Markus studiert!
What The Foto: Was wurde umgesetzt?
 Wie schon erwähnt, fanden es die meisten Team-Mitglieder schaden, dass wir auf einige coolen Features verzichten mussten, weil wir die Komplexität einiger Funktionen unterschätzt hatten. Allerdings muss man zum einen einmal betrachten, welche Features wir vom ursprünglichen Plan trotzdem umsetzen konnten — schließlich konnten wir zu Beginn des Projektes den Aufwand für die einzelnen Funktionen gar nicht abschätzen, denn für das Gesamte Team war es das erste große Projekt im Studium, mit einigen bis dahin unbekannten Technologien: WPF mit C#, Messaging mit ActiveMQ und ein Java-Server (bisher haben wir immer GUIs gebaut).
Wie schon erwähnt, fanden es die meisten Team-Mitglieder schaden, dass wir auf einige coolen Features verzichten mussten, weil wir die Komplexität einiger Funktionen unterschätzt hatten. Allerdings muss man zum einen einmal betrachten, welche Features wir vom ursprünglichen Plan trotzdem umsetzen konnten — schließlich konnten wir zu Beginn des Projektes den Aufwand für die einzelnen Funktionen gar nicht abschätzen, denn für das Gesamte Team war es das erste große Projekt im Studium, mit einigen bis dahin unbekannten Technologien: WPF mit C#, Messaging mit ActiveMQ und ein Java-Server (bisher haben wir immer GUIs gebaut).
Wie sind wir zu unseren Features gekommen?
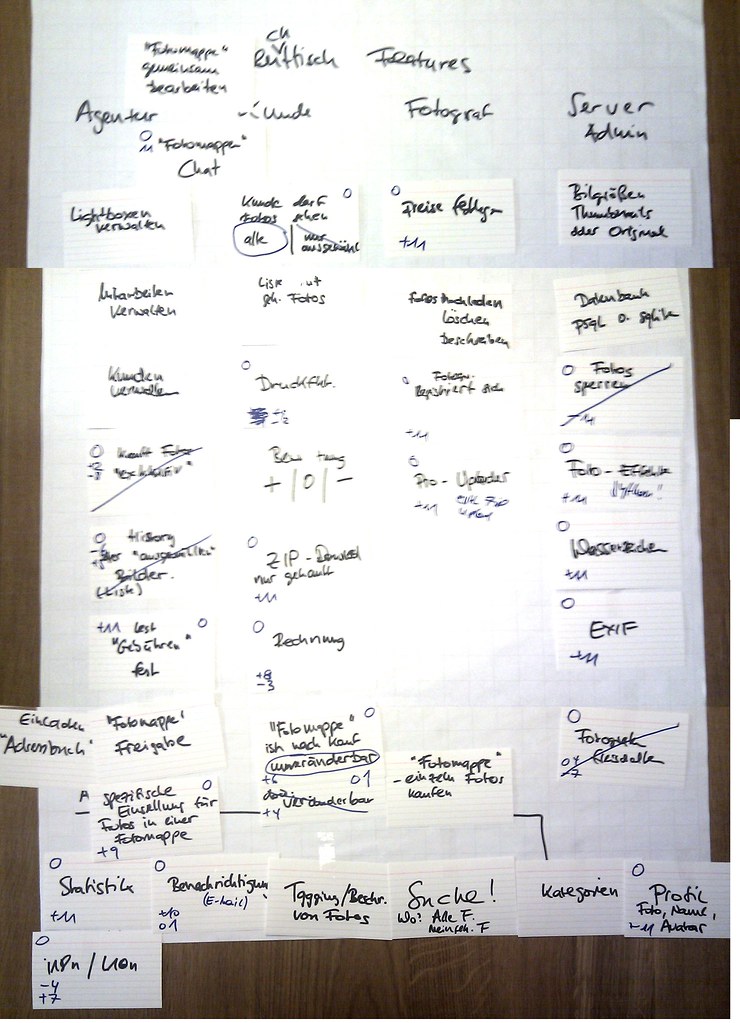
In einem Brainstorming in der zweiten Woche haben wir uns Gedanken über die Funktionen gemacht, die wir mit Hilfe eines Flipcharts und Karteikarten gesammelt haben. Anschließend haben wir darüber abgestimmt, was wir implementieren wollen.
