Markus studiert!
Facebook-Integration entfernt
Entsprechend meinem Ausstieg bei Facebook habe ich auch die Integration der Social Plugins auf dieser Seite entfernt.
Die Links zu meinem Facebook-Profil habe ich durch Links auf mein Google+-Profil ersetzt.
< 25. July 2011, 10:46 Uhr
Tags: #facebook
What The Foto: API-Dokumentation
 Ein nicht unerheblicher Teil meiner Arbeit am Projekt ist in die Erstellung einer übersichtlichen API-Dokumentation geflossen.
Ein nicht unerheblicher Teil meiner Arbeit am Projekt ist in die Erstellung einer übersichtlichen API-Dokumentation geflossen.
Wichtig war mir dabei, dass beide Teams einen guten Überblick darüber bekommen, welche Schnittstellen es gibt, und welche bereits implementiert sind — gerade letztere Information war für das Frontend-Team wichtig, damit sie wissen, welche Funktionen serverseitig schon unterstützt werden und mit welcher Funktion man dann dementsprechend im Frontend weiter machen kann.
XML als Basis
Ich hatte bereits aus früheren Projekten mit der Dokumentation von APIs zu tun, und habe mich daher als Basis für eine XML-Datei entschieden.
Zum Einen kann diese manuell leicht gepflegt werden, und mit einer passenden XSD bekommen Entwickler in einer IDE wie Eclipse auch direkt Fehlermeldungen angezeigt, wenn Sie Angaben eintragen, die nicht korrekt sind.
Zum Anderen — und dazu ist es leider nicht gekommen — kann die XML-Datei auch mittels Reflection aus bestehendem Quellcode generiert werden. Im Idealfall hat man im Verlaufe eines Projektes ein sauber dokumentiertes API-Package, dessen JavaDoc in das in der XML verwendete Format transformiert werden kann. Zeitlich sind wir leider nicht soweit gekommen, und so haben die Teams die XML-Datei manuell gepflegt.
Aufbau der XML-Datei
Ziel war es, die Schnittstellen-Kommunikation vollständig zu beschreiben, somit werden im ersten Abschnitt der XML-Datei Datentypen definiert.
Zuerst werden einfache Datentypen definiert.
<simpletype name="String">
<description>Repräsentiert ein String</description>
<example>Lorem ipsum</example>
</simpletype>
<simpletype name="DateTime">
<description>Repräsentiert ein Datum mit Uhrzeit. Das Format ist YYYY-MM-DDTHH:MM:SS+ZZZZ</description>
<example>2011-03-28T17:58:23+0001</example>
</simpletype>
Gefolgt von Enums, die in unserem Fall aus jedem der definierten einfachen Datentypen bestehen dürfen.
<enum name="Sex">
<description>Repräsentiert das Geschlecht einer Person</description>
<example>M</example>
<items>
<item value="M">
<description>männlich</description>
</item>
<item value="F">
<description>weiblich</description>
</item>
</items>
</enum>
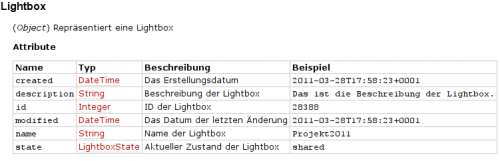
Anschließend folgen die komplexen Datentypen, die in der jeweiligen Implementierung ValueObjects oder Models entsprechen.
<complextype name="Lightbox" type="Object">
<description>Repräsentiert eine Lightbox</description></p>
<property name="id" type="Integer" description="ID der Lightbox">
<example>28388</example>
</property>
<property name="name" type="String" description="Name der Lightbox">
<example>Projekt2011</example>
</property>
<property name="description" type="String" description="Beschreibung der Lightbox">
<example>Das ist die Beschreibung der Lightbox.</example>
</property>
<property name="state" type="LightboxState" description="Aktueller Zustand der Lightbox"/>
<property name="created" type="DateTime" description="Das Erstellungsdatum"/>
<property name="modified" type="DateTime" description="Das Datum der letzten Änderung"/>
</complextype>
Wie man sehen kann, habe ich sehr viel Wert auf eine ausführliche Dokumentation der Elemente wert gelegt. Es gibt zu jedem Typ mindestens eine Beschreibung und dort wo es nötig ist auch ein Beispiel für den Inhalt.</p>
Aus diesen Angaben lässt sich dann eine schöne Übersicht mit allen in der Kommunikation verwendeten Datentypen erzeugen.
