Markus studiert!
Studentenprojekte auf der see#6
 Auf der alljährlich in Wiesbaden stattfindenden see conference, auf der sich alles um das Thema Visualisierung von Informationen dreht, sind auch jedes Jahr Studenten mit ihren Arbeiten vertreten.
Auf der alljährlich in Wiesbaden stattfindenden see conference, auf der sich alles um das Thema Visualisierung von Informationen dreht, sind auch jedes Jahr Studenten mit ihren Arbeiten vertreten.
Für Studenten bietet sich so die einmalige Möglichkeit, ihre Ideen und Konzepte vor fachlich versiertem Publikum zu präsentieren und mit dem ein oder anderen potentiellen Arbeitgeber Kontakte zu knüpfen. Ein Stand auf der see bedeutet noch dazu freien Eintritt zur Konferenz — alles in allem ein toller Anreiz auch für uns Medieninformatiker vielleicht schon im nächsten Jahr mit einem Projekt vertreten zu sein.
Aber nun genug geredet, hier sind die gezeigten Projekte ...
Weitere Fotos von den Projekten und der Konferenz finden sich in meinem flickr-Album zur see6.
Silke / Kinetic Chandelier
Meiner Meinung nach das faszinierendste Projekt, berührt Silke doch durch ihre fast zärtliche Reaktion auf jeden, der sich ihr nähert.
Sebastian Neitsch, Burg Giebichenstein Kunsthochschule Halle
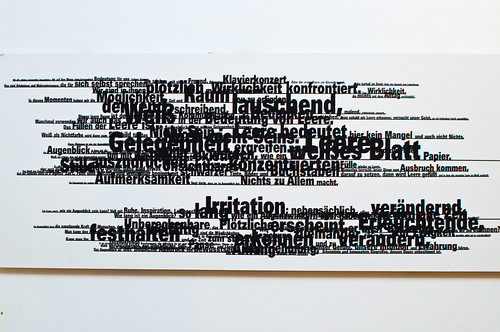
Elektronisches Papier / Ein sinnliches Interface
Leider ist dieses Projekt etwas untergegangen, da es für die Besucher wenig Erfahrbares bot, auch wenn der Titel anderes versprach.
Agnieszka Partyka, Burg Giebichenstein Kunsthochschule Halle
Der Besserwisser 2011
Der Besserwisser bietet für jeden Tag des Jahres ein schön visualisiert Thema.
Christoffer Dietz, Fachhochschule Wiesbaden
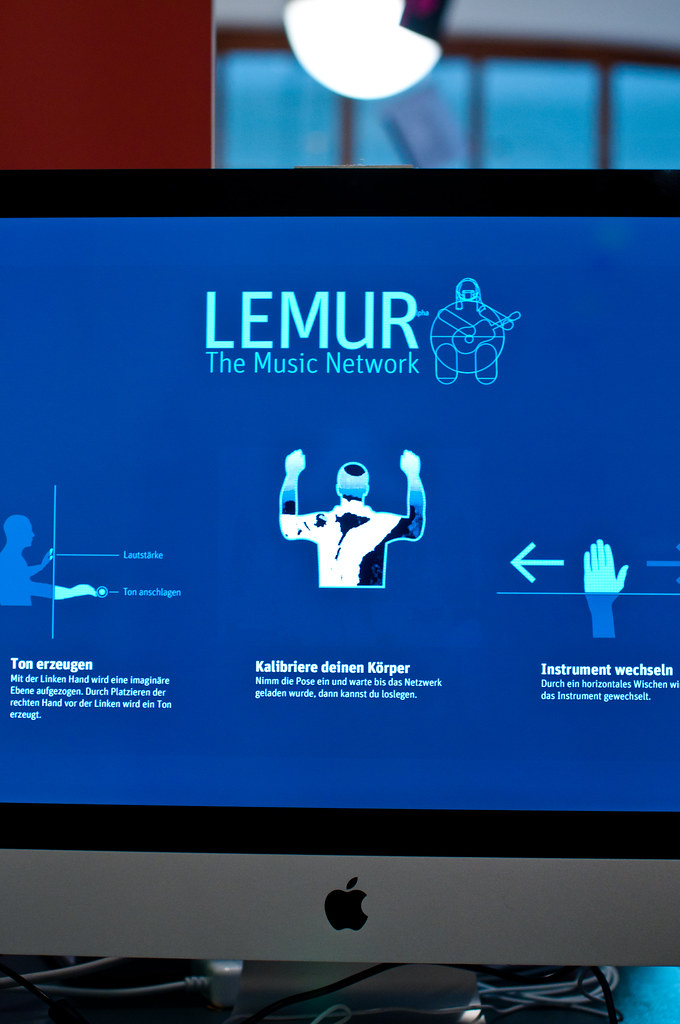
Lemur
Lemur ist ein auf Microsoft Kinect basierter Musikgenerator, der Bewegung in Klänge umsetzt und das gemeinsame Musizieren über das Internet ermöglicht.