Was wurde dann umgesetzt?
Herausgekommen ist eine Liste von Features, von denen wir bis zum Entwicklungsende auch die meisten implementieren konnten (grün). Die nicht implementierten (rot) sind meiner Meinung nach keinesfalls kritisch, und dass wir auf diese Verzichten konnten, zeigt auch, dass wir uns gut strukturiert zuerst um die wichtigen Dinge gekümmert haben — lediglich für das Auslesen der EXIF-Daten gab es zum Zeitpunkt des Entwicklungsendes funktionsfähigen Code, der wieder entfernt wurde.
Schade fanden die meisten den Verzicht auf die Druckfunktion und die Effekte, wobei man hier relativierend sagen kann, dass der technische Aufwand dafür eher begrenzt gewesen wäre. So viel dann die Entscheidung nach der zweiten Demo zu Gunsten der Stablisierung der bis dahin implementierten Funktionen.
Rein nominell haben wir 64% der geplanten Funktionen implementiert, vom Umfang her dürften diese aber bei schätzungsweise 90% liegen, was man auch gut in den Demo-Videos begutachten kann.
Grau markiert sind die Features, die bereits im Brainstorming durchgefallen sind.
| 1 | Fotos bewerten |
| 2 | Lightbox ist nach dem Kauf unveränderbar |
| 3 | Titel (Beschreibung) eines Fotos setzen |
| 4 | Benutzer-Profil |
| 5 | Taggen von Fotos |
| 6 | Freigabe der Lightbox |
| 7 | Freigabe-Adressbuch |
| 8 | ZIP-Download der gekauften Fotos einer Lightbox |
| 9 | Der Fotograf kann Preise für seine Fotos festlegen |
| 10 | Chat in der Lightbox |
| 11 | Lightbox verwalten |
| 12 | Fotograf registriert sich selbst |
| 13 | Suche |
| 14 | Server liefert on demand verschiede Größen eine Fotos |
| 15 | Kategorien |
| 16 | Mitarbeiter verwalten |
| 17 | Kunden verwalten |
| 18 | Der Kunde darf alle Fotos der Fotodatenbank sehen |
| 19 | Liste mit gekauften Fotos |
| 20 | Gekaufte Fotos lassen sich herunterladen |
| 21 | Fotos löschen |
| 22 | Agentur legt global oder pro Foto Gebühren fest |
| 23 | i18n |
| 24 | Lightbox-spezifische Einstellungen für Fotoeffekte |
| 25 | Pro-Uploader Unser normaler Uploader ist eigentlich schon sehr "Pro". |
| 26 | Statistik-Modul |
| 27 | Server stellt Foto-Effekte zur Verfügung |
| 28 | Wasserzeichen |
| 29 | Auslesen von EXIF-Daten |
| 30 | Druckfunktion Lightbox |
| 31 | Kunde kann sich aussuchen, ob die Lightbox nach dem Kauf gesperrt wird |
| 32 | Rechnung |
| 33 | Kopie einer Lightbox anlegen |
| 34 | Benachrichtigungen via E-Mail Ist sogar zu etwa 50% implementiert. |
| 35 | Agentur kann Fotos eines Fotografen exklusiv kaufen |
| 36 | Liste mit Fotos, die einem Kunden präsentiert wurden |
| 37 | Fotos sperren |
| 38 | Neu registriert Fotografen müssen frei geschaltet werden |
< 18. July 2011, 08:57 Uhr
Tags: #SoftwareTechnik #WhatTheFoto