Markus studiert!
LaTeX QuickWin: Tex early, tex often!
Ähnlich wie beim Test-driven development (Buchtipp!) in der Softwareentwicklung sollte man beim Erstellen eines LaTeX-Dokumentes sich von Anfang an darum kümmern, ein funktionierendes Dokument zu erzeugen. Sehr hilfreich sind dabei Makefiles.
Die Fehlermeldung von LaTeX sind nämlich recht kryptisch. Liegt eine lange Zeit und viele Änderungen zwischen dem letzten funktionierenden Dokument, wird es zu einem Sisyphusaufgabe, die Stelle im Dokument zu finden, die den Fehler verursacht.
Ich habe mir angewöhnt, immer direkt zu texen, nachdem ich einen oder zwei Abschnitte geändert habe. Bei komplizierteren Strukturen wie Tabellen oder Abbildung texe ich noch öfter.
Eine make-Ausgabe wie
make: *** [Thesis.pdf] Fehler 1
am Ende der Ausgabe ist dann ein gut sichtbarer Hinweis auf einen Fehler.
Hier noch ein Makefile, wie ich es typischerweise für LaTeX-Projekte verwende:
Thesis.pdf: Thesis.tex parts/*.tex parts/*.bib clean:
all: Thesis.pdf</p>
-xelatex -interaction=nonstopmode Thesis.tex
-bibtex Thesis.aux
-xelatex -interaction=nonstopmode Thesis.tex
xelatex -interaction=nonstopmode Thesis.tex
-/bin/rm *.lof *.log *.lot *.aux *.bbl *.toc *.blg *.dvi *~ *.out
</code>
< 13. April 2012, 15:40 Uhr
Tags: #latex
Zeitplan für die Thesis
Heute ist der offizielle Starttermin für meine Bachelor-Thesis. Wie es sich für jedes ordentliche Projekt gehört, gibt es auch hier einen Zeitplan. Die Thesis ist grob in drei Teile unterteil: Problem-Analyse, Konzept & Entwurf einer Lösung und die Implementierung eines Proof of Concepts. Bei der Zeitplanung habe ich auch schon die Zeiten für Korrektur und Feedback eingeplant sowie die Zeiten für den Druck abgezogen. Auch meine Urlaube und Konferenzbesuche in der Zeit habe ich bereits berücksichtigt.
Der Zeitaufwand für eine Bachelor-Thesis ist übrigens 360 Arbeitsstunden (12 Creditpoints à 30h), was 45 Arbeitstagen entspricht. Auf die Bearbeitungszeit von 3 Monaten umgerechnet sollte man pro Woche gut 4 Tage mit der Ausarbeitung verbringen.
Meine Aufwände in Plan ergeben in der Summe 60 Arbeitstage. Zieht man den Urlaub und die Konferenz ab, kommt man auf 46 Tage …
< 05. April 2012, 07:32 Uhr
Tags:
Aufschwung-Messe
Ich war gestern auf der Aufschwung-Messe, die jährlich jährlich an der Goethe-Uni in Frankfurt statt findegt – vor Ort sind alle Aussteller von Rang und Namen, die Infos, Services und Finanzierung für Gründer und Selbständige anbieten.
In den Vorträgen ist auch für jeden was dabei wobei ich vor allem die Panels empfehle, in denen echte Gründer sprechen. Viele andere Panels sind recht oberflächlich und dienen zum Teil nur der Selbstvermarktung der Referenten.
Die 20 € lohnen sich aber, es gibt aber auch viele Freikarten, von denen ich zum Glück eine hatte.
< 28. March 2012, 09:48 Uhr
Tags: #Gründung
Interviewpartner gesucht
Für meine Bachelor-Thesis suche ich Menschen, die beruflich mit Texten in Medienprodukten (Website, Katalog, TV, etc) zu tun haben - vor allem aus der Gruppe der Kunden von Dienstleistern oder der Texter / Übersetzer fehlen mir noch Interviewpartner.