Zu guter letzt werden die Schnittstellen-Methoden definiert. Diese sind zuerst thematisch gruppiert, in unserem Fall nach den Bezeichnungen der Entitäten aus dem Domänenmodell, z.B. Agency, Photo, Lightbox, User usw.
Innerhalb dieser Gruppe werden dann die dort verfügbaren Methoden definiert. Es werden alle Parameter einer Anfrage beschrieben, wie bei den Datentypen ebenfalls mit ausführlicher Beschreibung und bei Bedarf einen Beispiel, sowie die Art der Antwort.
Da wir mit ActiveMQ ein asynchrones Messaging verwenden und es auch Situationen gibt, in denen Ereignisse eintreten, ohne, dass der Client dazu eine Anfrage gestellt hat, werden auch bei manchen Methoden die dazugehörigen Notifications beschrieben.
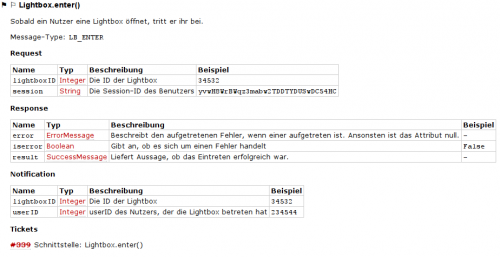
<group name="Lightbox">
<description>Enthält Methoden die für Lightboxen benötigt werden.</description>
<action name="enter" inServer="true" inClient="true" messageType="LB_ENTER">
<description>Sobald ein Nutzer eine Lightbox öffnet, tritt er ihr bei.</description>
<request></p>
<property name="session" type="String" description="Die Session-ID des Benutzers">
<example>yvwH8WrBWqz3mabw2TDDTYDUSwDC54HC</example>
</property>
<property name="lightboxID" type="Integer" description="Die ID der Lightbox">
<example>34532</example>
</property>
</request>
<response></p>
<property name="result" type="SuccessMessage" description="Liefert Aussage, ob das Eintreten erfolgreich war."/>
</response>
<notification></p>
<property name="userID" type="Integer" description="userID des Nutzers, der die Lightbox betreten hat">
<example>234544</example>
</property>
<property name="lightboxID" type="Integer" description="Die ID der Lightbox">
<example>34532</example>
</property>
</notification>
</action>
</group>
Daraus lässt sich dann im Wiki eine übersichtliche Darstellung der Methode erzeugen. Durch die vorher definierten Datentypen und die korrekte Einhaltung der Reihenfolge in der XML-Datei, kann der Datentyp eines Parameters direkt mit seiner Definition verlinkt werden.
Zusätzlich können noch mit Hilfe der Ticket-Query-Funktionen von Trac dazugehörige Tickets angezeigt werden.
Die schwarze und weiße Fahne markiert übrigens, dass die Methode von Server und Client fertig implementiert ist. Diese Information ist dann auch in der Seitenleiste der Wiki-Seite (die man hier in voller Größe bewundern kann) einsehbar und bietet so einen schnellen Überblick über den Stand der Implementierung.
Python-Script zum Anlegen der Wiki-Seite
Die Wiki-Seite selber wird mit Hilfe eines Cronjobs über die XMLRPC-API von Trac regelmäßig erzeugt.
Dazu liest dieses Python-Script die XML-Datei aus und erzeugt daraus die Wiki-Seite.
Fazit
Die API-Dokumentation wurde vom gesamten Team sehr stark genutzt auch als sehr positiv empfunden. Leider haben wir in der Design-Phase des Projektes versäumt, explizit den Aufbau der Schnittstellen-Klassen zu definieren, wäre diese früher geschehen, hätte man mit Hilfe der XML-Datei einen automatisierten Satz Unit-Tests schreiben können, der so überprüfen kann, ob die dokumentierte Version der Schnittstelle auch mit den tatsächlichen Gegebenheiten übereinstimmt. Dies hätte auch verhindert, dass im Server eine Schnittstelle still geändert wird und der jeweilige Entwickler keine Möglichkeit hat, seine Änderung auf Auswirkungen bezüglich der Schnittstelle zu prüfen — allerdings hätte dann auch mehr Arbeitsleistung in das reine Testen der Schnittstelle fließen müssen — und das auf beiden Seiten.
< 19. July 2011, 15:36 Uhr
What The Foto: Was wurde umgesetzt?