Patric Sterrantino, Marcel Müller und Denis Blömer, HfG Schwäbisch Gmünd
DelViz / Deep Exploration and Lookup of Visualizations
DelViz visualisiert Visualisierungsformen, was schwierig in einem Satz zu erklären ist — deswegen sei für weitere Infos auf die Projektwebseite von DelViz verwiesen.
Mandy Keck, Dietrich Kammer, Grit Koalick, René Iwan, TU Dresden
Severin Taranko, Daniel Wuttig, Queo GmbH
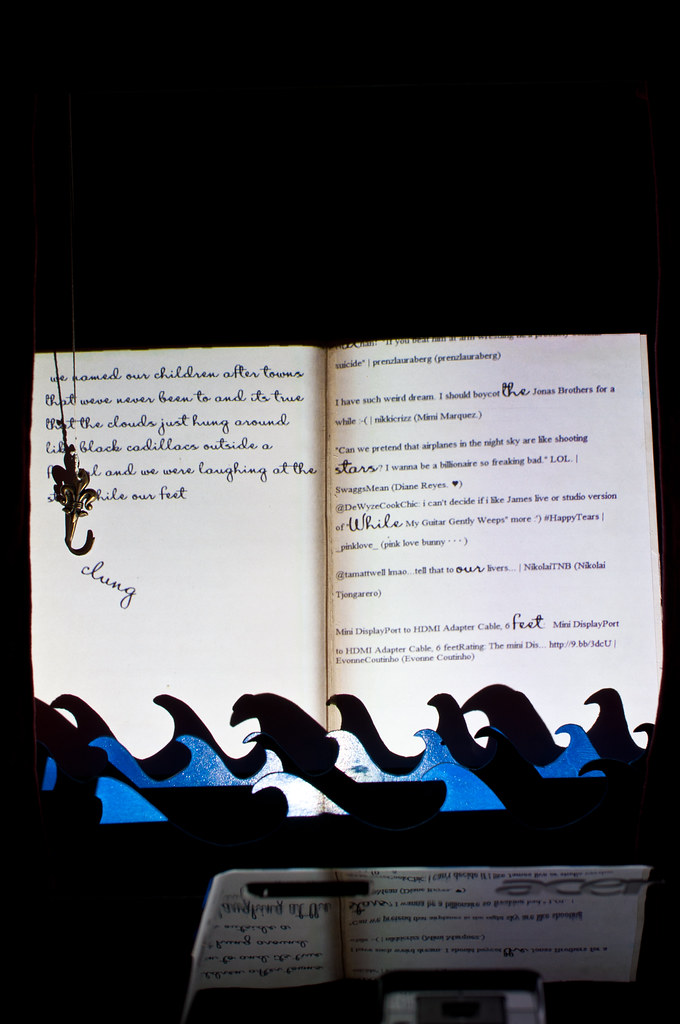
Twitter Poetry
Ein schönes Projekt mit einem Arduino im Hintergrund ist Twitter Poetry, das ein vorgegebenes Gedicht aus aktuellen Tweets zusammen "fischt".
Michael Burk, Hochschule Darmstadt
Orbitone
Orbitone wandelt die Postion der Barcodes, die sich auf Würfel befinden und innerhalb eines Kreise auf mehren Spuren angeordnet werden in Musik um. Die Kombination aus etwas Anfassbarem und dessen elektronischen Interpretation macht einfach tierisch Spaß.
Max Doepfmer, Andreas Doms, Michael Gotta, Lukas Meyer, Sergej Mut, Thomas Thome, Florian Werndl, Hochschule Darmstadt
Caelum
Caelum visualisiert die aktuellen Wetterdaten.
Judith Strich, Timo Schmitz, FH Aachen
< 22. April 2011, 21:45 Uhr
Tags: #see6
Leuchttisch Entwicklertagebuch 03
Willkommen zur dritten Ausgabe des Leuchttisch-Entwicklertagebuchs, in der ich die Ereignisse in der Zeit von Montag, den 4. bis Sonntag, den 10. April 2011 beleuchten werde.