Ich spendiere ein Mittagessen deiner Wahl hier im RheinMain-Gebiet – Ruhm und Ehre sind inklusive!
Inzwischen bin ich im 6. Semester meines Medieninformatik-Studiums und beginne Anfang April mit meiner Bachelor-Thesis in der ich mich mit dem Problem beschäftige, wie man Texte für Medienprodukte innerhalb von Projekten effizient verwalten kann. Etwa zwei Drittel der Arbeit wird sich mit der Konzeptionierung eines Systems beschäftigen, dass den zugrunde liegenden Workflow möglichst optimal abbilden kann, ein Drittel der Zeit werde ich darauf verwenden einen Prototypen als Proof-of-Concept umzusetzen.
Für die Analyse des Ist-Zustandes und der Entwicklung eines optimierten Workflows möchte ich mit Produzenten, Anwendern und Kunden sprechen, um einen möglichst umfassenden Überblick zu bekommen.
Update
Inzwischen habe ich alle Interviewpartner zusammen.
< 16. March 2012, 17:03 Uhr
Tags: #Thesis
Bachelor-Thesis-Thema (mit Video)
Gestern habe ich mit Professor Berdux den Umfang das Thema für meine Bachelor-Thesis festgelegt.
Konzeption und Entwurf eines workflowgesteuerten Systems zur Verwaltung von Texten in Medienprodukten
Entgegen meiner ursprünglichen Planung werde ich mir vor allem um die Analyse eines Problems und den Entwurf einer ganzheitlichen Lösung kümmern, in den Umsetzungsteil, in dem programmiert wird, fließen nur etwa ⅓ der Zeit, die ich insgesamt für die Bachelor-Thesis aufwenden werde. Laut Plan sind das übrigens 12 CP zu je 30 Stunden, also 360 Stunden. Über eine Bearbeitungsdauer von 3 Monaten verteilt macht das einen Aufwand von etwa vier Tagen pro Woche.
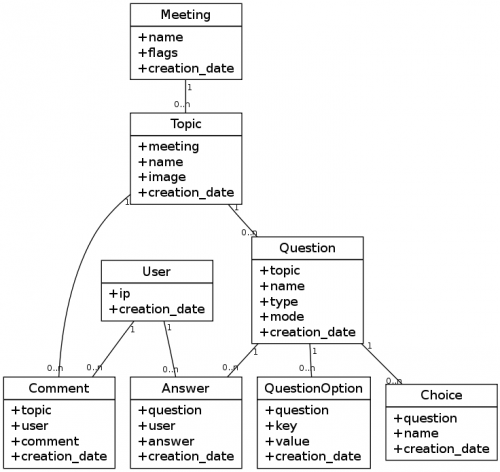
Dynamische Klassendiagramme mit GraphViz
In der Regel will man Klassendiagramme in Dokumentationen synchron zu einem sich ändernden Quellcode halten. Der manuelle Weg ist einfach, aber nervig. Schöner ist es da doch, wenn man UML-Diagramme programmatisch erzeugen kann. Ein Dienst, der das ermöglich ist yUML.me, allerdings hat diese Engine einige Bugs, die selbst schon bei kleine Diagrammen auftreten und den Dienst damit unbenutzbar machen.
Für einfachere Klassendiagramme kann man aber auch GraphViz missbrauchen. Dazu eignet sich der Knoten-Typ record, bei dem mit Hilfe des Pipe-Symbols „|“ innerhalb des Namens des Knotens Felder definiert werden können.
Um die Klasse Meeting im Diagramm unten zu erzeugen, verwende ich diesen Text im Label des Knotens (siehe auch Zeile 4 im Quellcode unten):
{Meeting|+name\l+flags\l+creation_date\l}
Das „\l“ bewirkt einen linksbündigen Umbruch (standardmäßig werden Labels in Knoten zentriert dargestellt).