 Wie schon erwähnt, fanden es die meisten Team-Mitglieder schaden, dass wir auf einige coolen Features verzichten mussten, weil wir die Komplexität einiger Funktionen unterschätzt hatten. Allerdings muss man zum einen einmal betrachten, welche Features wir vom ursprünglichen Plan trotzdem umsetzen konnten — schließlich konnten wir zu Beginn des Projektes den Aufwand für die einzelnen Funktionen gar nicht abschätzen, denn für das Gesamte Team war es das erste große Projekt im Studium, mit einigen bis dahin unbekannten Technologien: WPF mit C#, Messaging mit ActiveMQ und ein Java-Server (bisher haben wir immer GUIs gebaut).
Wie schon erwähnt, fanden es die meisten Team-Mitglieder schaden, dass wir auf einige coolen Features verzichten mussten, weil wir die Komplexität einiger Funktionen unterschätzt hatten. Allerdings muss man zum einen einmal betrachten, welche Features wir vom ursprünglichen Plan trotzdem umsetzen konnten — schließlich konnten wir zu Beginn des Projektes den Aufwand für die einzelnen Funktionen gar nicht abschätzen, denn für das Gesamte Team war es das erste große Projekt im Studium, mit einigen bis dahin unbekannten Technologien: WPF mit C#, Messaging mit ActiveMQ und ein Java-Server (bisher haben wir immer GUIs gebaut).
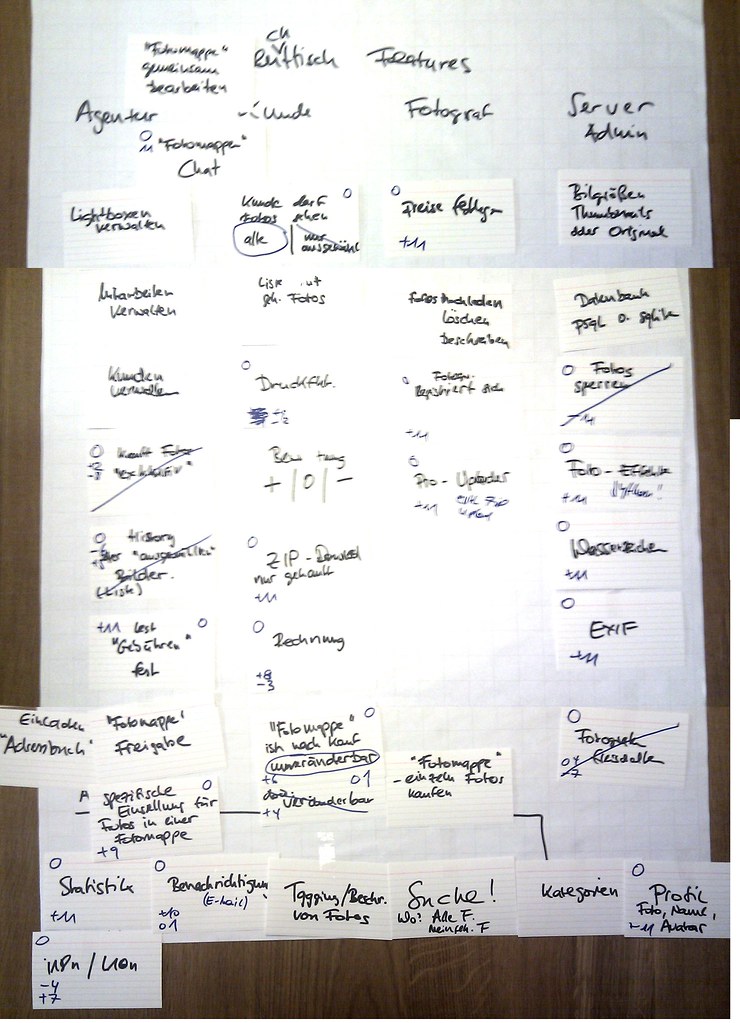
Wie sind wir zu unseren Features gekommen?
In einem Brainstorming in der zweiten Woche haben wir uns Gedanken über die Funktionen gemacht, die wir mit Hilfe eines Flipcharts und Karteikarten gesammelt haben. Anschließend haben wir darüber abgestimmt, was wir implementieren wollen.
Was wurde dann umgesetzt?
Herausgekommen ist eine Liste von Features, von denen wir bis zum Entwicklungsende auch die meisten implementieren konnten (grün). Die nicht implementierten (rot) sind meiner Meinung nach keinesfalls kritisch, und dass wir auf diese Verzichten konnten, zeigt auch, dass wir uns gut strukturiert zuerst um die wichtigen Dinge gekümmert haben — lediglich für das Auslesen der EXIF-Daten gab es zum Zeitpunkt des Entwicklungsendes funktionsfähigen Code, der wieder entfernt wurde.