GUI-Prototypen
In dieser Woche haben die Frontendentwickler die Ergebnisse ihrer GUI-Prototyp-Entwicklung vorgestellt. Beide Gruppen haben nach knapp zwei Wochen beachtliche Ergebnisse vorzuweisen — mit der Erkenntnis, dass C# und WPF so komfortabel grafisch aufwändige GUIs ermöglichen, dass wir in der finalen Version eine grafisch ansprechende Umsetzung anstreben, die sich nicht durch ein Standardbaukasten an Frames und starren Unterteilungen einschränken lassen wird. Angestrebt ist die Möglichkeit, alle Unterfenster der Anwendung — Panels genannt — frei bewegen, skalieren und ein- und ausblenden zu können.
Zum Start der Entwicklung der GUI, nach der Fertigstellung des Designdokuments, wird das GUI-Team, beide Prototypen zusammenführen um die besten Elemente beider zu kombinieren.
Domänenmodell und Pflichtenheft
Nach zwei Wochen Einarbeitung in die neuen Werkzeuge — die auch das Backend-Team genutzt hat, um sich mit Fragen rund um die Schnittstellen zum Server zu beschäftigen, sind wir nun in der Einschätzung der Aufgabe sicher genug, um uns an die Finalisierung des Entwurfs zu machen.
Das Backend-Team entwickelt neben dem Domänenmodell auch bereits das Konzept für die Schnittstellen — das alles natürlich im Austausch mit dem Frontend-Team, dass sich um die schriftliche Niederlegung der bereits im Feature-Brainstorming erarbeiteten Anwendungsfälle kümmert.
Alle diese Arbeiten bilden die Grundlage für das Pflichtenheft, dass ebenfalls bereits in der Entstehung ist und nächste Woche abgegeben wird.
Work packages
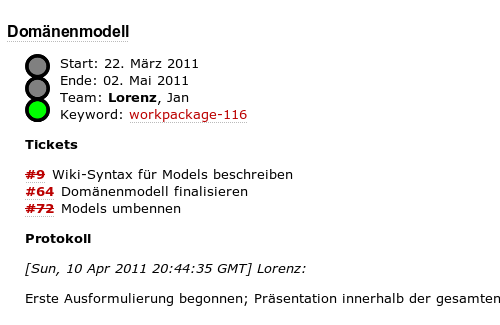
 Ein alter bekannter aus dem letzten Semester ist auch wieder mit dabei: die Ampel. Sie kommt seit ein paar Tagen auf einer Seite im Wiki zum Einsatz, in der die Tickets in work packages gruppiert werden.
Ein alter bekannter aus dem letzten Semester ist auch wieder mit dabei: die Ampel. Sie kommt seit ein paar Tagen auf einer Seite im Wiki zum Einsatz, in der die Tickets in work packages gruppiert werden.
Diese Einteilung soll den Projektverlauf einfacher dokumentieren und bildet die Basis für meinen wöchentlichen Projektleiter-Bericht.
Für Entwickler sind work packages ein gutes Mittel, um schnell einen Überblick über aktuell anstehende Aufgaben zu bekommen und sie gruppieren die vielen Tickets eines Meilensteins in mehrere kleinere, übersichtlichere Einheiten.
Workpackages sind kein Feature von Trac sondern kombinieren nur geschickt verschieden Funktionen, die bereits zur Verfügung stehen. Aus meiner Dokumentation zu diesem Feature lässt sich die Funktion der Seite am besten erklären:
WorkPackages unterteilen das Projekt in kleinere Aufgaben-Pakete, ähnlich den Meilensteinen, nur dass WorkPackages thematisch zusammengehörige Tickets gruppieren.
Diese Seite wir automatisch aus den Tickets vom Typ workpackage zusammen gestellt, und berücksichtigt dabei die Angaben @start und @end in der Ticket-Beschreibung, sowie den Owner und die Einträge im Feld CC, wobei die Usernamen dort mit der Liste der Entwickler abgeglichen wird.
Der Status des Tickets bestimmt die Einordnung in Aktive WorkPackages (accepted, assigned, reopened), ausstehende WorkPackages (new) und erledigte Workpackages (closed).
Die Ampel des WorkPackages wird durch den Tag @status bestimmt, der standardmäßig auf grün steht. Mögliche weitere Werte sind rot und gelb.
Der Owner eines Workpackages ist für dessen Umsetzung verantwortlich, die Personen im Feld CC sind ebenfalls mit der Umsetzung beauftragt.