Der gesamte Quellcode für dieses Diagramm ist extrem kompakt und lässt sich prima aus Klassen-Informationen generieren:
digraph G {
graph [ rankdir=BT ]
node [ shape=record ]
Meeting [label="{Meeting|+name\l+flags\l+creation_date\l}"]
User [label="{User|+ip\l+creation_date\l}"]
Topic [label="{Topic|+meeting\l+name\l+image\l+creation_date\l}"]
Comment [label="{Comment|+topic\l+user\l+comment\l+creation_date\l}"]
Question [label="{Question|+topic\l+name\l+type\l+mode\l+creation_date\l}"]
QuestionOption [label="{QuestionOption|+question\l+key\l+value\l+creation_date\l}"]
Choice [label="{Choice|+question\l+name\l+creation_date\l}"]
Answer [label="{Answer|+question\l+user\l+answer\l+creation_date\l}"]
edge [ arrowhead=none headlabel="1" taillabel="0..n" fontsize=10 ]
Topic -> Meeting
Comment -> Topic
Comment -> User
Question -> Topic
QuestionOption -> Question
Choice -> Question
Answer -> Question
Answer -> User
}
< 29. February 2012, 11:46 Uhr
Tags: #SoftwareTechnik #uml #graphviz #dot
Links in LaTeX-Dokumenten
Mit dem Paket hyperref wird es in LaTeX möglich Sprungmarken zu aktivieren, so dass man in einem PDF-Reader direkt zu zu Kapiteln oder Seiten springen kann. Das gleiche Paket ermöglicht auch Hyperlinks zu externen URLs zu definieren.
Die Verwendung des Pakets mit den Standardeinstellungen hat aber eine unschöne Eigenschaft: Links werden mit hässlichen Kästen markiert.

Mit wenigen Einstellungen lässt sich das aber beheben:
\usepackage{hyperref} % hyperref Paket aktivieren
\usepackage[usenames,dvipsnames]{xcolor} % Zusätzliche Farbdefinitionen laden
\hypersetup { % Verhalten von hyperref anpassen
bookmarks=true, % Kapitelsprunkmarken aktivieren
colorlinks=true, % Links einfärben (und nicht umranden)
linkcolor=NavyBlue, % Farbe für Links
citecolor=NavyBlue, % Farbe für Links zum Literaturverzeichnis
urlcolor=NavyBlue % Farbe für URLs
So erhält man angenehme lesbare Links, auch zu externen URLs.

< 29. February 2012, 11:24 Uhr
Tags: #fachseminar #latex
Projektergebnis Mobile Computing
Das Projektergebnis des Kurses Mobile Computing ist neben einer App auch die Erkenntnis, dass die Entwicklung unter Android wirklich Spaß macht — etwas das ich zu Beginn des Kurses vor etwas mehr als vier Monaten nicht erwartet hatte. Die Platform vereinigt nämlich einige Einschränkungen, die in der Kombination aber zu gutem und überlegten Programmieren führen.
Zum einen muss der, im Vergleich zu aktuellen Deskop-Computern, schlechten Rechenleistung Rechnung getragen werden. Jede aufwändigere Rechenoperation macht sich direkt im UI bemerkbar — man kommt also um Threading und arbeiten mit Prozessen nicht herum. Die zweite Einschränkung ist die Größe des Displays eines Smartphones und die Größe des menschlichen Zeigefingers. Dank der Touch-Bedienung kommt man mit kleinen Text-Links nicht weit, da müssen schon „riesige“ Buttons zum Einsatz kommen. Aufgrund der Größenbeschränkung bekommt man auch bei weitem nicht so viele GUI-Elemente auf einen Screen, wie z.B. auf einer Website — hier macht man sich viel eher Gedanken darüber, was wirklich wichtig ist und auf was man nicht eigentlich verzichten kann. Vom pixelgenauen Layouten muss man sich sowieso verabschieden. Im Android SDK ist zudem die Trennung zwischen GUI (XML-Layouts), Middleware (Activities) und Backend (ContentProvider, Services) so hart, dass sich prima im Team entwickeln lässt. Die XML-Layouts sind ein Traum, was Anpassbarkeit angeht und die einfache Möglichkeit, leicht zwischen GUI und Business-Logik zu trennen, beugt unbeabsichtigten Durchbrüchen zwischen den Anwendungsschichten vor. Leider hatte ich keine Zeit mich mit dem MonkeyRunner zu beschäftigen, das werde ich aber versuchen beim nächsten Android Projekt nachzuholen, dass es definitiv geben wird.
