etwa einstündigen Termine sind für alle Projektteilnehmer verpflichten und dienen dazu, regelmäßig den aktuellen Stand aus zu tauschen.
Projektfahrplan
Nach dem zweiten Meeting haben wir schon einen ungefähren Ablaufplan für das Projekt:
Projektdauer ab heute: ca. 14 Wochen
- Abgabe der Anforderungsspezifikation nach etwa 4 Wochen
- Abgabe der System-Architektur nach etwa 5 Wochen
- 1. Zwischendemo (Demonstriert elementare "round trips") nach etwa 6 Wochen
- 2. Zwischendemo (Kernanforderungen sind umgesetz) nach etwa 10 Wochen
- Release nach etwa 14 Wochen
Entsprechend den Aufwänden in Credit Points für das Fach Softwaretechnik errechnet sich ein geplanter Aufwand für die Umsetzung des Projekts wie folgt:
| 7 Creditpoints | · 30h | = 210 |
| - 1,5h Vorlesung | · 13 Wochen | = -19,5h |
| - 3h Praktikum | · 4 Wochen | = -12h |
| = 178,5h |
Bei 11 Mitarbeitern stehen also für das Projekt theoretisch 1963h = 245 Manntage zur Verfügung, wobei sich eine wöchentliche Belastung von ca. 13 Stunden pro Person (zzgl. Vorlesung und Praktikum ergibt).
Das dritte Meeting: Feature-Brainstorming
In diesem gut zweistündigen Meeting haben wir uns intensiv mit dem Funktionsumfang der Anwendung beschäftigt und eine gut 40 Punkte umfassende Liste mit groben Feature-Beschreibungen erarbeitet und diese den verschiedenen Benutzerrollen zugeschrieben. In teils ausgiebiger Diskussion wurde Sinn und Unsinn von allen Vorschlägen abgewogen und letztendlich per Abstimmung festgelegt, welche Features dem Rotstift zum Opfer fallen.
Hier ist das Ergebnis des Brainstormings in voller Pracht.
Logo
Mittlerweile hat das Projekt auch ein Logo bekommen, damit es nicht so ganz nackt da steht.
Das Projekt in Zahlen
Zu guter Letzt noch einen Abzug der Zahlen aus mite für die vergangene Woche und den gesamten Projektverlauf (Endstand: Sonntag, 24 Uhr).
Projektbudget: 1.881h
Davon verbraucht: 78,5h (4%)
Entwicklung: 42h (53%)
Kommunikation: 37h (47%)
Erfasste Zeit nach Person
< 28. March 2011, 20:13 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Jöndhard Biffel Softwaretechnik Wanderpreis
Den Jöndhard Biffel Softwaretechnik Wanderpreis in der Medieninformatik gibt es übrigens im vierten Semester im Softwaretechnik-Projekt zu gewinnen.
Er ist dotiert mit
- Ruhm, Ehre, Unsterblichkeit
- 17,- € Erfrischungsbeihilfe
- Auf Wunsch Urkunde, falls Ergebnis mindestens „2.0“
Wer braucht da schon gute Noten!
< 03. February 2011, 21:27 Uhr
Tags: #SoftwareTechnik
Softwaretechnik-Projekt: Verkehrsplaner
Eines der größten Projekt im bisherigen Studienverlauf war das Projekt im Kurs Softwaretechnik.
Bitte entwickeln Sie einen konfigurierbaren Verkehrsplaner, der mindestens folgende Minimalanforderungen
erfüllt. Über eine Swing-GUI soll es möglich sein, verschiedene Straßenstücke (Gerade, Kreuzungen, Abzweige, Kurven usw) zu platzieren und auf dem entstehenden Straßennetz Fahrzeuge zu platzieren und dann fahren zu lassen.
Von unserer Umsetzung gibt es auch vier Demo-Videos:
Drag&Drop
Simulation
Welt laden
Welt speichern
< 23. January 2011, 19:13 Uhr
Tags: #SoftwareTechnik
Laufende Projekte Ende 2010
In der kurzen freien Zeit zwischen den Jahren muss ich mich gleich um drei Projekte kümmern:
- In Datenbanksysteme entwickeln wir eine PostgreSQL-Datenbank für ein Auktionssystem, hierzu wird am 6. Januar das Entity-Relationship-Modell und das Relationenmodell, sowie SQL-Script für den Datenbankentwurf abgegeben. Am 21. Januar dann die vollständige GUI-Anwendung der Auktionsplattform.
- In Softwaretechnik sind wir aktuell an der Umsetzung des Projekts (Verkehrsplaner). Hier ist die Abgabe ebenfalls am 21. Januar.
- Für Betriebssysteme gibt es eine Einzel-Abgabe: eine Datenbank für ein Fisch-Hotel in C — die habe ich schon fertig.
< 31. December 2010, 14:26 Uhr
Tags: #SoftwareTechnik #C #Datenbanksysteme #Betriebssysteme
Meine .subversion/config
Das svn-Kommando auf der Kommando-Zeile wird u.a. durch die Datei ~/.subversion/config konfiguriert.
Meine Einstellungen daraus lauten:
[helpers]
diff-cmd = colordiff
diff-args = --ignore-all-space --ignore-blank-lines
[miscellany]
enable-auto-props = yes
[auto-props]
* = svn:keywords=Id Rev
< 14. October 2010, 14:15 Uhr
Tags: #subversion #svn #SoftwareTechnik