Tickets ordnet man einem Workpackage zu, in dem man in den Keywords des Tickets das Keyword des Workpackages einträgt, z.B. workpackage-115.
Die Kommentare, die in einem WorkPackage-Ticket hinterlassen werden, sind das Protokoll über den Verlauf des WorkPackages.

- Auszug aus der Wiki-Seite WorkPackages
Probleme
Inzwischen sind die Anlaufschwierigkeiten bei Pflegen der Entwickler-Blogs behoben und auch die Zeiterfassung hat sich eingespielt. Das Team arbeitet motiviert und vor allem engagiert.
Die nächsten Schritte
In dieser Woche steht das Pflichtenheft (Abgabe nächsten Montag) und das Designdokument im Mittelpunkt der Arbeiten.
Das Projekt in Zahlen
Zu guter Letzt noch einen Abzug der Zahlen aus mite für die vergangene Woche und den gesamten Projektverlauf (Endstand: Sonntag, 24 Uhr).
Projektbudget: 1.881h
Davon verbraucht: 342h (18%)
Entwicklung: 185h (54%)
Kommunikation: 157h (46%)
Erfasste Zeit nach Person
< 11. April 2011, 15:51 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Daumenkino
Mein bescheidener Versuch ein Daumenkino zu zeichnen: Der Buchstabe E transformiert sich zu einem L.
< 05. April 2011, 18:48 Uhr
Tags: #FilmAnimation
Leuchttisch Entwicklertagebuch 02
 Willkommen zur zweiten Ausgabe des Leuchttisch-Entwicklertagebuchs!
Willkommen zur zweiten Ausgabe des Leuchttisch-Entwicklertagebuchs!
GUI-Prototyping
In der zweiten Projektwoche haben die beiden Gruppen des Frontend-Teams sich mit der Entwicklung der GUI-Prototypen beschäftigt.
Neben der Entwicklung eines an einen Datei-Explorer angelehnten Client, versucht die "Advanced"-Gruppe die Möglichkeiten von WPF aus zu reizen, um eine haptisch anmutenden Umgebung zu erzeugen.
Ziel beider Prototypen ist es, einen ersten Eindruck von den Möglichkeiten zu bekommen, die WPF für unser Projekt bietet, und auch ein Gefühl für die nötigen Aufwände zu bekommen, um die eine oder die andere Variante um zu setzen.
Die Entscheidung hierzu fallen am kommenden Dienstag, nach der Präsentation der beiden Prototypen.
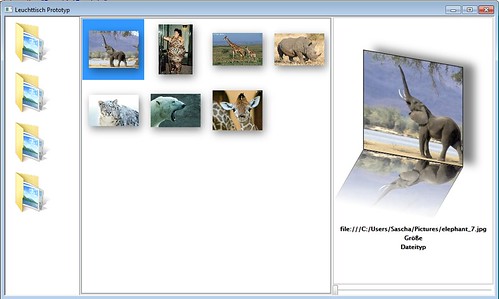
Explorer
Von der Explorer-Variante existieren schon zwei Screenshots:
Folgende Features wurden in dem Prototyp bereits implementiert:
- Anzeige aller vorhandenen Lightboxen im linken Bereich
- Mehrfach-Auswahl von lokalen Fotos um eine neue Lightbox an zu legen
- Anzeigen von Fotos in einer Lightbox
- Vorschau des Fotos durch Anklicken, Anzeige von Meta-Daten
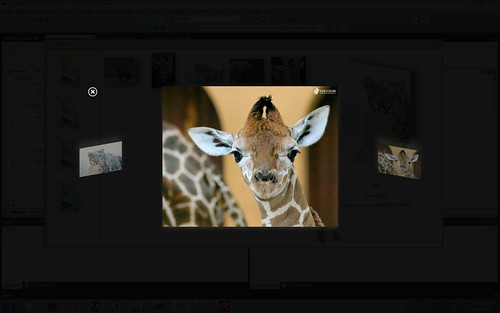
- Vollbild-Ansicht eines Fotos
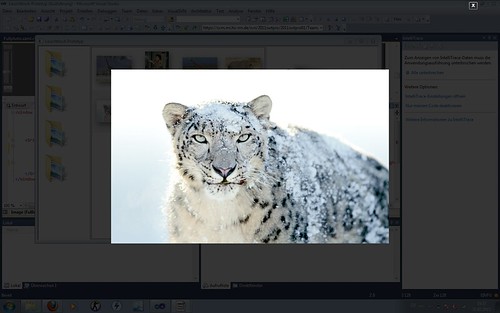
Advanced
Ähnlich sieht der aktuelle Umfang des Advanced-Prototypen aus:
- Alle Fenster (Lightbox, Fotolist, Chat, etc) lassen sich frei platzieren und sind anpassbar in der Größe, auch im Vollbild-Modus
- Anzeigen von lokalen Fotos in scrollbaren Lightboxen
- Vorschau von Fotos passt sich bei Größenänderung an
- Lightboxen sind mittels Drag&Drop mit Fotos aus der Bibliothek befüllbar
Backend & Architektur
Parallel kümmert sich das Backend-Team um den Entwurf des Domänenmodells und das Aufsetzen von Prototypen für den Webservice.