Schade fanden die meisten den Verzicht auf die Druckfunktion und die Effekte, wobei man hier relativierend sagen kann, dass der technische Aufwand dafür eher begrenzt gewesen wäre. So viel dann die Entscheidung nach der zweiten Demo zu Gunsten der Stablisierung der bis dahin implementierten Funktionen.
Rein nominell haben wir 64% der geplanten Funktionen implementiert, vom Umfang her dürften diese aber bei schätzungsweise 90% liegen, was man auch gut in den Demo-Videos begutachten kann.
Grau markiert sind die Features, die bereits im Brainstorming durchgefallen sind.
| 1 | Fotos bewerten |
| 2 | Lightbox ist nach dem Kauf unveränderbar |
| 3 | Titel (Beschreibung) eines Fotos setzen |
| 4 | Benutzer-Profil |
| 5 | Taggen von Fotos |
| 6 | Freigabe der Lightbox |
| 7 | Freigabe-Adressbuch |
| 8 | ZIP-Download der gekauften Fotos einer Lightbox |
| 9 | Der Fotograf kann Preise für seine Fotos festlegen |
| 10 | Chat in der Lightbox |
| 11 | Lightbox verwalten |
| 12 | Fotograf registriert sich selbst |
| 13 | Suche |
| 14 | Server liefert on demand verschiede Größen eine Fotos |
| 15 | Kategorien |
| 16 | Mitarbeiter verwalten |
| 17 | Kunden verwalten |
| 18 | Der Kunde darf alle Fotos der Fotodatenbank sehen |
| 19 | Liste mit gekauften Fotos |
| 20 | Gekaufte Fotos lassen sich herunterladen |
| 21 | Fotos löschen |
| 22 | Agentur legt global oder pro Foto Gebühren fest |
| 23 | i18n |
| 24 | Lightbox-spezifische Einstellungen für Fotoeffekte |
| 25 | Pro-Uploader Unser normaler Uploader ist eigentlich schon sehr "Pro". |
| 26 | Statistik-Modul |
| 27 | Server stellt Foto-Effekte zur Verfügung |
| 28 | Wasserzeichen |
| 29 | Auslesen von EXIF-Daten |
| 30 | Druckfunktion Lightbox |
| 31 | Kunde kann sich aussuchen, ob die Lightbox nach dem Kauf gesperrt wird |
| 32 | Rechnung |
| 33 | Kopie einer Lightbox anlegen |
| 34 | Benachrichtigungen via E-Mail Ist sogar zu etwa 50% implementiert. |
| 35 | Agentur kann Fotos eines Fotografen exklusiv kaufen |
| 36 | Liste mit Fotos, die einem Kunden präsentiert wurden |
| 37 | Fotos sperren |
| 38 | Neu registriert Fotografen müssen frei geschaltet werden |
< 18. July 2011, 08:57 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
What the Foto: Einzelgespräche
 Ich habe während der Projektphase Einzelgespräche mit allen Team-Mitgliedern geführt, und zwar einmal in der fünften Woche und dann in der elften Woche. Mit den Einzelgesprächen wollte ich ungefilterte Meinungen zum Projektverlauf bekommen, da man in den gemeinsamen Meetings doch nicht so frei sprechen kann, wie unter vier Augen.
Ich habe während der Projektphase Einzelgespräche mit allen Team-Mitgliedern geführt, und zwar einmal in der fünften Woche und dann in der elften Woche. Mit den Einzelgesprächen wollte ich ungefilterte Meinungen zum Projektverlauf bekommen, da man in den gemeinsamen Meetings doch nicht so frei sprechen kann, wie unter vier Augen.
In den Einzelgesprächen habe ich jeden gefragt, ob er mit seiner Aufgabe zufrieden ist, hier war die Antwort einhellig positiv — jeder war mit der getroffenen Einteilung (Frontend oder Backend) zufrieden und konnte auch die Dinge machen, die ihn interessieren.
Bei der Frage nach der Zusammenarbeit mit den anderen Team-Mitgliedern gab es in der ersten Gesprächsrunde nur Positives zu hören, allerdings bis zur zweiten Runde hatte sich dann im Frontend-Team ein Problem mit zwei Team-Mitgliedern ergeben, das bis zu diesem Zeitpunkt noch versucht wurde, ohne das "Einschalten" des Projektleiters zu lösen. Ich konnte mich dann anschließend in Gesprächen mit dem Team um eine einvernehmliche Lösung kümmern, allerdings hätte ich mir natürlich gewünscht, früher von diesem Problem erfahren zu haben — insofern haben sich die Einzelgespräche auch schon bezahlt gemacht, sonst hätte ich vielleicht nie von dem Problem erfahren.