Und nun zu unserer App. Meine Grundidee war die Möglichkeit zu haben, direkt in einer Vorlesung den Vortragenden bewerten zu können, z.B. um anonym mitzuteilen, dass er zu schnell redet oder zu leise. Aus dieser Idee hat sich dann in den letzten Monaten ein etwas allgemeinerer Ansatz entwickelt:
GroupMood ist eine Anwendung für Android und ermöglich es, eine Gruppen von Personen schnell und direkt mit Hilfe ihres Smartphones zu befragen.
Eine detailliertere Beschreibung findet sich im Wiki auf der GitHub-Projektseite, deswegen erspare ich mir hier die ausführlich Beschreibung. Für einen kurzen Überblick empfehle ich die folgende Präsentation:
Die Server-Komponente habe ich übrigens in Django umgesetzt. Auch das hat mir einige „OMG! Wie geil!“-Momente, über die habe ich aber schon an anderer Stelle geschrieben.
< 22. February 2012, 15:42 Uhr
Tags: #android #mobile computing #mobile
Werkschau Wiesbaden
Am vergangenen Donnerstag fand die alljährliche Werkschau Wiesbaden statt, bei denen Studeenten der Fachbereiche Kommunikationsdesign und Innenarchitektur der Hochschule RheinMain ihre Abschlussarbeiten vorstellen. Da ich an einer Arbeit beteiligt war, habe ich mich auf den kurzen Weg in den „Glaskasten“ gemacht und mir die „Show“ angesehen. Und in der Tat dient diese Veranstaltung dazu, Aufmerksamkeit auf die Fachbereiche und ihre Studenten zu lenken. Es wurde viel Aufwand bei der Dekoration der Räumlichkeiten gemacht, es gab eine Live-Band, Getränke und einen großen Besucherandrang. Gut 200 Gäste konnten sich in vielen Räumen auf zwei Etagen die Arbeiten ansehen und mit den Studenten ins Gespräch kommen.
Eine vergleichbare Veranstaltung kann ich mir beim besten Willen in den Fachbereichen Allgemeine Informatik und Medieninformatik einfach nicht vor stellen. Der kulturelle Unterschied tritt gerade hier sehr stark zum Vorschein. Auch wenn ich damit die Klischees bediene, Gestalter haben schon allein aufgrund ihres Berufes eine größere Affinität zur Kommunikation und sehen die Selbstdarstellung, zu der so eine Veranstaltung die perfekte Gelegenheit ist, als Teil ihres Berufsbildes an. Bei Informatikern wird man diese Bereitschaft zur öffentlicher Präsentation kaum finden. Ich finde aber, dass es keinem Absolventen schaden würde, als Teil der Abschlussarbeit einen kleinen Messestand zu konzipieren und sein Thema auf einem jährlichen Termin zu präsentieren — sicherlich können einige Themen nicht so sexy präsentiert werden, wie Abschlussarbeiten von Designer aber darum geht es gar nicht, sondern darum sich auch einmal die Lage von Nicht-Informatikern zu versetzen und ein Thema für diese Gruppe verständlich aufzubereiten. Diese Personen werden einem im späteren Berufsleben nämlich täglich begegnen.