Auch das Einarbeiten in ActiveMQ steht bei einigen Entwicklern auf der Aufgabenliste.
Probleme
Bis jetzt sind wir auf keine größeren Probleme gestoßen. Die Meetings finden regelmäßig und mit allen Projektteilnehmern statt. Lediglich die Entwickler-Blogs werden noch nicht regelmäßig genug geführt.
Nächste Schritte
In der kommenden Woche werden wir die verbindliche Milestone-Planung abgeben, die bereits seit dem zweiten Meeting steht und in dieser Woche nur noch aufgrund der Erfahrungen bei der GUI-Prototyp-Entwicklung ggfs. etwas angepasst wird.
Die beiden GUI-Teams werden Anhand von Anwendungsfällen die finale GUI konzipieren.
Das Architektur-Team wird das Domänenmodell finalisieren und das in der folgenden Woche fällige Pflichtenheft zusammen stellen.
Das Projekt in Zahlen
Zu guter Letzt noch einen Abzug der Zahlen aus mite für die vergangene Woche und den gesamten Projektverlauf (Endstand: Sonntag, 24 Uhr).
Projektbudget: 1.881h
Davon verbraucht: 215h (11%)
Entwicklung: 103h (48%)
Kommunikation: 112h (52%)
Erfasste Zeit nach Person
< 04. April 2011, 09:29 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Namensfindung
Mit das schwierigste bisher war die Namensfindung — Leuchttisch hat momentan auch nur das Standing eines Arbeitssnamens, geht er doch etwas holprig über die Lippen.
Ein paar Alternativen haben wir auch gesammelt:
- photon
- foton
- flockfoto
- Fotokiste
- Leuchttisch
- bonfoto
- horafoto
- phosho
Wobei es in der Abstimmung dann ein Kopf-an-Kopf-Rennen zwischen Leuchttisch und foton gab.
Der Hintergrund zu Leuchttisch ist relativ einleuchtend — Fotografen legen negative auf einen Leuchttisch, um diese zu sichten, was im Prinzip der Aufgabe unseres Projekts entspricht. Aus einer ähnlichen Ecke kommt die Fotokiste.
Ein Photon ist ein Lichtteilchen, eingedeutscht und mit Bezug auf die Fotografie wird daraus foton.
flockfoto ist enthält das englische Flock für Schwarm, und steht für das Bearbeiten von Fotos in der Gruppe.
Den Gruppen-Begriff habe ich auch mit den Vorschlägen bonfoto und horafoto aufgegriffen: Aus Collaboration leitet sich über Gruppe, Gruppe arbeitet zusammen der Gruppentanz und im speziellen der Kreistanz ab. Gefunden habe ich drei interessante Kreistänze:
- Hora (Kreistanz aus dem Balkan, griechisch χορός, auch oro)
- Khorovod (хоровод, slavischer Kreistanz)
- Bon Odori (盆踊り, japanischer Kreistanz)
Auf diesem Video eines Bon Odori kann man eine weitere tolle Metapher des tanzes sehen: Viele Personen (die Clients) tanzen im Kreis um einem Trommler (den Server). Übrigens haben die Japaner auch die Digitalfotografie erfunden.
phosho ist dann die Abkürzng für PhotoShop — aus naheligenden Gründen haben wir das aber nicht weiter in Betracht gezogen.
< 29. March 2011, 09:23 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Leuchttisch Entwicklertagebuch 01
 Willkommen zur ersten Ausgabe des Leuchttisch-Entwicklertagebuchs!
Willkommen zur ersten Ausgabe des Leuchttisch-Entwicklertagebuchs!