Eine weitere Frage war beim zweiten Gespräch danach, was man hätte anders machen können. Der Grundtenor dabei war, dass wir die Komplexität einzelner Funktionen zu Beginn des Projektes unterschätzt hatten, was dazu führte, dass wir gegen Ende, einige geplant Funktionen nicht mehr umsetzen konnten.
Auch waren die meisten Team-Mitglieder der Meinung, dass das Projekt zu viel Zeit in Anspruch nimmt, und andere Module darunter leiden. Keiner hat den Umfang der eingesetzt Zeit in Frage gestellt, man hätte eher auf das ein oder andere weitere Fach im vierten Semester verzichten sollen.
Natürlich habe ich auch gefragt, wie ich meinen Job als Projektleiter mache. Und die Antwort waren wenig überraschend: ich bin anstrengend. Ich habe mich von Anfang an sehr stark darum bemüht, alle Aufgaben in Form von Tickets fest zu halten, was zu Beginn zu einer waren Flut von neuen Tickets geführt hat — was dann auch zurecht als etwas anstrengend bemängelt wurde — in der Konsequenz war dann allerdings im späteren Projektverlauf jedem jederzeit klar, was zu tun war. Ticket-Systeme sind eben ein zweischneidiges Schwert, ich habe versucht mit den Mitteln, die wir hatten, das bestmögliche zu erreichen — leider ist die Trac-Installation unserer Hochschule etwas im Funktionsumfang beschnitten, sonst hätte das sicher noch besser klappen können.
Fazit
Als Fazit kann auch jedem Projektleiter nur empfehlen, regelmäßige Einzelgespräche zu führen, denn diese bieten einen tiefen Einblick in die Stimmung des Teams. Meine Erfahrung hat aber auch gezeigt, dass diese durch anschließende Team-Gespräche ergänzt werden sollten, in denen sich jeweils nur der Projektleiter und die Mitglieder eines Bereiches (z.B. Frontend) treffen.
< 18. July 2011, 08:16 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
What The Foto: Demo-Videos
 Das Projekt muss auch in Form von Videos demonstriert werden. In 22 Minuten führe ich durch alle Funktion unseres Clients.
Das Projekt muss auch in Form von Videos demonstriert werden. In 22 Minuten führe ich durch alle Funktion unseres Clients.
Die Videos finden sich auf Youtube in dieser Playlist.
< 13. July 2011, 15:13 Uhr
SVN Statistiken in der Shell erzeugen
 Mit ein paar geschickt kombinierten Unix-Tools lassen sich aus einem SVN Commit-Log interessante Statistiken extrahieren.
Mit ein paar geschickt kombinierten Unix-Tools lassen sich aus einem SVN Commit-Log interessante Statistiken extrahieren.
Für unser Softwaretechnik-Projekt habe ich einige Statistiken ausgearbeitet:
Anzahl der Commits pro User
Aus dem SVN-Log, das so aussieht:
------------------------------------------------------------------------
r1 | mtack001 | 2011-03-18 13:16:42 +0100 (Fr, 18. Mär 2011) | 1 Zeile
Lege Verzeichnisstruktur an.
------------------------------------------------------------------------
Holen wir uns mit grep -E "^r[0-9]+ \| " nur diese Zeilen
r1 | mtack001 | 2011-03-18 13:16:42 +0100 (Fr, 18. Mär 2011) | 1 Zeile
Mit awk '{ print $3; }' wird daraus der Username mtack001 extrahiert.
Alle Zeile werden dann mit sort sortiert und uniq -c zählt dann, wie oft ein Username vorkommt.
Zum Schluss sorgt ein sort -n -r dafür, dass diese Liste noch einmal absteigend sortiert wird.
Das gesamte Kommando:
svn log http://example.com/svn/repository/ | grep -E "^r[0-9]+ \| " | awk '{ print $3; }' | sort | uniq -c | sort -n -r
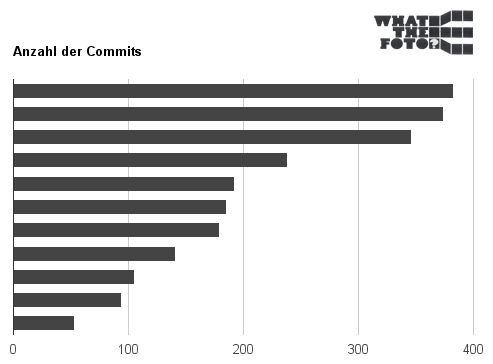
Diese Kommando liefert eine Liste in der Form "commits username", die man dann im Tabellenkalkulationsprogramm seiner Wahl in ein Chart umwandeln kann.