Kaum originär digitales
Fast schockieren fand ich, wie wenige Themen sich mit digitale Medien beschäftigt haben. Von 34 gezeigten Arbeiten der Kommunikationsdesigner lassen sich nur drei wirklich digitalen Produkten zuordnen (Filme zähle ich nicht zu digitalen Medien). Neben Vorweg, einem Magazin für das iPad, fallen die Website zum Junior-ADC in diese Kategorie. YUHU gab es leider nicht zu sehen.
Immerhin fanden sich unter der vielfältigen Corporate Designs auch die obligatorische Entwürfe für Webseite und mobile App. Besonders gefallen hat mir dabei die Arbeite von Anastasia Lyutikova, die den Schwerpunkt auf den Online-Auftritt gesetzt hatte.
Die ganze Liste
- Online
- Vorweg – iPad-Magazin über Zukunftsprognosen (Joscha Ilge)
- YUHU – Entwicklung einer videobasierten, interaktiven Gaming-Community (Xian Jin)
- Der neue Junior ADC (Peer Wierzbitzki & Christian Urbanski)
- Print
- Concept Art für eine Digital Graphic Novel über »Assassin’s Creed« (Randy Anane)
- Perle – Fanzines über die Hansestadt (Alina Baer)
- Das Buch »Endzeit« beschäftigt sich mit den Auswirkungen und Zusammenhängen menschlichen Handelns und dessen Folgen (Esther Bartkowski)
- Wahrnehmung des Phänomens der Farbe Weiß (Marie-Niamh Dowling)
- »Birgitt & Heinz« – Eine Auseinandersetzung mit den Menschen Mama und Papa (Svenja Großmann)
- Illustration und Gestaltung eines Pen&Paper Regelwerks zum Science Fiction Spiel»Lost and Forgotten« (Julia Hansen)
- Das Unsichtbare im Sichtbaren – Ein Experiment zur Untersuchung von Bewegung (Anita Hohensee)
- Humorvolle und neuartige Umsetzung eines Verbrauchermagazins (Katrin Hüsch)
- Nowhere – Eine Annäherung an die Ferne (Anna Meyer)
- »GAWAINS WEG« (Sebastian Niepoth)
- Entwicklung und Gestaltung eines kreativen Ratgebers über die positiven Aspekte des Wartens (Agathe Schütze)
- Eine künstlerische Auseinandersetzung, die wesentliche Fragen zum Thema »Haarausfall« klärt, aus unterschiedlichen Blickwinkeln beleuchtet und kritisch hinterfragt (Benedikt Seemann)
- BABEL-Magazin (Diana Walaszek)
- Corporate Design
- Kreation einer neuen Skateboardmarke, die sichüber ein okkultes Image positioniert (Robert Heinrich Bachmann)
- Öffentlicher Auftritt des Sportgeschäftes »Wildwechsel« in Mainz (Franziska Detlof)
- Entwicklung einer Strumpfhosenkollektion, Coporate Design und kommunikative Maßnahmen für eine Strumpfhosenmarke (Regina Gaul)
- Corporate Design für den Botanischen Garten Jena (Maria Geyer)
- Corporate Design für die fiktive, laktosefreie Produktlinie »lotta« (Lisa Heumann)
- Tierwelt – Inspiration für ein Fashion-Design-Projekt (Katrin Junge)
- Entwicklung einer ganzheitlichen Marken- und Kommunikationswelt für eine stationäre Golf-Shop-Kette (Christian Kramer)
- Corporate Design-spezifische Maßnahmen für eine Funkrockband (Helen Krisztian)
- Corporate Design und Marketingmaßnahmen für eine Lifestyle-Messe (Anastasia Lyutikova)
- Corporate Design und kommunikative Maßnahmen für eine E-Commerce und Web Development Agentur (Maria Michel)
- Erscheinungsbild und Werbemaßnahmen für ein neues Szenegetränk (Nina-Katharina Ruhwedel)
- Corporate Design und kommunikative Maßnahmen für eine neue Kräuterproduktmarke (Rose Schwarz)