Das Projekt
Leuchttisch — so haben wir unser Projekt getauft — ist ein kollaborative Software zum Erstellen von Fotosammlungen und wird als Teil der Veranstaltung Softwaretechnik im 4. Semester des Studienganges Medieninformatik an der Hochschule RheinMain durch die Studenten entwickelt.
Die Rahmenbedingungen sind dabei vorgegeben: In 14 Wochen entsteht in Teams zu je etwa 10-12 Personen ein Standalone-Client auf Basis von WPF (C#), sowie auf Server, der in Java geschrieben wird. Client und Server dürfen nur über Schnittstelle miteinander kommunizieren und haben ansonsten keine gemeinsame Datenbasis.
Der Funktionsumfang ist ebenfalls abgesteckt: Zu erstellen ist ein interaktives System für eine verteilte Foto-Agentur mit Echtzeit-Interaktions-/Kollaborationsmöglichkeiten, mit dem Agentur-Mitarbeiter den Bildbestand sichten, taggen, durchsuchen, kategorisieren, beschreiben können und in Echtzeit Bildermappe mit Vorschlägen für einen Kunden vorbereiten und diskutieren können.
Natürlich soll sich auch der Kunde in die Diskussion mit einschalten können, und Fotografen laden ihre Fotos hoch.
Die Wochenberichte
Neben dem rein technischen Aspekt liegt auch ein großer Augenmerk auf der systematischen und organisierten Arbeit — meine Aufgabe als Projektleiter ist weniger das Programmieren sondern vielmehr das Organisieren und Planen. Ein Teil dieser Aufgabe sind auch wöchentliche Reportings an den Veranstaltungsleiter, deren Basis diese Wochenberichte bilden.
Die erste Woche: Projektstart
Nachdem am Donnerstag, den 17. März das Thema des Projekts vorgestellt wurde, hatten sich auch recht zügig unser Projekt-Team gefunden. Als erste Maßnahme musste die Projekt-Infrastruktur aufgesetzt werden, die Werkzeuge, die wir bis jetzt verwenden sind im Einzelnen:
Im Team leider etwas unterrepräsentiert, für mich aber sehr hilfreich: ein eigener Twitter-Account für das Projekt: @swt2011
Dort fließen dann mit Hilfe von @twitterfeed die RSS-Feeds der Trac-Timeline hinein. So hat man immer schnelle, kompakte Infos darüber, was im Projekt geschieht.
Im Gegensatz zu Twitter hat jeder im Team einen Account bei diesem Sozialen Netzwerk, hier ist also eine eigene, geschlossene Gruppe das Mittel der Wahl für schnelle Abstimmungen.
Google Docs
Die Office Suite von Google hat einen entscheidenden Vorteil: Alle Dokumente lassen sich gleichzeitig mit vielen bearbeiten — besonders in Meetings ist das extrem wertvoll, da so gemeinsam ein Protokoll entsteht, und jeder Ergänzungen und Korrekturen vornehmen kann.
Hierfür benötigt man ebenfalls ein eigenes Google-Konto, dieser "Aufwand" ist aber angesichts des Mehrwerts absolut sinnvoll.
Auch beim Erarbeiten von umfangreichen Dokumenten ist das Arbeiten in der Cloud unschlagbar — niemand überschreibt jetzt einen Stand und alle arbeiten stets mit der neuesten Version.
Als Workflow hat sich etabliert, Dokumente in Google Docs an zu legen, bis diese einen finalen Stand erreicht hat. Dieser wird dann zur Archivierung ins Trac Wiki übertragen.
Google Calendar
Alle Termine des Projekts werden in eine zentralen Google Calendar verwaltet. Dieser biete iCal-Exporte, so dass er auch in externen Kalender-Anwendungen importiert werden kann.
mite
Zeiterfassung ist ein wichtiger Bestandteil der Projektplanung und -kontrolle, daher setzen wir zur sekundengenauen Zeiterfassung auf mite.
Dropbox
Für die Fälle, in denen man Dateien mal eben schnell austauschen möchte, ist die Dropbox die erste Wahl — denn nicht alle Dateien müssen zwangsläufig mit einer SVN-Revision verewigt werden.
Doodle
Als unerlässliches Hilfsmittel bei der Entscheidungs- und Terminfindung hat sich Doodle bewährt — das intuitive Interface geht bei Abstimmungen einfach viel besser von der Hand, als in Trac Kommentare zu zählen. Die Funktionen zur Terminfindung sind gerade mit der Integration von Google Calendar grandios.