In unserem Fall ergibt sich folgender Graph (die Usernamen habe ich entfernt):

Anzahl der Commits eines Users pro Tag
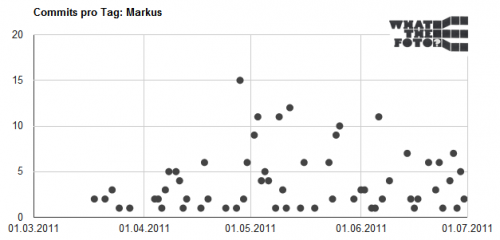
Ähnliches kann man verwenden, um die Anzahl der Commits eines User pro Tag über den Projektverlauf zu visualisieren.
Ähnlich wie bei der vorigen Abfrage, werden hier mit awk '{ print $5, $3; }' nicht nur der Username, sondern auch das Datum des Commits extrahiert.
Ein anschließendes uniq -c zählt dann die Commits pro Tag.
Diese Liste filtern wir dann mit grep username nach den Einträgen des Users, der uns interessiert.
awk '{ OFS = ","; print $2, $1; }' sorgt dann dafür, dass das Ergebnis kommasepariert ausgegeben wird, so dass man es in einem Tabellenkalkulationsprogramm verwenden kann.
Meine Commits auf dem Projekt sehen so aus:

Das gesamte Kommando:
svn log http://example.com/svn/repository/ | grep -E "^r[0-9]+ \| " | awk '{ print $5, $3; }' | sort | uniq -c | grep username | awk '{ OFS = ","; print $2, $1; }' > username-commits-per-day.csv
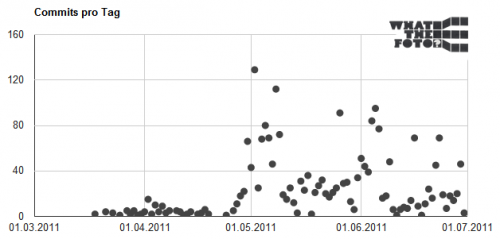
Commits pro Tag
Leicht abgewandelt, kann man so auch für das gesamte Projekt die Commits pro Tag erhalten:

svn log http://example.com/svn/repository/ | grep -E "^r[0-9]+ \| " | awk '{ print $5; }' | sort | uniq -c | awk '{ OFS = ","; print $2, $1; }' > commits-per-day.csv
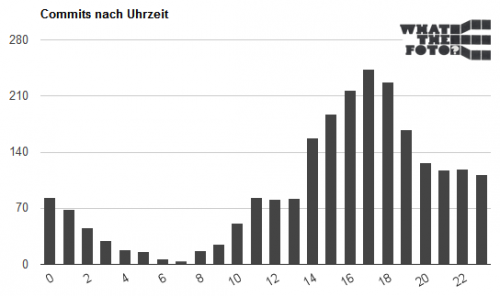
Commits pro Stunde
Die Stunde ist natürlich auch interessant: bei WTF? haben wir quasi rund um die Uhr gearbeitet.

svn log http://example.com/svn/repository/ | grep -E "^r[0-9]+ \| " | awk '{ print substr($6, 0, 2); }' | sort | uniq -c | awk '{ OFS = ","; print $2, $1; }' > commits-per-hour.csv
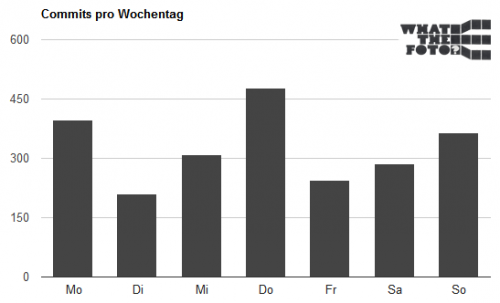
Commits pro Wochentag
Besonders beliebt war dabei der Donnerstag (der offizielle Projekt-Tag im Semester) und der Sonntag, der natürlich bis in den Montag Auswirkungen hat.

svn log http://example.com/svn/repository/ | grep -E "^r[0-9]+ \| " | awk '{ print substr($8, 2, 2); }' | sort | uniq -c | awk '{ OFS = ","; print $2, $1; }' > commits-per-weekday.csv
< 05. July 2011, 08:15 Uhr
Demo-Day Softwaretechnik
Heute war der große Tag. Nach über 100 Tagen konnten wir endlich das Projekt präsentieren. Wie man sieht, hatten wir Spaß dabei!