- Kaffee und Kaufbares – Konzeption und Corporate Design eines Szene-Cafés (Diana Schweitzer)
- Schichtmich – Corporate Design für einen fiktiven Kuchendessertladen in Berlin (Marco Ullrich)
- Entwicklung und Gestaltung eines Erfrischungsgetränks (Ron Zander)
- Motion Design
- Konzeption und Animation des 3D-Animationsfilms »Schwein gehabt« (Nikolas Biegel)
- Ein Musikvideo zu dem Song »VERKRUMPELT AUFGEWACHT« in einer morgendlichen After-Party-Situation umzusetzen ohne einen einzigen Kameraschnitt (Rea Severain)
- Konzept und Realisation eines animierten Kurzfilms (Jerome Zoller)
< 12. February 2012, 15:03 Uhr
Tags: #Studium
Praxisprojekt
 Im fünften Semester ist im Studium das Betriebspraktikum vorgesehen. Ich habe versucht mich darum zu drücken, da ich vor Beginn meines Studiums bereits sechs Jahre in Vollzeit als Anwendungsentwickler gearbeitet habe, doch leider wurde der Antrag vom Prüfungsausschuss nicht anerkannt. Die Begründung lautet dass man ohne die vorgeschriebenen 70 Creditpoints nicht über nötige Wissen verfügt, die für das Studium relevanten Inhalte im Praxisprojekt zu erfassen.
Im fünften Semester ist im Studium das Betriebspraktikum vorgesehen. Ich habe versucht mich darum zu drücken, da ich vor Beginn meines Studiums bereits sechs Jahre in Vollzeit als Anwendungsentwickler gearbeitet habe, doch leider wurde der Antrag vom Prüfungsausschuss nicht anerkannt. Die Begründung lautet dass man ohne die vorgeschriebenen 70 Creditpoints nicht über nötige Wissen verfügt, die für das Studium relevanten Inhalte im Praxisprojekt zu erfassen.
Obwohl ich seit Herbst 2010 bei Scholz & Volkmer als Developer arbeitete, entschied ich mich für das Praxisprojekt eine technisch anspruchsvollere Aufgabe zu suchen. Bei AD ticket in Frankfurt hatte ich Anfang 2010 schon einmal als freier Entwickler gearbeitet und Mitte das Jahres hat sich ein neues Projekt auf Symfony2-Basis aufgetan, an dem ich mich dann zusammen mit den Kollegen vor Ort austoben konnte.
Das Praxisprojekt ist eine schöne Abwechslung zum Kurs-Marathon im Studium, bei dem man sich auf viel zu viele Themen gleichzeitig konzentrieren muss. Hier kann man sich endlich über einen längeren Zeitraum mit den selben Personen Gedanken um ein Problem machen. Traumhaft. Leider ist die vorgeschriebe Praktikumsdauer von 452 Stunden viel zu schnell rum — ich bin aber weiterhin nebenbei als freier Entwickler für das Projekt tätig, so kann man dann die einmal angefangenen Themen auch in dem Umfang zu Ende bringen, die sie benötigen.
Für den Praktikumsbericht habe ich es mir relativ leicht gemacht: Während dem Praktikum habe ich jede Aktivität in mite, einem Online-Tool zur Zeiterfassung, mit einem kurzen Kommentar erfasst. So konnte ich dann den Praktikumsbericht leicht aus dieses Einträgen rekonstruieren. Dazu kam noch die Beschreibung des Projekts und einiger weiterer Aufgaben, die sich im Verlauf des Praktikums ergeben haben — fertig war der Bericht.
Sollte dich das Umfeld, also Webanwendung auf PHP-Basis, auch interessieren: AD ticket bietet auch weiterhin Praktikumsplätze an.
< 05. February 2012, 10:54 Uhr
Tags: #Praktikum #Praxisprojekt