Trac
Neben Subversion war Trac als Mittel zur Organisation und Dokumentation der Entwicklung vorgegebenen — und wäre auch meine erste Wahl gewesen.
Hier habe ich das Wiki soweit wie möglich mit allen zum jetzigen Zeitpunkt bekannten Informationen befüllt, und Vorlagen für das Entwickler-Blog angelegt, die von jedem Projektmitarbeiter wöchentlich zu führen sind.
Subversion (+Git)
Mit Subversion als Versionsverwaltungssystem verbinden die meisten im Studiengang inzwischen eine Hassliebe — als Unterstützung nehmen wir je nach Geschmack noch GIT-SVN dazu.
Das erste Meeting
Im ersten Meeting ging es dann erst mal um banale Dinge. Im Vordergrund stand nebem dem Projektnamen — über den dann später in Doodle abgestimmt wurde — ging es mir vor allem um die Vorstellung der eben aufgezählten Werkzeuge und ihren jeweiligen Platz im Projektverlauf.
Ein wichtiger Punkt war die grundsätzliche Ausrichtung des Desktop-Clients: Wollen wir lieber den klassischen Fenster-Aufbau mit Menüleiste & Co oder bevorzugen wir einen eher haptischen Ansatz?
Da wir auch noch nicht besonders mit den Fähigkeiten von WPF vertraut sind, haben wir beschlossen, zwei Teams zu bilden, die jeweils einen sehr einfachen Prototyp entwickeln um ein Gefühl für die neue Umgebung zu bekommen, einmal in einer klassischen "Explorer"-Version und einmal in der "Advanced"-Variante.
Das zweite Meeting
Ein wichtiger Punkt dieses Meetings war neben der Festlegung der Teams für die Prototypen auch eine erste Planung der Termine für die vorgegebenen Meilensteine des Projekts zu erarbeiten.
Zwei feste Meeting-Termine pro Woche
Wir haben uns in der vergangenen Woche auf zwei fester Termine pro Woche geeinigt: Dienstags und Donnerstags. Diese etwa einstündigen Termine sind für alle Projektteilnehmer verpflichten und dienen dazu, regelmäßig den aktuellen Stand aus zu tauschen.
Projektfahrplan
Nach dem zweiten Meeting haben wir schon einen ungefähren Ablaufplan für das Projekt:
Projektdauer ab heute: ca. 14 Wochen
- Abgabe der Anforderungsspezifikation nach etwa 4 Wochen
- Abgabe der System-Architektur nach etwa 5 Wochen
- 1. Zwischendemo (Demonstriert elementare "round trips") nach etwa 6 Wochen
- 2. Zwischendemo (Kernanforderungen sind umgesetz) nach etwa 10 Wochen
- Release nach etwa 14 Wochen
Entsprechend den Aufwänden in Credit Points für das Fach Softwaretechnik errechnet sich ein geplanter Aufwand für die Umsetzung des Projekts wie folgt:
| 7 Creditpoints | · 30h | = 210 |
| - 1,5h Vorlesung | · 13 Wochen | = -19,5h |
| - 3h Praktikum | · 4 Wochen | = -12h |
| = 178,5h |
Bei 11 Mitarbeitern stehen also für das Projekt theoretisch 1963h = 245 Manntage zur Verfügung, wobei sich eine wöchentliche Belastung von ca. 13 Stunden pro Person (zzgl. Vorlesung und Praktikum ergibt).
Das dritte Meeting: Feature-Brainstorming
In diesem gut zweistündigen Meeting haben wir uns intensiv mit dem Funktionsumfang der Anwendung beschäftigt und eine gut 40 Punkte umfassende Liste mit groben Feature-Beschreibungen erarbeitet und diese den verschiedenen Benutzerrollen zugeschrieben. In teils ausgiebiger Diskussion wurde Sinn und Unsinn von allen Vorschlägen abgewogen und letztendlich per Abstimmung festgelegt, welche Features dem Rotstift zum Opfer fallen.
Hier ist das Ergebnis des Brainstormings in voller Pracht.
Logo
Mittlerweile hat das Projekt auch ein Logo bekommen, damit es nicht so ganz nackt da steht.
Das Projekt in Zahlen
Zu guter Letzt noch einen Abzug der Zahlen aus mite für die vergangene Woche und den gesamten Projektverlauf (Endstand: Sonntag, 24 Uhr).