< 30. June 2011, 19:37 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Ticket-Workflow
 Nachfolgend findet sich der offizielle Ticket-Workflow für unser Projekt.
Nachfolgend findet sich der offizielle Ticket-Workflow für unser Projekt.
Einige der Angaben sind Trac-spezifisch, können aber leicht auch in anderen Tools zur Softwareverwaltung implementiert werden.
Der Prozess zur Qualitätssicherung wurde bei uns mit Keywords realisiert — besser wäre natürlich die Verwendung des eigenen Workflows von Trac gewesen, da wir aber in der Hochschule keinen Einfluss auf die trac.ini haben, war das leider nicht möglich.
Ein Ticket für jede Änderung
Wie in Codingstandards beschrieben, muss es für jede Änderungen am Quellcode, also für jeden Commit ein Ticket geben, dass mittels des Commit-Kommentaresreferenziert wird.
Ein neues Ticket anlegen
Um ein neues Ticket an zu liegen klickt man rechts oben in der Hauptnavigation auf New Ticket und füllt das Formular aus.
In der Liste der WorkPackages finden sich ebenfalls bei jedem WorkPackage zwei Links, zum Anlegen von neuen Tickets. Verwendet man diesen Link, werden Meilenstein, Komponente, CC und Owner des jeweiligen WorkPackages übernommen und das Feld Keywords mit dem Verweis, auf das WorkPackage belegt.
Eine sinnvolle und allgemein verständliche Beschreibung der Aufgabe bzw. des Fehlers ist hier besonders wichtig. Trac bietet zur Strukturierung einer Beschreibung umfangreiche Formatierungsmöglichkeiten, die in WikiFormatting erläutert sind.
Gut ist es auch, wenn man die Beschreibung mit Verweisen mit Querverweisen, z.B. zum Quellcode ergänzen kann, wie das geht, ist in TracLinks erklärt.
Ticket einer Person zuweisen
Wenn man sich sicher ist, wer sich um das Ticket kümmern soll, kann man das Ticket einer Person zu weisen.
Hierzu wählt man im Ticket um Formular in dem DropDown Modify Ticket ganz unten die Option reassign to und trägt im Feld dort den Nutzernamen oder die E-Mail-Adresse der jeweiligen Person ein.
Das kann man auch schon beim Anlegen eines Tickets machen, in dem man den Nutzernamen oder die E-Mail-Adresse der jeweiligen Person im Feld owner einträgt.
Ticket annehmen
Im DropDown Modify Ticket findet sich ganz unten die Option accept. Diese Aktion hat nur eine symbolische Bedeutung, der Besitzer des Tickets wird auf den aktuell eingeloggten Benutzer geändert sowie der Status auf accepted gesetzt.
Die Aussage ist aber sehr hilfreich, so bekommen andere Beobachter des Tickets mit, das an der Aufgabe gearbeitet wird.
Auch kann man so in der Liste aller Tickets sehen, woran gerade am gesamten Projekt gearbeitet wird.
Ticket bearbeiten
Die Bearbeitung eines Tickets sollte unbedingt lückenlos dokumentiert werden.
Gerade im Hinblick auf die Qualitätssicherung (s.u.) ist es notwendig, den Vorgang zur Lösung des Tickets auch für Dritte nachvollziehbar zu machen.
Im Zweifel sind ausführlichere Kommentare kurzen Hinweisen vor zu ziehen.
Bei Änderungen am Quellcode sind die in den CodingStandards festgelegten Prozesse zu verwenden. Insbesondere sei hier auf die Abschnitte Commit-Kommentare und Änderungen am Quellcode verwiesen.
Ist die Bearbeitung eines Tickets abgeschlossen, wird dieses an die Qualitätsicherung übergeben. Hierzu ergänzt man im Feld keywords das Keyword qs-me. Offene Tickets, die auf Qualitätsicherung warten, werden auf der Startseite oder in mit Hilfe eines Queries aufgelistet.
Qualitätsicherung
Qualitätsicherung bedeutet, dass eine zweite Person die Lösung eines Tickets kontrolliert. Hier ist es in den meisten Fällen ausreichend, zu überprüfen, ob der betroffene Teil dasmacht, was beabsichtigt war.
Zur Qualitätsicherung gehört auch das Kontrollieren der Änderungen auf mögliche Fehler, Unschönheiten und Mißverständnisse. Das Durchsehen des Diffs der Änderungen bietet hierzu schon einen guten Einstieg.
Ist man mit der Umsetzung zufrieden, schreibt man dieses als Kommentar zu dem Ticket und ergänzt im Feld keywords das Keyword qs-ok.
Nun kann das Ticket geschlossen werden.
Ticket schließen
Nachdem ein Ticket vollständig erledigt wurde, und auch die Qualitätsicherung zufrieden ist, kann ein Ticket geschlossen werden.
Nun ist es Zeit, ein Bier zu trinken.
< 26. June 2011, 09:36 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Aus Leuchttisch wird WTF?
Inzwischen hat unser Projekt auch seinen endgültigen Namen bekommen:
„What The Foto?“ oder kurz „WTF?“.
Das Logo hat sich auch entsprechend geändert:

Es basiert auf diesem Foto, Kates Idee zum Namen und meinem Scribble zur Umsetzung.
< 24. June 2011, 20:35 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Codingstandards
 Für das Projekt haben wir uns auf Codingstandards geeignet, die wir mit Hilfe von Cobertura auch in Eclipse und in der Continuous Integration überprüfen.
Für das Projekt haben wir uns auf Codingstandards geeignet, die wir mit Hilfe von Cobertura auch in Eclipse und in der Continuous Integration überprüfen.
Da mit Cobertura auch Tests auf Basis von regulären Ausdrücken ausgeführt werden können, konnten wir auch den C#-Quellcode des Frontendteams zumindest rudimentären Tests unterziehen. Unsere Cobertura-Checks finden sich hier.
Coding-Standards für Quellcode
- Zeilenenden: Unix
- Codierung: UTF-8
- Einrückung:
- Backend: Tab (kein Tab vor Code auf oberster Ebene)
- Frontend: Space (kein Space vor Code auf oberster Ebene)
- Code-Dokumentation
- Jede Quellcode-Datei muss mindestens den Namen des Autors enthalten
- Jede Klassen-Deklaration muss mindestens den Namen des Autors enthalten
- Methoden-Deklarationen sollten den Namen des Autors enthalten. Wenn alle Methoden einer Klasse von einem Autor erstellt wurden, kann dieser Hinweis entfallen.
- bei mehreren Autoren, oder Erweiterungen durch eine zweite Person wird die Liste der Autoren erweitert
- es darf ein selbstgewähltes Kürzel verwendet werden, dieses Kürzel muss in der Datei AUTHORS im Projekt-Root beschrieben werden
- Sprache der Code-Dokumentation: deutsch oder englisch
- Identifier werden englisch benannt.
Coding-Standards für Commit-Kommentare
Zu jedem Commit muss es ein aussagekräftiges Kommentar geben.
Schlechte Beispiele sind z.B.:
- Fix
- Blubb
- .
Gute Beispiele sind z.B.:
- Behebe Darstellungsfehler in der Tabellen-Komponente. See #8.
- Korrigiere Syntaxfehler. Fixes #9.
- Neue Methode zum Rotieren von Bildern dazu. See #10.
Referenzen auf Tickets
Noch besser ist die Verwendung von Referenzen auf Tickts in den Kommentaren.
Trac erkennt dabei eine bestimmte Syntax in den Kommentaren, die hier
erläutert ist, und fügt einen Verweis in den Kommentaren zum jeweiligen
Ticket ein.
Beispiel:
- Behebe Darstellungsfehler in der Tabellen-Komponente. See #8, #9, #11
- Korrigiere Syntaxfehler. Fix #4
- Neue Methode zum Rotieren von Bildern dazu. See #18 and #19
Der große Vorteil davon ist, dass man zu jedem Commit automatisch den Verweis auf das Ticket mit der Aufgabenbeschreibung hat und in jedem Ticket die Commit-History zu sehen ist.
Mit der Mylyn-Integration von Trac bekommt man dann auch fremde Commits an seinen eigenen Tickets mit.
Webinar zur Verwendung von Mylyn.
Änderungen am Quellcode
Zu jeder Änderung muss es ein Ticket geben, auf das beim committen referenziert werden muss.
Ist so ein Ticket nicht vorhanden, muss dieses angelegt werden.
Änderungen am Quellcode, der zu einem anderen Team gehört, ohne Absprache mit dessen Teamleiter sind nicht erlaubt.
Wenn es Probleme mit der Implementieren des anderen Teams gibt, gibt es zwei Möglichkeiten, eine Änderung / Anpassung des Codes zu bewirken:
- Einen Bug zu melden
- Ihr macht euch eine Kopie des Codes via svn copy und bearbeitet diese. Anschließen kann der geänderte Code vom zuständigen Team wieder integriert werden.
< 24. June 2011, 20:13 Uhr
Tags: #SoftwareTechnik #WhatTheFoto