Projektbudget: 1.881h
Davon verbraucht: 78,5h (4%)
Entwicklung: 42h (53%)
Kommunikation: 37h (47%)
Erfasste Zeit nach Person
< 28. March 2011, 20:13 Uhr
Tags: #SoftwareTechnik #WhatTheFoto
Mit commit-Kommentaren Tickets aktualisieren
Seit heute ist in allen Trac-Installationen auf scm.mi.hs-rm.de das Commit Ticket Updater Plugin aktiviert.
Trac erkennt dadurch eine bestimmte Syntax in den Kommentaren, die auf der Wiki-Seite des Plugins erläutert ist, und fügt einen Verweis in den Kommentaren zum jeweiligen Ticket ein.
Beispiel:
- Behebe Darstellungsfehler in der Tabellen-Komponente. See #8, #9, #11
- Korrigiere Syntaxfehler. Fix #4
- Neue Methode zum Rotieren von Bildern dazu. See #18 and #19
Das Ergebnis sieht dann z.B. so aus:

Der große Vorteil davon ist, dass man zu jedem Commit automatisch den Verweis auf das Ticket mit der Aufgabenbeschreibung hat und in jedem Ticket die Commit-History zu sehen ist.
Mit der Mylyn-Integration von Trac bekommt man dann auch fremde Commits an seinen eigenen Tickets mit.
Storyboard #1
Die erste Übung in Film und Animation macht auf den zweiten Blick doch richtig Spaß.
Aufgabe ist, in den vorgegebenen 6 Frames Scribbles für ein Story-Board zu zeichnen, die die darin vorgegebenen Formen (orange markiert) mit einbeziehen.
Neben Kreise gab es auch Ellipsen, Rechtecke, u.ä.
Meine Idee sieht so aus:
< 17. March 2011, 08:49 Uhr
Tags: #FilmAnimation
ECTS-Grad erst im Abschlusszeugnis
Den ECTS-Grad zu Prüfungsleistungen gibt es nicht — dieser wird lediglich für die Gesamtnote des Abschlusses berechnet.
In der Amtlichen Mitteilung 141 findet sich der entsprechende Passus:
Zusätzlich zur Gesamtnote wird im Diploma Supplement der ECTS-Rang [...] ausgewiesen: [...]
Grundlage der Berechnung des ECTS-Rangs sind die Abschlussnoten nach der deutschen Notenskala mit einer Nachkommastelle von 1,0 bis 4,0 der Absolventinnen und der Absolventen des jeweiligen Studiengangs, die während der 6 dem Semester der letzten Prüfung vorhergehenden Semester ihr Studium erfolgreich beendet haben. Die Gruppengröße zur Berechnung des ECTS-Rangs umfasst mindestens 30 Absolventinnen und Absolventen. Wird diese Gruppengröße innerhalb von 6 Semestern nicht erreicht, ist der Zeitraum semesterweise zu verlängern, bis die erforderliche Gruppengröße erreicht ist. Der ECTS-Rang wird erstmalig ausgewiesen, wenn die beschriebenen Voraussetzungen vorliegen.Im Falle von Notengleichheit wird der jeweils bessere Rang vergeben. Bei nachträglichen Verschiebungen der Noten erfolgt keine Schlechterstellung im Hinblick auf bereits erteilte Ränge.
Allerdings kann man den ECTS-Grad auch für einzelne Module erfahren:
Für einzelne Module kann der ECTS-Rang auf schriftlichen Antrag an die Hochschule entsprechend ausgewiesen werden.
< 13. March 2011, 09:51 Uhr
Tags: #Noten
Dropbox aufgeräumt und Split für PO2010
 Um ab dem Sommersemester 2011 auch die Studis in den niedrigeren Semestern mit den Inhalten aus dem read.MI zu versorgen habe ich den Kurse-Ordner in der Dropbox unterteilt.
Um ab dem Sommersemester 2011 auch die Studis in den niedrigeren Semestern mit den Inhalten aus dem read.MI zu versorgen habe ich den Kurse-Ordner in der Dropbox unterteilt.
Dort findet sich jetzt einer für die Prüfungsordnung 2007 und ein weiterer für die Inhalte nach der neuen Prüfungsordnung.
Ab Beginn des neuen Semesters finden sich dann dort die Uploads der jeweiligen Kurse aus dem read.MI.
In den älteren Kursen habe ich alle read.MI-Daten entfernt, da diese veraltet sind und im jeweiligen Semester sowieso wieder neu eingestellt werden.
Sollte etwas fehlen: mit der Undo-Funktion von Dropbox kann jeder diese Daten wieder herstellen.